How to Add an MCQ QUIZ Section With Pagination in Blogger & Wordpress

If you are looking for an MCQ quiz script, then you have come to the right place. In this article, I will show you how you can add a responsive MCQ quiz section to your Blogger and Wordpress websites.
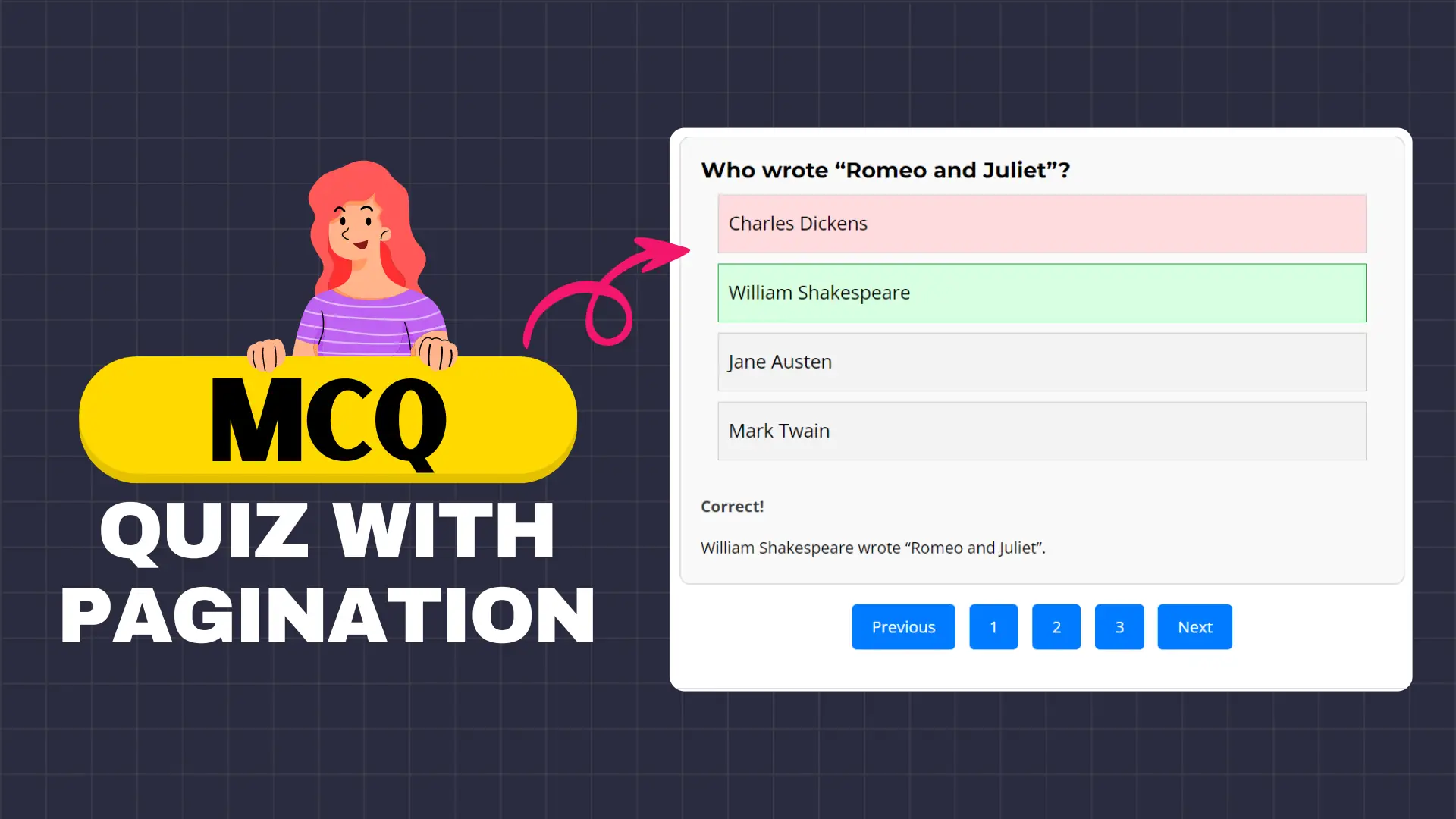
When you are running a Quiz website you want your quiz to be engaging and provide value to your readers. That’s why I have designed a simple Quiz block using HTML, CSS & Javascript and here you will get pagination features as well. So, the User can navigate between multiple pages with the previous and next buttons.
In this way, you can host a lot of questions on a single blog post without making the page so long and will be able to load more quizzes with a button click. I also implemented a feature where you can display a detailed explanation of the answer once the user clicks any one of the options.
So, let’s check how you can add the Quiz section on your Blogger and Wordpress websites.
Steps to Add MCQ Quiz Section with Pagination
For this, you need to use the below code snippet on your Website. If you are using the Blogger CMS platform then edit the post in HTML view and if you are using Wordpress then you can use the custom HTML block in your Gutenberg editor.
I recommend you watch the video first on how to edit the code and How to add more MCQ questions and answers to your website.
<div id="quiz-container">
<div class="question-container" data-page="1">
<h2 class="question">What is the capital of France?</h2>
<div class="quiz-form">
<div class="option" data-answer="true">Paris</div> <!-- Correct Answer -->
<div class="option" data-answer="false">Rome</div>
<div class="option" data-answer="false">Berlin</div>
<div class="option" data-answer="false">Madrid</div>
</div>
<div class="result"></div>
<div class="explanation">Paris is the capital of France.</div>
</div>
<div class="question-container" data-page="1">
<h2 class="question">Who wrote "Romeo and Juliet"?</h2>
<div class="quiz-form">
<div class="option" data-answer="false">Charles Dickens</div>
<div class="option" data-answer="true">William Shakespeare</div> <!-- Correct Answer -->
<div class="option" data-answer="false">Jane Austen</div>
<div class="option" data-answer="false">Mark Twain</div>
</div>
<div class="result"></div>
<div class="explanation">William Shakespeare wrote "Romeo and Juliet".</div>
</div>
<div class="question-container" data-page="2">
<h2 class="question">What does the abbreviation HTML stand for?</h2>
<div class="quiz-form">
<div class="option" data-answer="false">HyperText Markup Language.</div>
<div class="option" data-answer="true">HighText Markup Language.</div> <!-- Correct Answer -->
<div class="option" data-answer="false">HyperText Markdown Language.</div>
<div class="option" data-answer="false">None of the above.</div>
</div>
<div class="result"></div>
<div class="explanation">HTML stands for HighText Markup Language.</div>
</div>
<!-- Add more Questions here -->
</div>
<div class="pagination">
<button id="prevButton">Previous</button>
<button class="pageButton" data-page="1">1</button>
<button class="pageButton" data-page="2">2</button>
<!-- Add more page buttons as needed -->
<button id="nextButton">Next</button>
</div>CSS & Javascript code
<style>
.question-container {
width: 100%;
margin: auto;
text-align: left;
border: 1px solid #ccc;
padding: 20px;
border-radius: 10px;
background-color: #f9f9f9;
margin-bottom: 20px;
}
.quiz-form {
display: flex;
flex-direction: column;
align-items: center;
}
.option {
margin-bottom: 10px;
padding: 10px;
cursor: pointer;
border: 1px solid #ccc;
background: #f3f3f3;
width:95%;
}
.option:hover {
background-color: #fff;
}
.result {
font-weight: bold;
margin-top: 20px;
}
.explanation {
margin-top: 10px;
display: none;
}
/* Pagination button styling */
.pagination {
margin-top: 20px;
text-align: center;
}
.pagination button {
background-color: #007bff;
color: #fff;
border: none;
padding: 10px 20px;
margin: 0 5px;
border-radius: 5px;
cursor: pointer;
}
.pagination button:hover {
background-color: #0056b3;
}
</style>
<script>
document.addEventListener('DOMContentLoaded', function() {
const questionContainers = document.querySelectorAll('.question-container');
questionContainers.forEach(function(container) {
const options = container.querySelectorAll('.option');
const resultDisplay = container.querySelector('.result');
const explanationDisplay = container.querySelector('.explanation');
options.forEach(function(option) {
option.addEventListener('click', function() {
const selectedAnswer = option.getAttribute('data-answer');
const isCorrect = selectedAnswer === "true";
options.forEach(function(opt) {
opt.style.border = '1px solid #ccc';
});
option.style.border = isCorrect ? '1px solid #28a745' : '1px solid #dc3545';
option.style.background = isCorrect ? '#d8ffe1' : '#ffdbde';
resultDisplay.textContent = isCorrect ? "Correct!" : "Wrong!";
explanationDisplay.style.display = "block";
});
});
});
});
document.addEventListener('DOMContentLoaded', function() {
const questionContainers = document.querySelectorAll('.question-container');
let currentPageIndex = 1; // Track the current page index
function showQuestionsForPage(pageIndex) {
questionContainers.forEach(function(container, index) {
if (container.dataset.page === pageIndex.toString()) {
container.style.display = "block";
} else {
container.style.display = "none";
}
});
}
showQuestionsForPage(currentPageIndex);
const prevButton = document.getElementById('prevButton');
const nextButton = document.getElementById('nextButton');
const pageButtons = document.querySelectorAll('.pageButton');
prevButton.addEventListener('click', function() {
if (currentPageIndex > 1) {
currentPageIndex--;
showQuestionsForPage(currentPageIndex);
}
});
nextButton.addEventListener('click', function() {
if (currentPageIndex < questionContainers.length - 1) {
currentPageIndex++;
showQuestionsForPage(currentPageIndex);
}
});
pageButtons.forEach(function(button) {
button.addEventListener('click', function() {
currentPageIndex = parseInt(button.dataset.page);
showQuestionsForPage(currentPageIndex);
});
});
});
</script>Note that if you want to use the script on all pages then you can directly use the CSS and javascript code in your theme code and load it site-wide and only use the HTML code in the Blog post.
But, I recommend using it directly on the blog post, if you are using the quiz on limited pages only.
I hope you have successfully added an MCQ Quiz section With Pagination on your Blogger and Wordpress websites. If you have any doubt, feel free to ask in the comment section.
I also recommend you check out other MCQ Quiz Blocks here.







Everything is ok but refresh deletes all data😂🥹
Hi there! I just came across your blogger template and I absolutely love it. Would you mind sharing where you found it or if it’s custom-made? Thanks in advance!