How to Add Automatic FAQ Schema + Accordion Style Block in Blogger

Do you want to display an FAQ section in your Blogger blog and looking for an Accordion-style Block, then you came to the right place.
In this article, I will show you how you can Add an Accordion FAQ section to your Blogger website and Generate the FAQ schema automatically.
But, before that let’s quickly understand what is a FAQ schema?
FAQ schema refers to a specific type of structured data markup that can be added to a website’s HTML to provide search engines with information about frequently asked questions (FAQs) and their corresponding answers.
FAQ Schema is like a special tool for websites. It helps search engines understand the content on a page more effectively, allowing them to display rich snippets or featured snippets in search results.
For example, if your website is about dinosaurs and someone asks Google, “What did T-Rex eat?” FAQ Schema can make that answer pop up right in the search results! It’s like a cool way to share information.
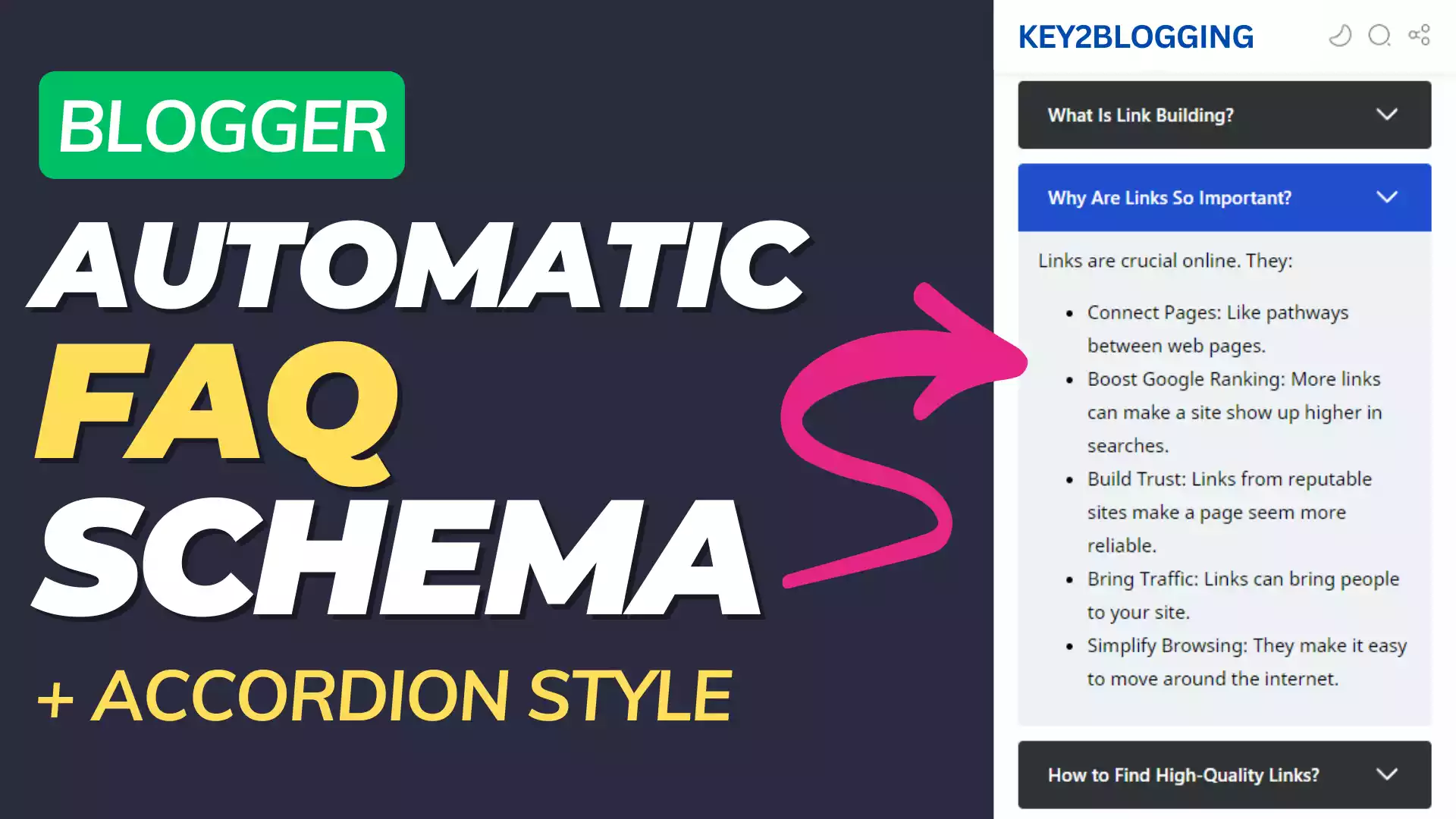
How to Add Accordion FAQ Section in Blogger?
To add an Accordion FAQ section to your Blogger website, First open one of your blog posts in HTML view mode.
Now use the below code and replace the question and answer on it.
<style>
.faq-container {
max-width: 800px;
margin: 24px auto;
}
details summary {
cursor: pointer;
display: flex;
justify-content: space-between;
align-items: center;
gap: 16px;
padding: 14px 24px;
background: #2f3337;
color: #fff;
font-family:system-ui;
font-weight:600;
user-select: none;
transition: all 120ms ease;
}
details summary::after {
content: "";
display: inline-block;
margin-left: 8px;
height: 24px;
width: 24px;
background: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='none' viewBox='0 0 24 24' stroke-width='2' stroke='white'%3E%3Cpath stroke-linecap='round' stroke-linejoin='round' d='M19.5 8.25l-7.5 7.5-7.5-7.5'/%3E%3C/svg%3E") no-repeat center center;
}
details .content img {
width: 100%;
max-height: 400px;
object-fit: cover;
margin: 5px 0;
box-shadow: 0 4px 8px -2px rgba(0, 0, 0, 0.2);
}
details .content {
padding: 10px 16px;
line-height: 1.8;
margin-top: -10px;
color:black;
}
details {
background: #edf2f4;
border-radius: 4px;
overflow: hidden;
margin-bottom: 12px;
}
details summary::-webkit-details-marker {
display: none;
}
details[open] summary {
background: #204ecf;
margin-bottom: 10px;
}
</style>
<div class="faq-container">
<details open>
<summary>What Is Link Building?</summary>
<div class="content">
Link building is the practice of building one-way hyperlinks (also known as “backlinks”) to a website with the goal of improving search engine visibility.
</div>
</details>
<details>
<summary>Why Are Links So Important?</summary>
<div class="content">
Links are crucial online. They:
<ul>
<li>Connect Pages: Like pathways between web pages.</li>
<li>Boost Google Ranking: More links can make a site show up higher in searches.</li>
<li>Build Trust: Links from reputable sites make a page seem more reliable.</li>
<li>Bring Traffic: Links can bring people to your site.</li>
<li>Simplify Browsing: They make it easy to move around the internet.</li>
</ul>
</div>
</details>
<details>
<summary>How to Find High-Quality Links?</summary>
<div class="content">
To find high-quality links, prioritize creating valuable and relevant content on your website. Content that is informative, engaging, and solves a problem for your audience is more likely to attract organic links.
<img src="https://www.abetterlemonadestand.com/wp-content/uploads/2017/06/How-to-Build-Backlinks.jpg" alt="">
Additionally, conduct competitor analysis using tools like Ahrefs or Moz to identify where your competitors are getting links. This insight can guide your link-building strategy and help you target similar high-authority sources.
</div>
</details>
</div>Now save the page and the accordion FAQ section will be added to the Blogger website.
Now if you want to add FAQ schema for this, you can use the code just below the above code.
<script>
function generateFAQSchema() {
const faqContainer = document.querySelector('.faq-container');
const detailsElements = faqContainer.querySelectorAll('details');
const faqSchema = {
'@context': 'https://schema.org',
'@type': 'FAQPage',
mainEntity: [],
};
detailsElements.forEach((details, index) => {
const summary = details.querySelector('summary');
const content = details.querySelector('.content');
const question = summary.textContent.trim();
const answer = content.textContent.trim();
faqSchema.mainEntity.push({
'@type': 'Question',
name: question,
acceptedAnswer: {
'@type': 'Answer',
text: answer,
},
});
});
const scriptElement = document.createElement('script');
scriptElement.type = 'application/ld+json';
scriptElement.textContent = JSON.stringify(faqSchema);
document.head.appendChild(scriptElement);
}
generateFAQSchema();
</script>This script will automatically generate the FAQ schema based on the Question and answer added in the FAQ section.
You don’t have to manually create FAQ schema on the Blogger website. This script will do the magic automatically.
So, if you are making any changes or adding more questions, you don’t need to generate FAQ schema again using any Online tool.
If you found this article helpful, then do share it on social media and help others know about this. If you have any doubt regarding this, do let me know in the comment section.







you say , can i add button but there not have a button css styles
Automatic FAQ schema is not working. How to I fix it?
I checked with the provided Code, Schema code is generating fine, I also double check using the Schema markup validator tool and FAQ schema is detecting on the page.