How to Add a Sticky Floating Notification bar in Blogger?

In this article, I will show you how you can add a Floating notification bar to your Blogger website.
The Sticky notification bar on the website helps us boost the conversion to important pages and you can easily redirect your visitors to your social media accounts. You can also display special offers for your website visitors.
It will stick to your website either at the top or bottom and is easily dismissable by the users. And the best part is that you can easily use this on your blogger website by following this guide.
This floating notification widget comprises simple HTML and CSS codes and doesn’t include any external libraries which is the main cause of slow loading speed.
So, you don’t have to worry about page speed after using this code.
I have already made a video on how to add a notification bar on the Blogger website and customize it according to your theme color and fonts. you can check the video here.
And all the required codes for this widget will be given below.
How to Add a stylish floating notification bar in Blogger
To add the sticky floating notification bar in Blogger you need to follow the below steps.
Step-1: Go to the Blogger dashboard and open the theme section.
Step-2: Now click on the drop-down menu and take a backup of your theme.
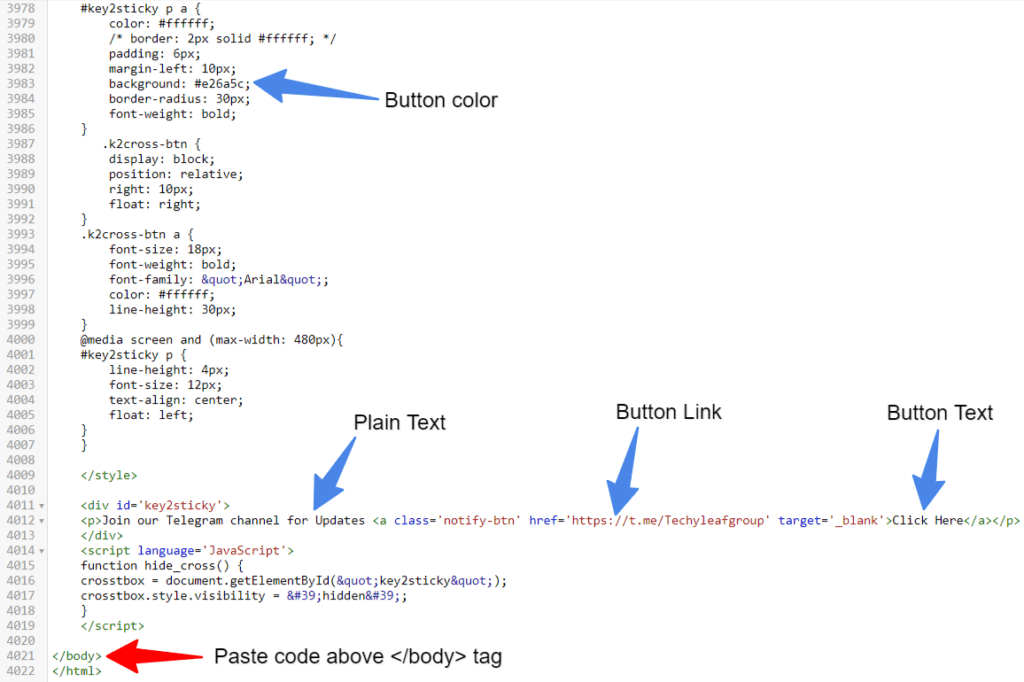
Step-3: After that click on the edit html section and search for the </body> tag.

Step-4: Now paste the below code just above this code.
<style type='text/css'>
#key2sticky {
background: #162536;
color: #fff;
text-align: center;
margin: 0 auto;
border-top: 3px solid #E26A5C;
height: 35px;
font-size: 16px;
position: fixed;
top: 0;
z-index: 999;
width: 100%;
/*border-top-left-radius: 10px; */
/* border-top-right-radius: 10px; */
display: flex;
/* font-weight: bold; */
/* font-family: "Arial"; */
font-color: #fff;
flex-wrap: wrap;
justify-content: center;
align-items: center;
padding: 7px 0px 7px 0px;
}
#key2sticky:hover {background:#111;}
#key2sticky p {
line-height: 5px;
font-size: 15px;
text-align: center;
width: 95%;
float: left;
}
#key2sticky p a {
color: #ffffff;
/* border: 2px solid #ffffff; */
padding: 6px;
margin-left: 10px;
background: #e26a5c;
border-radius: 30px;
font-weight: bold;
}
.k2cross-btn {
display: block;
position: relative;
right: 10px;
float: right;
}
.k2cross-btn a {
font-size: 18px;
font-weight: bold;
/* font-family: "Arial"; */
color: #ffffff;
line-height: 30px;
}
@media screen and (max-width: 480px){
#key2sticky p {
line-height: 4px;
font-size: 12px;
text-align: center;
float: left;
}
}
</style>
<div id='key2sticky'>
<p>Join our Telegram channel for Updates <a href='https://t.me/Techyleafgroup' target='_blank'>Click Here</a></p> <div class='k2cross-btn'><a href='javascript:hide_cross();'>X</a></div>
</div>
<script>
function hide_cross() {
crosstbox = document.getElementById("key2sticky");
crosstbox.style.visibility = 'hidden';
}
</script>step-5: After that modify the display text, button text, and link and save the code.
Now your floating notification bar will be added to your blogger website.
You can now further customize it according to your choice. like you can shift this notification bar to the top or bottom and it will stick in that position.
You can also change the background color, text color, button color, and the width and height of the notification bar. Just follow the methods as shown in the above video.
I hope you have successfully added the sticky notification bar to your Blogger website.
Updated Floating Notification Bar
<div class="notification-popup">
<div class="notification-content">
<span class="notification-description">New features now available!</span>
<a href="#" class="notification-button">Learn More</a>
</div>
<button class="notification-close">&times;</button>
</div>
<style>
.notification-popup {
position: fixed;
top: 0;
left: 0;
width: 100%;
background-color: #f7f7f7;
padding: 10px 20px;
border-bottom: 5px solid #3fbb50;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
z-index: 9999;
}
.notification-content {
display: flex;
justify-content: space-between;
align-items: center;
}
.notification-description {
color: #333;
font-size: 16px;
font-weight: bold;
}
.notification-button {
display: inline-block;
padding: 8px 16px;
margin-right: 20px;
background-color: #007bff;
color: #fff;
font-size: 14px;
border: none;
border-radius: 4px;
text-decoration: none;
transition: background-color 0.3s ease;
}
.notification-button:hover {
background-color: #0056b3;
}
.notification-close {
position: absolute;
top: 10px;
right: 20px;
background: none;
border: none;
font-size: 24px;
color: #999;
cursor: pointer;
}
</style>
<script>
document.addEventListener('DOMContentLoaded', function() {
if (document.cookie.indexOf('popupShown=true') === -1 && !localStorage.getItem('popupClosed')) {
document.querySelector('.notification-popup').style.display = 'block';
}
document.querySelector('.notification-close').addEventListener('click', function() {
document.querySelector('.notification-popup').style.display = 'none';
// Set the cookie with an expiration date of 30 days
var expirationDate = new Date();
expirationDate.setDate(expirationDate.getDate() + 30);
document.cookie = 'popupShown=true; expires=' + expirationDate.toUTCString() + '; path=/';
localStorage.setItem('popupClosed', 'true');
});
if (localStorage.getItem('popupClosed')) {
document.querySelector('.notification-popup').style.display = 'none';
}
});
</script>If you are facing any problems feel free to ask me in the comment section or our Telegram Group.
If you want me to Audit your website for better speed and SEO, you can contact me here Or you can hire me on Fiverr.