How to Add Star Rating Widget in Blogger

In this article, I will show you how you can add a 5 star rating widget to your Blogger website and allow people to vote on your article.
So, should you use a star rating widget on your website or not? What are the benefits of using it? Let’s discuss.
Star Rating widget helps us add a simple voting feature where users can easily rate your article quality by rating from 1-5 stars. So, it will count the stars and show them to the viewers.
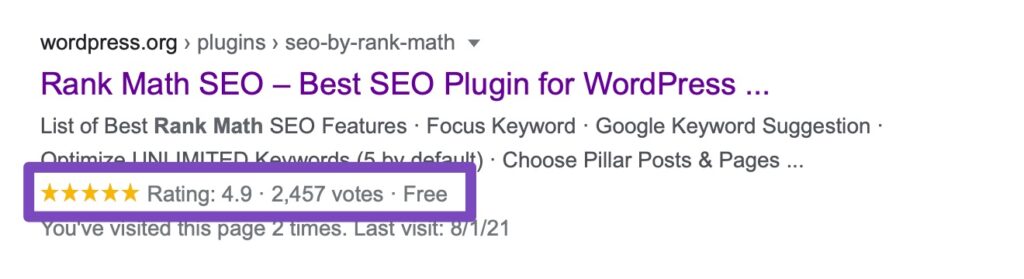
You can also add a star rating schema to the blog post, so it will show a rich result snippet like this on the Google search result page.

So, adding the schema is quite simple. You just need to follow the simple steps given below.
How to Add Star Rating Widgets in Blogger?
To add a star rating widget, you need to create a free account on the widget pack website.
Here, you have to enter the Website URL and Website name and select the Rating widget.

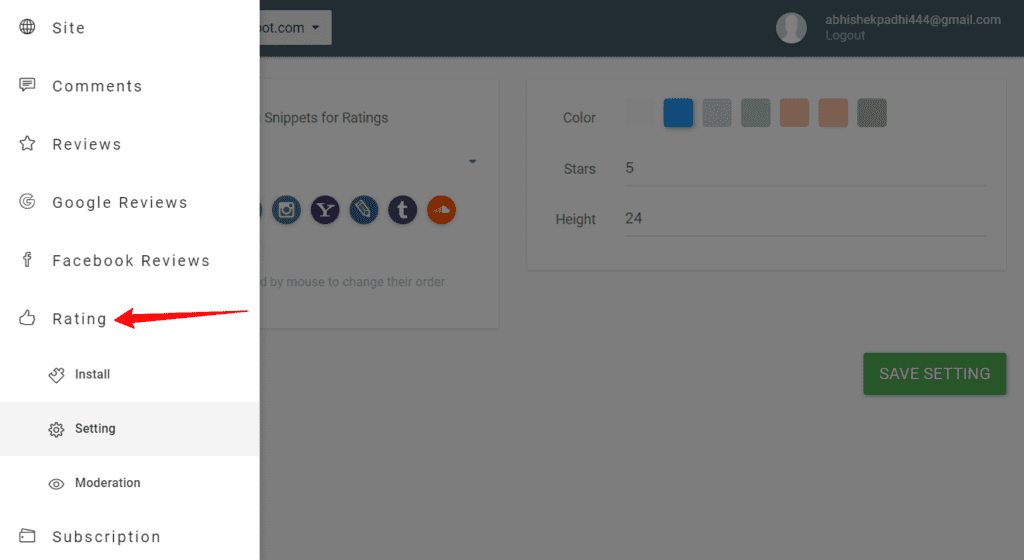
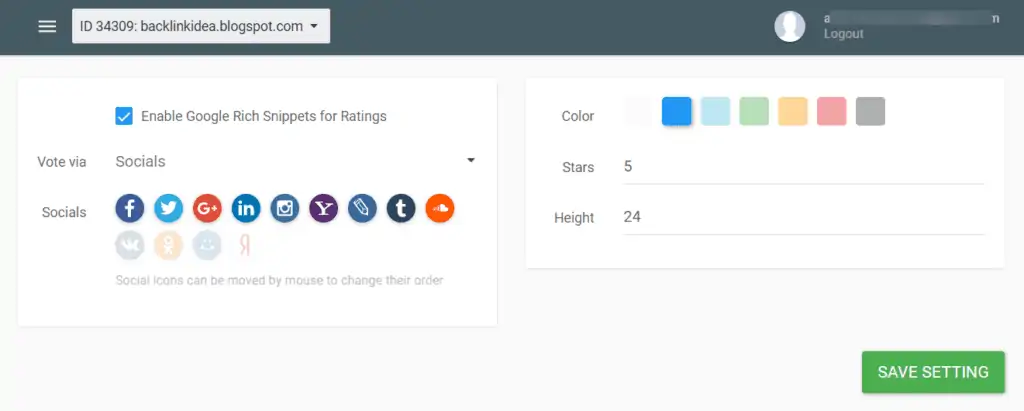
Here, click on the setting and you can enable or disable the Google rating schema. Here, you can select the voting option like Device cookies, IP Addresses, or Social media. (Recommend).
Now choose the star rating color and the number of stars that you want to show in the blog post.

Now open your Blogger dashboard > Theme > Edit HTML and search for <data:post.body/>
Make sure to search for the last one and Add the Javascript code just below it.

Now you need to Wrap the first div tag in the above code like this.
<div class="Rating_Widget"><div id="wpac-rating"></div></div>
Now add the whole code just below the <data:post.body/> in your Blogger theme.
Now we can style the element using the CSS Code. So, paste the CSS code on your theme file.
<style>
.Rating_Widget {
display: flex;justify-content: center;
max-width: 400px;margin-top: 30px;
padding: 30px 17px;line-height: 30px;
background: #fff;border:2px solid;border-radius: 10px;
box-shadow: rgba(60, 64, 67, 0.3) 0px 1px 2px 0px, rgba(60, 64, 67, 0.15) 0px 1px 3px 1px;
font-size: 16px;color: #08102b;
}
.dark-mode .Rating_Widget{background:#252526; color:white;}
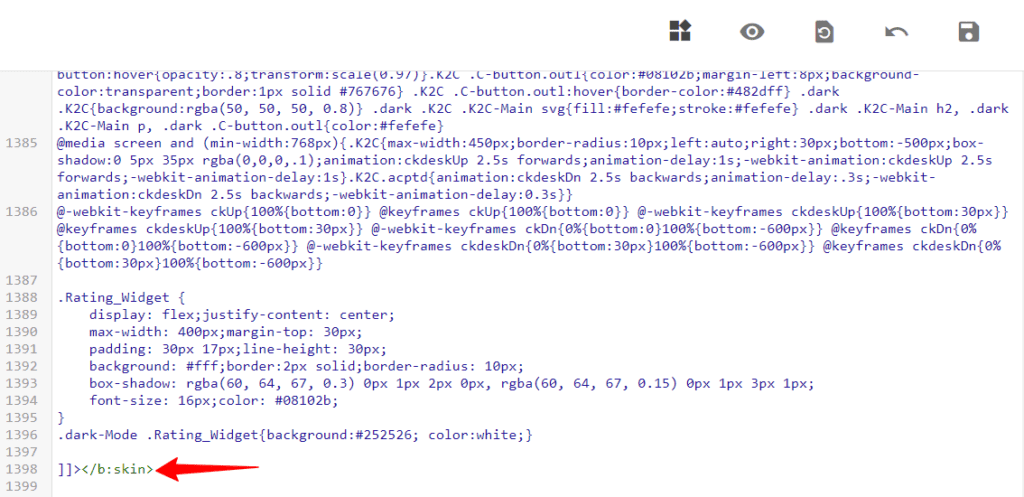
</style>Note: if you are pasting the CSS code above the ]]></b:skin> tag then don’t use the <style> tag.

Now save your code and the star rating widget will be added to your blogger website.
How to remove the star rating widget from a specific page?
You can exclude the star rating widget from a specific page using a small CSS code in the HTML view of that blog post.
<style>
.Rating_Widget{display:none;}
</style>How to load the javascript code only in the blog Page?
if you want to load the above HTML and Javascript only on the blog page and exclude it from other pages like the Homepage, About us page you can use the Blogger condition rule.
<b:if cond='data:view.isPost'>
<div class="Rating_Widget"><div id="wpac-rating"></div></div>
<script type="text/javascript">
wpac_init = window.wpac_init || [];
wpac_init.push({widget: 'Rating', id: 34309});
(function() {
if ('WIDGETPACK_LOADED' in window) return;
WIDGETPACK_LOADED = true;
var mc = document.createElement('script');
mc.type = 'text/javascript';
mc.async = true;
mc.src = 'https://cdn.widgetpack.com/widget.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(mc, s.nextSibling);
})();
</script>
</b:if>So, the final code will look like this. Only the Rating ID will be different in your case.
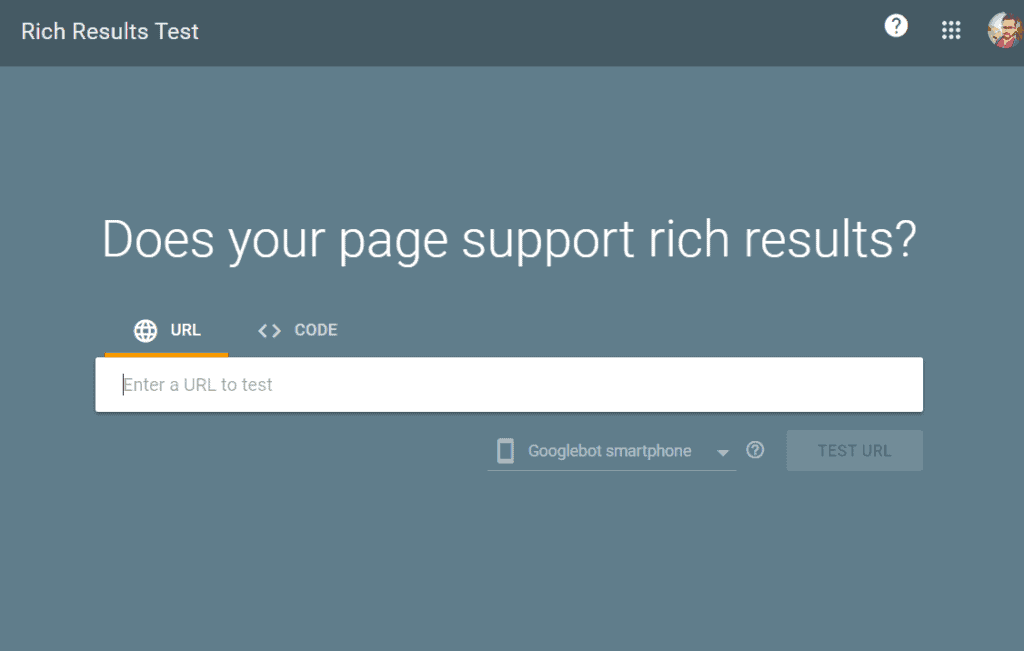
Now you can check the website link in Google rich result test tool to confirm whether the star rating schema is used properly or not.

I hope you have successfully added the 5-star rating Widget to your Blogger website with Schema markup. Now this widget will appear at the end of every blog post on your website.
If you have any doubts regarding this, you can take the help of the video tutorial. Else, ask your doubts in the comment section.





Currently, the website is experiencing technical difficulties. Are you aware of any alternative methods to incorporate a star rating widget into a Blogger platform?
Site ki Speed slow ho jati hai n third party code use krne se 👽?
Hmm, Third-party scripts mostly slow down the website speed. We can either find an alternative or delay the loading of the code.