How To Change Favicon In Blogger (Updated)
In this article, I will show you the simple way to change the favicon icon of your Blogger website.
Before, that let’s understand what is Favicon icon and why it is important?
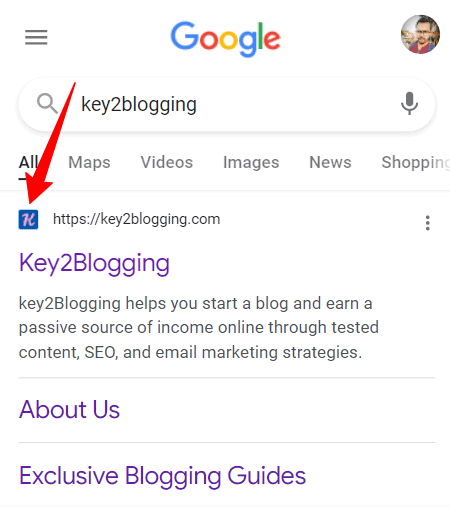
The favicon icon (favorite icon) is the icon that we see in the browser’s tab right before the page title. it is also used on the search result page as shown in the below image. It is mostly 16 x 16 pixels and can be found on the Browser tab, Bookmark bar, Browser History, and in search results.

So, on the Blogger website, you will see a default blogger favicon icon that looks unprofessional. That’s why you need to use your own custom favicon icon.
How to Generate a Favicon icon for a website?
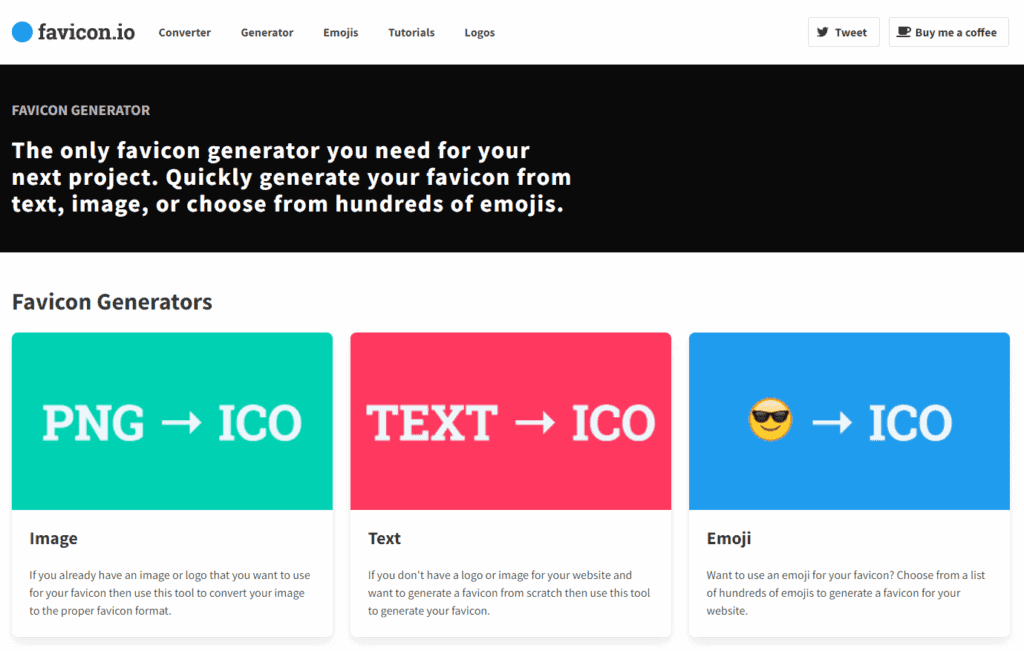
To generate a favicon icon you can use some online websites like favicon.io or canva.com.

Here, you will see three options. You can convert your existing logo to a favicon icon or generate a favicon from text or emoji.
If you don’t have any website logo then you can select the 2nd method.

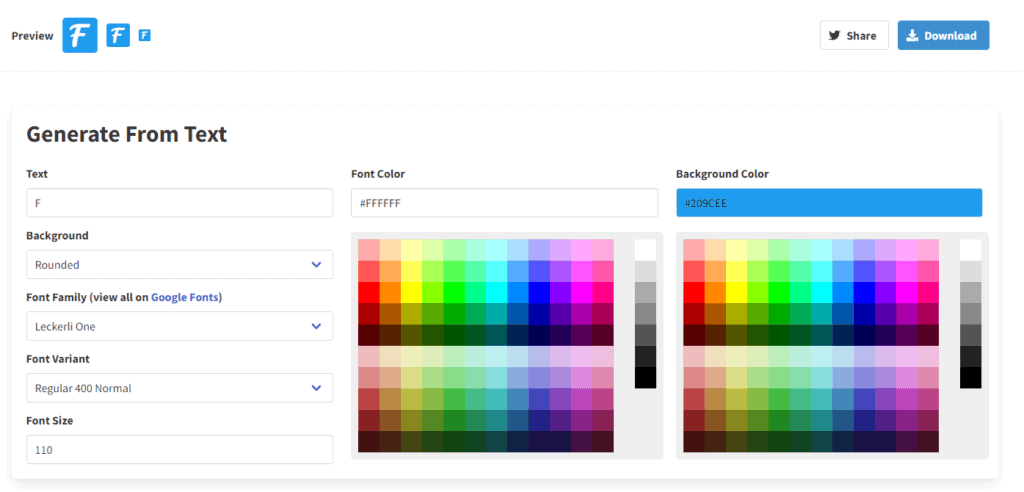
Here, select the starting letter of your website, select the font style, background color, etc, and hit the download button.
Now you need to extract the zip file and get the 512 or 192 px favicon icon. Now let’s follow the below steps to upload it to your blogger website.
How to Add a Favicon to Blogger
To add a favicon icon in Blogger, follow the below steps.
- Login to your Blogger dashboard
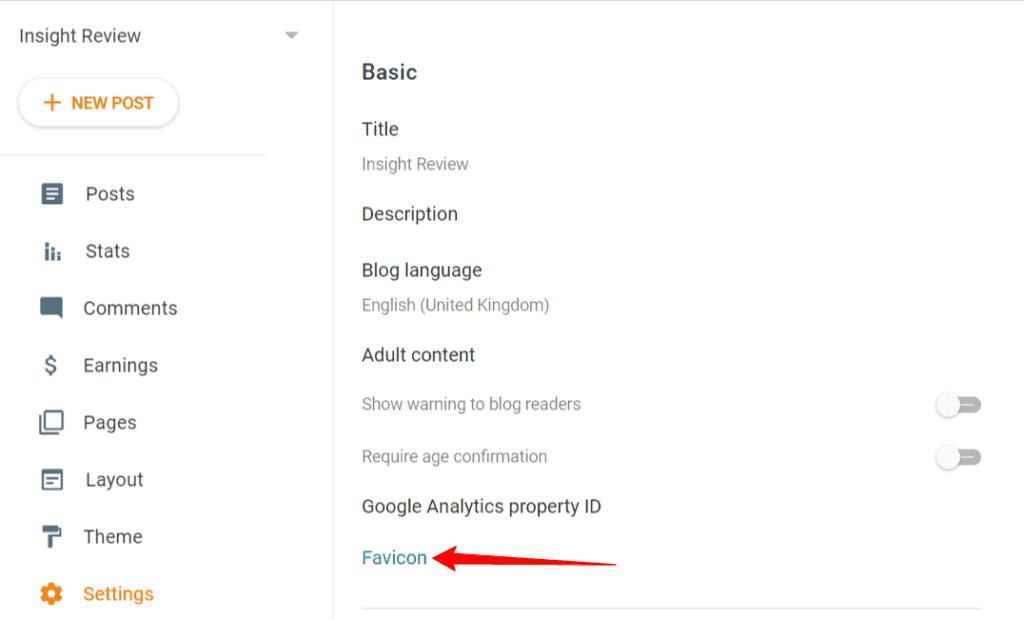
- Open the settings panel and select the favicon option as shown in the below image.
- Now click on the choose file option and upload the favicon icon

Now the favicon icon is successfully added to your Blogger website.
Now you can cross-check if the favicon is successfully added or not by seeing your URL tab.
Video Tutorial
I recommend you watch the below video to learn more in detail.
How to fix the “favicon icon is not working” problem?
After uploading the favicon icon to your blogger website, it may not show properly. There are various reasons for this.
- Like your website is loaded with a cached version
- The browser is not able to detect the favicon due to improper meta tags.
First of all, try checking the website in incognito mode. If not showing then it may be due to the 2nd cause.
To solve the meta-problem, just copy the below code and paste it into the head section of your blogger theme.
<!--[ Favicon ]-->
<link expr:href='data:blog.blogspotFaviconUrl' rel='apple-touch-icon' sizes='120x120'/>
<link expr:href='data:blog.blogspotFaviconUrl' rel='apple-touch-icon' sizes='152x152'/>
<link expr:href='data:blog.blogspotFaviconUrl' rel='icon' type='image/x-icon'/>
<link expr:href='data:blog.blogspotFaviconUrl' rel='shortcut icon' type='image/x-icon'/>if you are using a CMS platform other than Blogger then you need to change the favicon URL in the above code.
Conclusion
I hope you have successfully changed your favicon on the blogger website. If you have any doubts, feel free to ask me in the comment section.
If you want me to fix website-related issues then you can contact me here or follow our YouTube channel for more Tutorials like this.







i did same process you just showed but why is my favicon not clear. its blurry
I am writing blog but not able to rank it in google. Pls help. I am housewife and want to work on my own so that only I started writing a blog without gaining anything. Pls help.
Hey, to Rank in Google you need to produce better quality content than an existing website that are ranking on Google for that keyword and Also focus on Onpage SEO and Link Building, And most importantly Marketing Like Email marketing, social media, and content repurposing.