How to Lazyload Google Map Iframe & Reduce the Impact of Third-Party Code

If you are using Google Map embedded iframe on your website, you may notice that it increases the total webpage size and Slow down your website loading speed. You can fix that by applying lazy loading of Google Maps.
In this article, I will show you how you can lazyload Google Map Iframe code and speed up your Blogger & Wordpress website.
Here is an example of a default Google Map iframe code.
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d119743.4134094173!2d85.73805223793224!3d20.301025874044402!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3a19a7eb7d3606b9%3A0x667bf847e137b538!2sUdayagiri%20and%20Khandagiri%20Caves!5e0!3m2!1sen!2sin!4v1689993198533!5m2!1sen!2sin" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>Let’s Run an experiment, where we first put the default Google map iframe code and run a speed test in Page Speed Insight.

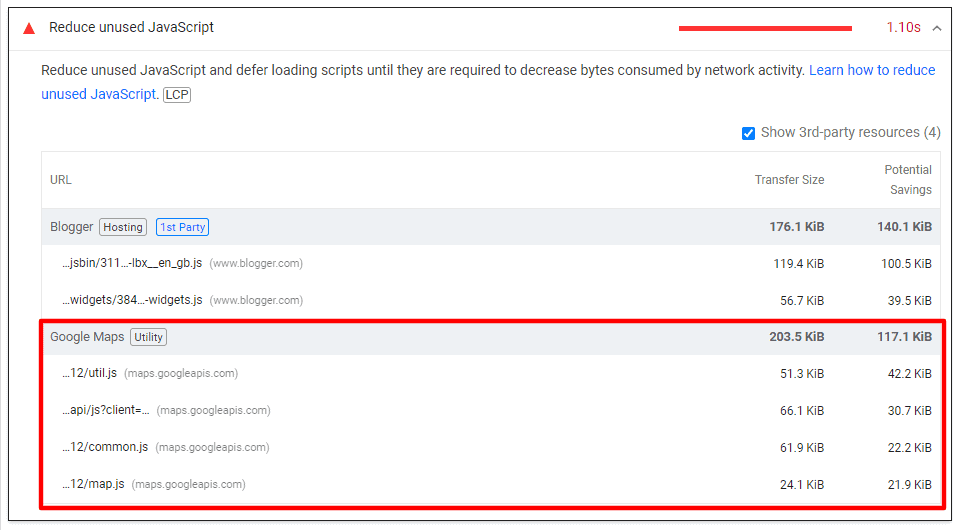
Here, as you can see it is showing an error like Reduce unused javascript while we use the default Google map iframe code. (Page score is 65 in Mobile)
Now, let’s change that code with the lazyload Google map script.
<div class="lazy-load-map" data-src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d119743.4134094173!2d85.73805223793224!3d20.301025874044402!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3a19a7eb7d3606b9%3A0x667bf847e137b538!2sUdayagiri%20and%20Khandagiri%20Caves!5e0!3m2!1sen!2sin!4v1689993198533!5m2!1sen!2sin"></div>
<style>
.lazy-load-map {
position: relative;
width: 600px;
height: 450px;
overflow: hidden;
}
.lazy-load-map iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 0;
}
</style>
<script>
const observer = new IntersectionObserver((entries, observer) => {
entries.forEach((entry) => {
if (entry.isIntersecting) {
const iframe = document.createElement("iframe");
iframe.src = entry.target.dataset.src;
entry.target.appendChild(iframe);
observer.unobserve(entry.target);
}
});
});
const lazyLoadMapElements = document.querySelectorAll(".lazy-load-map");
lazyLoadMapElements.forEach((element) => {
observer.observe(element);
});
document.addEventListener("touchstart", touchStartHandler, { passive: true });
document.addEventListener("touchmove", touchMoveHandler, { passive: true });
document.addEventListener("wheel", wheelHandler, { passive: true });
function touchStartHandler(event) {
}
function touchMoveHandler(event) {
}
function wheelHandler(event) {
}
</script>Make sure to change the Source URL link of your Address which you want to add to the Google Map.
If you are using Blogger then use it in the Edit HTML section and for Wordpress, use a custom HTML Block.
Now let’s rerun the test with the new code.

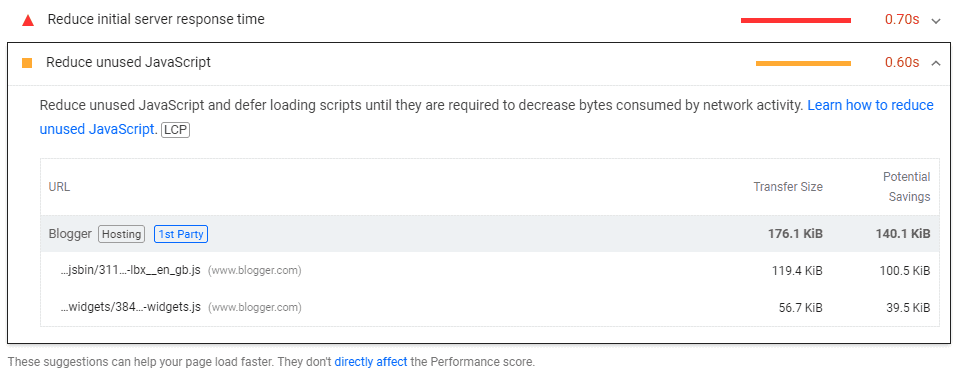
Now you can clearly see that the Google map error is gone from the “Reduce unused javascript“. And now the Page score is improved from 65 to 78 in Mobile.
If you are a visual Learn, I recommend you to watch the video 👇
In this way, you can easily Lazyload the Google map iframe code and speed up the Website Loading speed whether it is Blogger, Wordpress, or any other CMS platform.
If you have any doubts, do let me know in the comment section.
Read Also: How to Reduce FontAwesome Load Time & Boost Website Speed







It’s awesome! Thx!