How to Remove “?m=1” from Blogger URL (Easy Fix)

As you know Blogger shows ?m=1 in the URL when someone visits the site from Mobile devices. It looks a little odd and most of the users don’t like this.
Having a clean URL gives your website a professional look and you don’t want separate URLs for Desktop and Mobile devices.
So, In this article, I will show you how you can Delete the ?m=1 URL parameter from your Blogger website. I will also tell you whether should you implement this on your website or not.
Why does Blogger show ?m=1 in Mobile URLs?
Blogger is quite outdated now and earlier most of the Blogger themes didn’t use the responsive design. Most themes show different versions for Desktop and mobile users.
So, to identify the Device properly Blogger introduces the concept of the ?m=1 parameter in the blogger URL. So, whenever Someone accesses your Blog from a Mobile or tablet, it will show a URL structure like this.
https://www.techyleaf.in/?m=1
As most modern themes use a responsive design and don’t display separate versions for different screen sizes, there is no need to change this URL parameter.
Currently, there is no permanent fix to this problem, but you can display a clean URL to the visitors when they land on your website through a mobile device.
Here, you need to use a script that does the job for you. So, let’s check how you can fix the ?m=1 problem on the Blogger website.
Watch the below video to learn more.
How to remove ?m=1 from Blogger
To remove the ?m=1 from the Blogger URL, follow the below steps.
Step-1: Go to the Blogger dashboard and select the theme option
Step-2: Now click on the “Edit HTML” option from the drop-down menu.
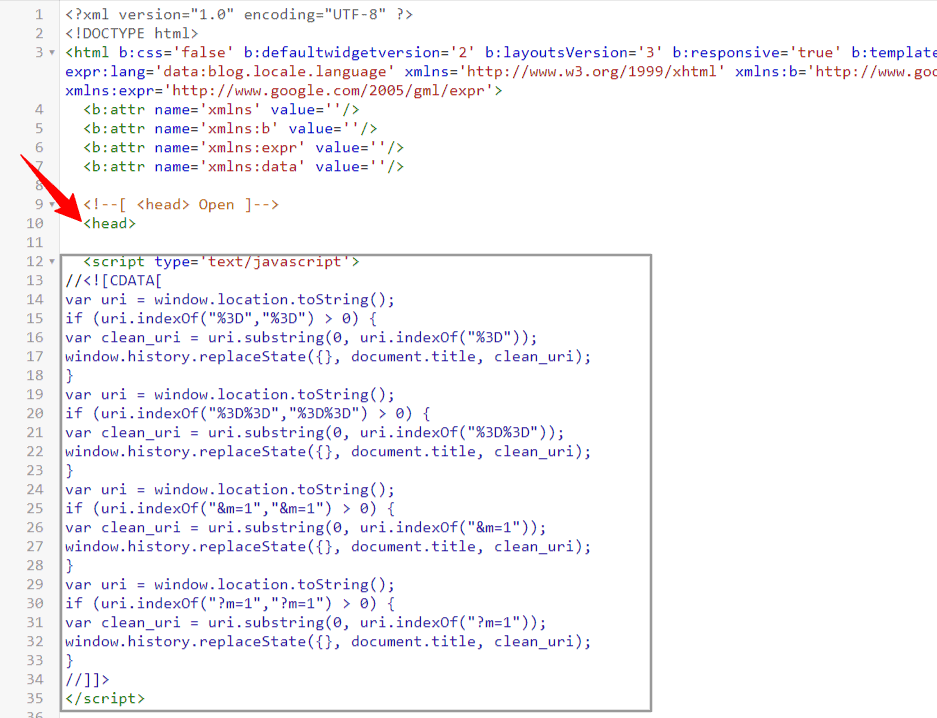
Step-3: Now you have to add the below script just below the <head> tag.

<script type='text/javascript'>
//<![CDATA[
var uri = window.location.toString();
if (uri.indexOf("%3D","%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("%3D%3D","%3D%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("&m=1","&m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("&m=1"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("?m=1","?m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("?m=1"));
window.history.replaceState({}, document.title, clean_uri);
}
//]]>
</script>Step-4: Now save the code and the ?m=1 will be removed from the blogger website for mobile devices.
If the above code is not working well then you can use the below code to remove the ?m=1 from the Blogger URL in Mobile.
<script>/*<![CDATA[*/ var uri = window.location.toString();if (uri.indexOf("?m=1","?m=1") > 0) {var clean_uri = uri.substring(0, uri.indexOf("?m=1"));window.history.replaceState({}, document.title, clean_uri); }; /*]]>*/</script>Now the biggest question is should you remove them ?m=1 from your Blogger website using a script or not?
Does it affect your Blog SEO and does it improve the speed of Blogger?
Well, the answer is a little tricky. Using this script doesn’t remove the ?m=1 from the blogger URL permanently. Instead, it again redirects this URL to the original URL in the user’s Browser.
So, if you want a clean URL then you can use it just below the <head> tag of your theme file.
And remember that it doesn’t improve the speed that much and the speed fluctuation is not due to this redirect, it is due to the server response time.
In fact, I am not using this script on my Blogger site. But there is no problem using this script.
Removing the ?m=1 from the mobile URL gives your website a professional look and you can try this on your website. (only if the site is new and doesn’t have much post published yet)
If you still have some doubts, feel free to ask me in the comment section. For more Blogger and Wordpress tutorials you can follow our YouTube channel.
Read More: How to Add Mailchimp signup form in Blogger?







This script doesn’t work in few browser like opera. Don’t know why.
It worked. Thanks. *_*
👍 Thanks.
Thanks, this really works
Thanks a lot…
Your script works well…
thank you very much for your tutorial sir.
i owned a website using wordpress and self-hosted, but i forgot to extend the hosting and got suspended (the domain is still okay as i use different registrar), i refuse to pay because it costs too much, and it is not money site. so i was planning to use alternative that offer free hosting.
Come first in my mind was wordpress.com, but it turns out the free one doesnt offer custom domain except u purchase the domain from them or upgrade plan to use their hosting service, which i refuse.
second option was google sites, but it behaves like blogspot, which url show “attributes” path. i cannot use it because would affect my SEO if the url address path is different (even though the contents are same).
You can use Blogger platform, URLs doesn’t affect SEO Much, Just keep it short and don’t worry about other things like .html or ?m=1
I’m not sure but I’m facing the redirect issues wether i implementating the script or not , I’m try to fix it but it’s not working. can you please tell us how and why it’s giving error in Google console, when it’s implemented by the Google itself talking about ?m=1 . Then they should bring up a fix or do something
Hey, Blogger platform itself is quite outdated now, so, don’t expect any update from the Blogger site. We can’t fix this problem. all are temporary solution and i don’t recommend using this script on live site
Even after putting the mobile code below , ?m=1 is not being removed from the mobile.
adding value. good post
thanks, really appreciate this trick. 10 thumbs up..
I really love your content . It really helps me with my blog.
How can I remove HTML tags from my blogger URL
is it safe…?sire
Not recommended for Old websites.
What do you mean by that can you please elaborate?
Would it affect on SEO of website?
Yes, it may affect. I don’t recommend using it on the main website.
My blogger home main url is look like this “https://mysite.blogspot.com/?m=1” so if i want to setup a canonical home url so which one should to write as part of google value or seo optimized .
1. “https://mysite.com”
2. “https://mysite.com/?m=1”
You should choose the 1st One as the canonical URL for your website.
By removing ?m=1, problems like Page with redirect are coming. At the same time many problems are coming in google search consle.
That’s Why I don’t recommend it on old live site…
Hi, i know this an old article but i have the same issue you are facing!
after i read about this and digging a lot and last found, we have to put ?m=1 to Urls when need to submit a link in google search console, this is for mobiles then the google will archive your Url, this is after 2021.. new update without thinking about people !!
blogger become really sucks