How to Add Sticky Footer Ad in Wordpress?

In this article, I will show you how you can add a bottom sticky footer Ad to your Wordpress website.
Sticky ads in Adsense perform better for site owners as the chances of ad clicks on this type of ads increases. so, the overall Click through rate, impression, and earning improve.
In fact, many big websites, and news publishing house uses these footer sticky ads to boost their Adsense revenue.
So, let’s understand what is sticky ads, examples of sticky ads, and how you can implement this on your Wordpress website.
What is a Sticky Ad?
As the name suggests Sticky ads are ads that stick to a certain position on the website despite users scrolling through the page. In this way, the sticky Ads get better exposure and draw the attention of the visitors.
You can also get the most Ad impression in this sticky ad. There is already a sticky ad functionality in the auto ads settings of Adsense called “anchor Ads“.
But we can’t customize it and display the ads according to our own choice. That’s why in this article I will show you the easiest way to add sticky footer ads in Wordpress.
Some people also called them bottom sticky ads or floating ads.
Users can easily dismiss the ad shown by clicking the cross button above the ad. In this way, you will get more earnings without hampering the user experience that much.
Here, One thing to note is that don’t use any clickable items above these ads and they must be separate from the rest of the content. You can check the Adsense Guidelines on sticky ads here.
Adsense Guidelines for Sticky Ads
- Don’t overload your page with ads. You need to ensure that all ads, including sticky ads, should take less than the amount of content on the viewable screen or viewport.
- Vertical sticky ads must never overlap or underlap any other page content.
- The ad should never come too close to the content, navigational site functions (including scrollbars), or another ad.
- Any ad implementation must provide clear differentiation between ad and content.
- Horizontal sticky ad units are not allowed to float away from window edges or follow the cursor.
- Horizontal sticky ad units are not allowed to float away from window edges or follow the cursor.
- sticky footer ads, should not cover more than 30% of your computer, tablet, or mobile screen.
Steps to Add Sticky Footer Ad in Wordpress
To add the bottom sticky ad in Wordpress, follow the below steps
Step-1: Login to your Adsense dashboard and create a responsive Display ad unit.
Step-2: Now copy the publisher id and data ad slot code and replace it with the below code.
<div class='sticky-ads' id='sticky-ads'>
<div class='sticky-ads-close' onclick='document.getElementById("sticky-ads").style.display="none"'><svg viewbox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'><path d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'/></svg></div>
<div class='sticky-ads-content'>
<ins class="adsbygoogle"
style="display:inline-block;height:70px;width:100%;line-height:70px;"
data-ad-client="ca-pub-xxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxx"></ins><script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div></div>
<style>
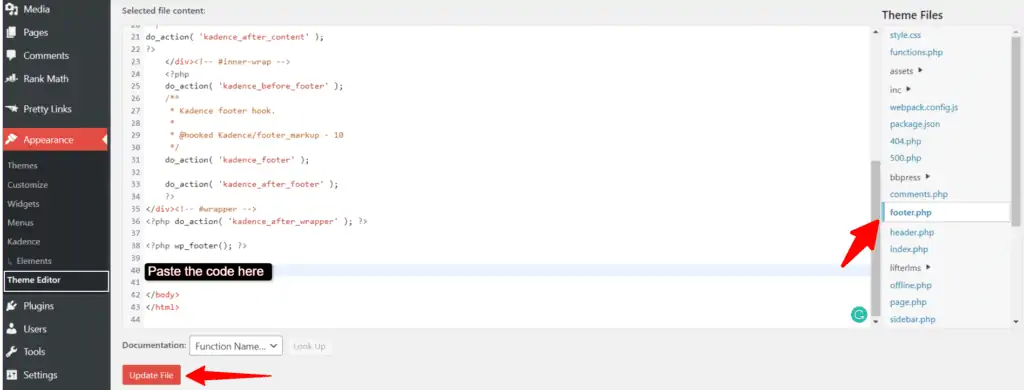
.sticky-ads{ position: fixed; bottom: 0; left: 0; width: 100%; min-height: 70px; max-height: 200px; padding: 5px 0; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.1); -webkit-transition: all .1s ease-in; transition: all .1s ease-in; display: flex; align-items: center; justify-content: center; background-color: #fefefe; z-index: 20; }.sticky-ads-close { width: 30px; height: 30px; display: flex; align-items: center; justify-content: center; border-radius: 12px 0 0; position: absolute; right: 0; top: -30px; background-color: #fefefe; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.08); } .sticky-ads .sticky-ads-close svg { width: 22px; height: 22px; fill: #000; } .sticky-ads .sticky-ads-content { overflow: hidden; display: block; position: relative; height: 70px; width: 100%; margin-right: 10px; margin-left: 10px;</style>Step-3: Now Go to Appearance > theme editor > Footer.php file and search for </body> tag.

Step-4: Paste the code just above it and update the file.
Now the sticky footer Ads will be shown on your Wordpress website. You can try opening the webpage in incognito mode if it is working or not.
Troubleshoot Sticky Ad
If the code is not working properly then you need to check if your caching plugins Like WP-Rocket or LiteSpeed cache etc causing this Problem. In some cases, the Remove unused CSS or javascript settings cause this type of issue, preventing the code from loading in the front end.
You can try deactivating the plugin temporarily, clear the cache and check in incognito mode. I also recommend you add the code in the header section of your website. Also, in some cases, you may see a blank Ad.
This problem sometimes occurs if the Ad fill rate is low. This means if there is no sufficient ad to display from the AdSense side then the ad slot will show blank. Try opening an old popular page where you are getting the most traffic and check if the ad is showing or not.
Or you can use this Alternative Sticky Ad code on your Website. (let me know if this working or not)
Video Guide
If you don’t want to edit the theme code then you can use a code management plugin that lets you add codes in the header and footer section.

For this, I prefer to use the “Header Footer Code Manager” plugin by “99robots”. It is a free code management plugin in Wordpress.
you can also set display rules to this code, like show only on desktop or mobile, load only on the homepage or post page, etc.
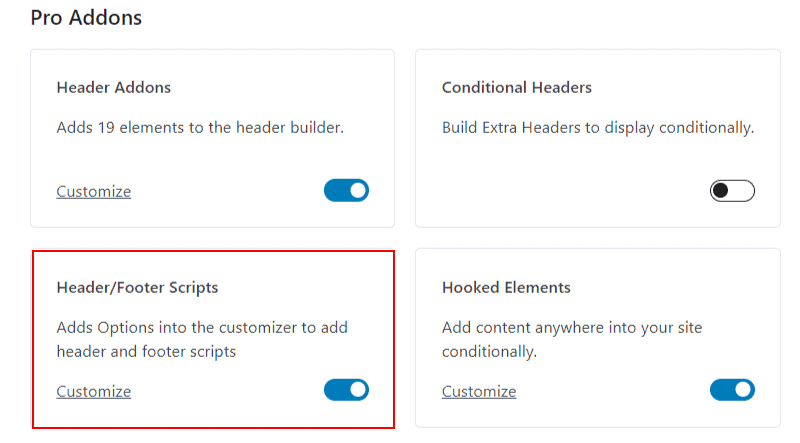
If you are using the Pro version of the Kadence theme then you can paste the code in the “Header/Footer Scripts” section in the customizer.
You can enable this function by Going to Appearance > kadence.

By the way, the Kadence theme comes with a lot of unique features and you can easily customize your Wordpress website.
Here are some of the Kadence theme tutorials [Video], you may be interested in:
How to Hide this sticky footer ad on the Homepage?
You can hide the sticky footer ad from the homepage of your Wordpress website by blocking the loading of the ad code.
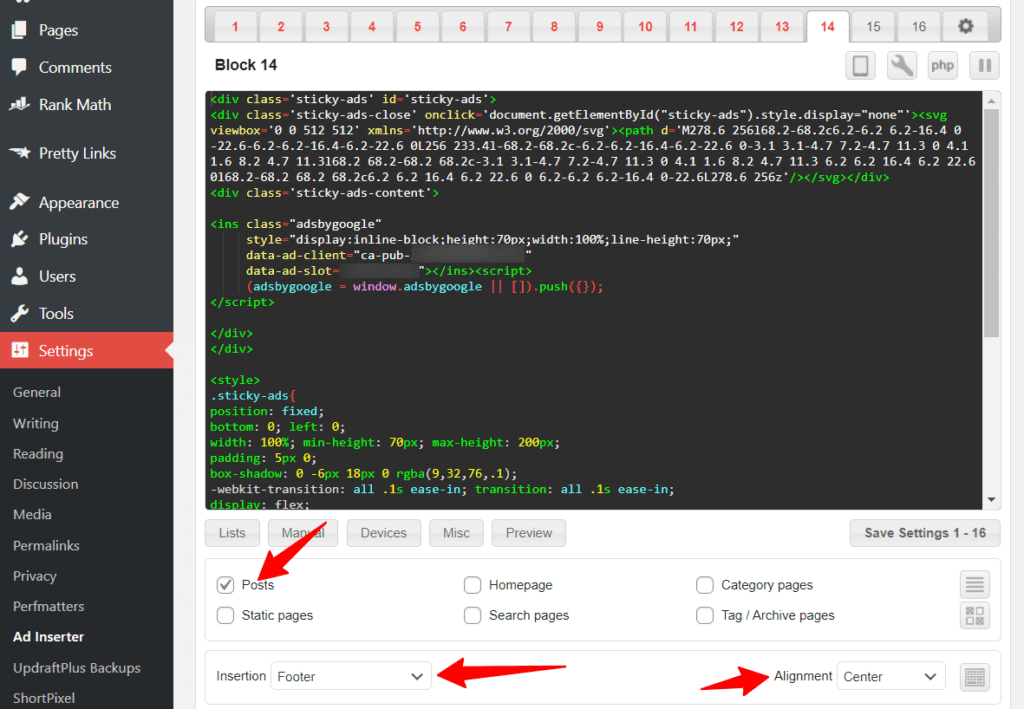
So, for this, you can use a code manager plugin mentioned above or an Adsense manager plugin like Adinserter on your website.

Here, paste the code in any of the blocks and set it to the Post page only or you can check multiple options here.
Now set the location to the footer and keep the alignment to the center as shown in the above image.
Now save the code and the sticky footer ad will only show on the Post page only and will not load on any other pages. So, in this way you can further customize the loading of the ad code.
Note: If your ads are not showing properly or show on very limited pages then I recommend you to use the code in the header section instead of the footer. Also, don’t use too many ads in a single webpage.
FAQs
Conclusion
I hope you have successfully added the sticky footer ads to your Wordpress website. If you have any trouble during this process or any doubts feel free to ask me in the comment section.
Also, tell me if the sticky ad improves your click-through rate(CTR) or not.
Don’t forget to Subscribe to our YouTube channel for more Tutorials like this.







How to make this Upper sticky for Admanager/Adx ?
regards
Hello Abhishek,
Is it possible to insert vertical ads (manual) on header website for mobile visitors?
Thank You!
Hello padhi!,
I put this code in adinserter and activated it, my doubt is to turn off the anchor ads option in Adsense? Can answer a little
Yes, you should turnoff the anchor ad from AdSense dashboard if you are using a manual sticky ad
hello i see those ads more excited , the one with “Discover related topics” what type adsense is that please let me know
It’s an Experimental ad from Adsense “related searches for Auto ads”. You can see this here in Optimization > Lab
hey man, why didn’t you use it on this website? does it slow down the website? please let me know if there are any downsides to using it.
No, it won’t slow down the speed
Hi Abhishek, is this sticky ad supposed to have a close button?
Yes, Giving the user a close button helps in a Better User experience and satisfies Adsense Guidelines.
How to disable close button?
Can you give a code for using the bottom sticky ad with a fixed size of 728×90? I don’t want to use 100% width.
Thanks, Brother!
It is Helpful…
How can I fix banner ad in center, now it show left, can you help me?
I have to check the codes. you can also use
<center> code here </center>tag in HTML to make it centerHi! Thanks for this helpful article.
Is it possible to show ads only on mobile devices? Thank you.
yes, you can do that using the header footer code manager plugin or with the ad inserter plugin by clicking on the devices tab (3rd Option).
Not working on mobile on my website.
is the ad is not showing or any other issues??
Yup This works for me with in seconds. What about Placing ad in Sidebar?
To Add a manual ad in the sidebar, Go to Appearance > Widgets and a custom HTML block and paste your Ad code. You can also enable sticky sidebar or last widget in sidebar sticky in your theme.
is it safe to use?
Yes, it is safe to use. Even large news websites and sites like Ezoic are using it. Even Adsense auto ads has a same feature called anchor ads
Hi
The sticky footer has been implemented perfectly but no ads shows in it even though I replaced the publisher ID and data slot with mine.
Wait for sometime after implementing the ad code and clear your browser cache.
how to replace close ad icon to just text “Ad” where the close button is available.
How do I show it also on desktop? It only shows on mobile.
it shows in Both Desktop and Mobile. Check your Ad placement and clear your cache.
Hi, had server-side device detection set to mobile only on ad inserter. Using only client side device detection fixed the problem. Thank you!
Yes, you can use any of the option you want.
without close footer sticky add my email par send now plz
I didn’t understand, what do you want?
sticky add work karti hai lekin usmein close wala button hota bina close button ke sticky add chalana hai wordpress par
Just Add display:none; Property in the .sticky-ads-close CSS code.
Hi Padhi, i try to use step with Adinserter and work perfectly. Thanks
OK so I’ve read through your tutorials. I tested it and it works so perfectly.
Now what if I want to display more than one ads on the sticky footer
How will I do that
hey, this ad stick to the footer section, why you want to add more ads here.
How to hide this sticky ads on home page?
For this, you have to use a code management plugin that allows you to load the script on a specific page. Like the Header footer code manager given in the article. Or you can use the ad inserter plugin to load ad codes on specific pages Like Only post page, homepage, etc.