How to Disable Lazyloading of Images in WordPress (No Plugin)

In this article, I will tell you how you can disable the native lazyloading of images on the Wordpress website Without a plugin.
As you know Wordpress by default Lazyload all images to improve the page loading speed even if you are not using any Performance plugin. They introduced this feature in the core after the wordpress 5.5 updates.
But, Lazyloading the first image that is on the viewport is not good for page speed and for the user experience. So, It’s better to Stop the native lazyloading of WordPress websites and use a better plugin for that which will allow you to exclude top images.
So, let’s check How you can disable the lazy loading of images in Wordpress.
There are two methods to achieve this. One is using a custom Code snippet or by using a plugin.
1) Disable Lazy Load in WordPress Using Code (Without Plugin)
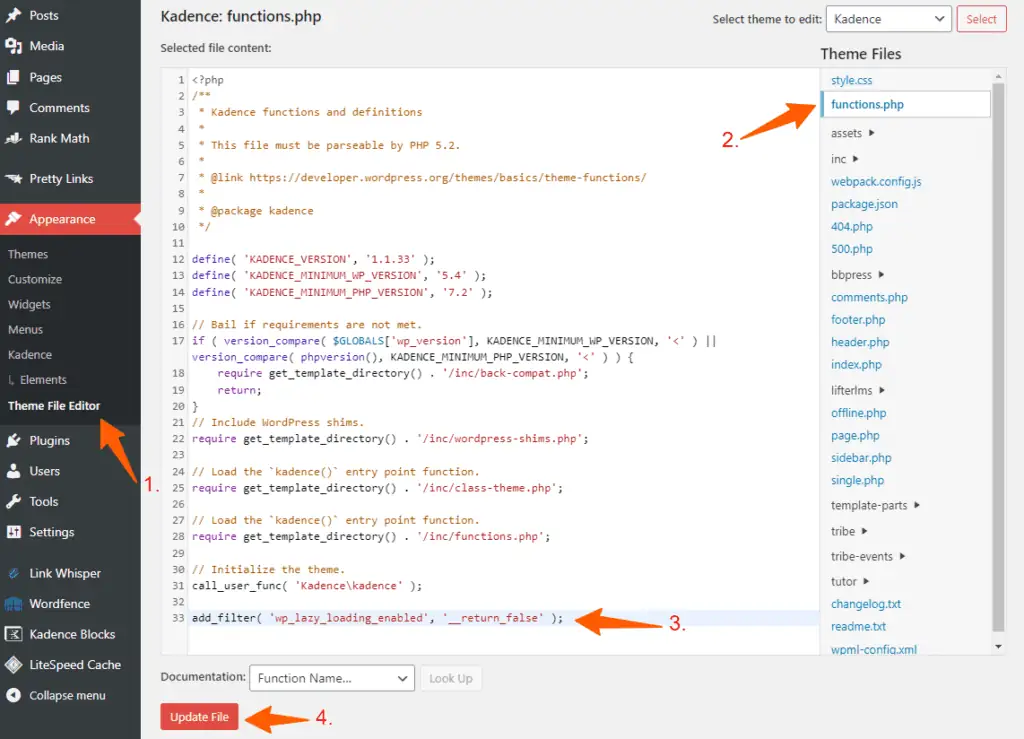
You can disable the native lazyloading of images by adding a custom code snippet to your theme’s functions.php file.

But, For safety, you can use a code manager plugin like WP code that lets you add different code snippets to your Wordpress website.

You can also use any other code manager plugin for that.
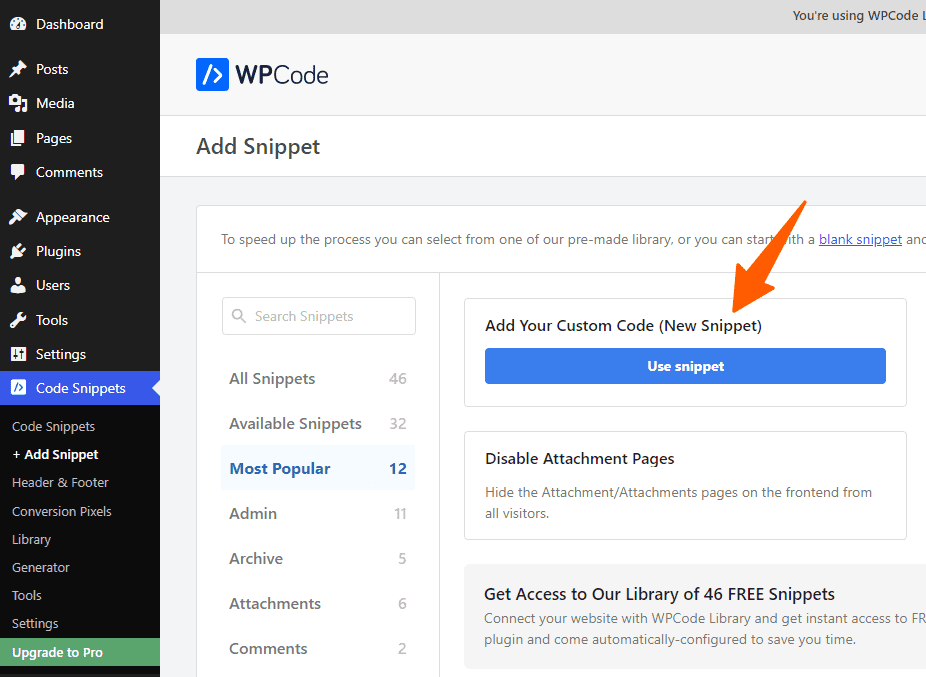
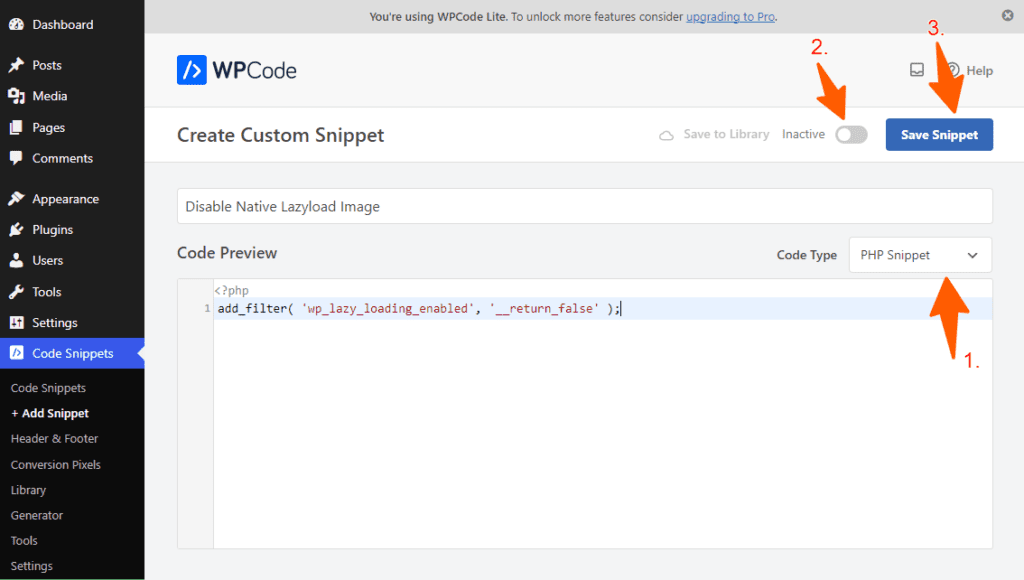
Just click on the Add snippet option as shown in the below image.

Now Add the below code snippet and switch the code type to PHP snipper, Click on the active button and save the snippet.
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
Now the lazyloading of Wordpress will be blocked and images will load immediately on the page.
2) Disable Lazy Load in WordPress Using a Plugin
If you don’t want to use a custom code snippet then you can install a simple plugin for that. Basically, the plugin contains the same code and makes your process simple.
Just install the “Disable Lazy Load” plugin by Jeff Starr and activate the plugin.

Now, the Lazyloading will stop on your Wordpress website.
Whether you choose method 1 or 2 the same line of code will be added to your Wordpress website to block the native lazyloading.
If you are already using any code manager plugin then you can go for method 1.
If you want a better solution for lazyloading you can Use plugins like Litespeed cache, Perfmatters, Wp-Rocket, etc (Follow the Video Tutorial Link Here)
I hope this Article helps you disable lazy loading on the Wordpress website. If you have any doubts do let me know in the comment section.






Brother I can’t tell you how much of a savior you are with your contents.. Thank you so much