How to Add an HTML Sitemap Page in WordPress

An HTML sitemap is a page on your website that lists all of the pages and posts on your site in a hierarchical format. It’s a useful tool for both users and search engines, as it helps users find content on your site more efficiently and helps search engines understand the structure and organization of your content.
Don’t confuse it with an XML sitemap. An XML sitemap is solely used for indexing in Google and is designed for search engine bots. Where An HTML sitemap is designed for Actual visitors of the website.
In this article, I will show you how you can create an HTML sitemap page on your Wordpress website. But, before that let’s understand
What are the benefits of an HTML sitemap?
Overall, an HTML sitemap can be a valuable tool for both users and search engines, and it’s a good idea to consider adding one to your site to improve navigation, increase crawlability, and enhance the user experience.
How to create an HTML sitemap page in Wordpress?
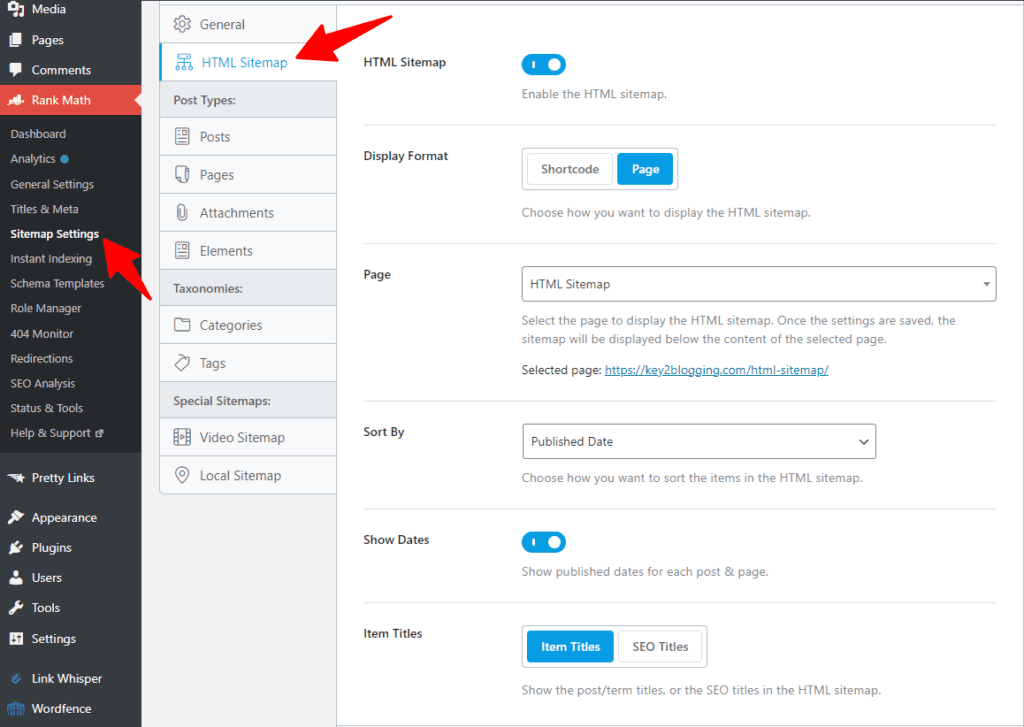
Here’s how you can add an HTML sitemap page to your WordPress site:

Alternatively, if you are using any other SEO plugin in your website then you can either migrate your SEO data to the rankmath plugin or you can use a dedicated HTML sitemap plugin in your website.
Alternative Method for Adding HTML Sitemap Page
You can also use several HTML sitemap generator plugins. Follow the alternative way to add an HTML sitemap in Wordpress as shown below.

Install and activate the WordPress plugin “Simple Sitemap.” This plugin allows you to easily create and customize an HTML sitemap for your site.
After activating the plugin, go to the Pages section in your WordPress dashboard and create a new page called “HTML sitemap”.
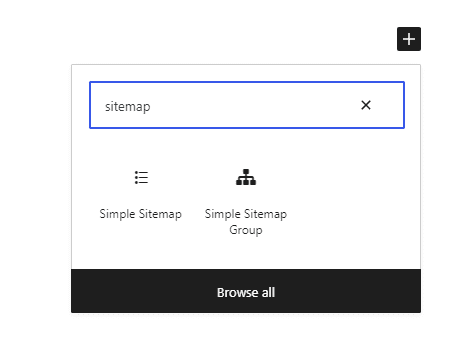
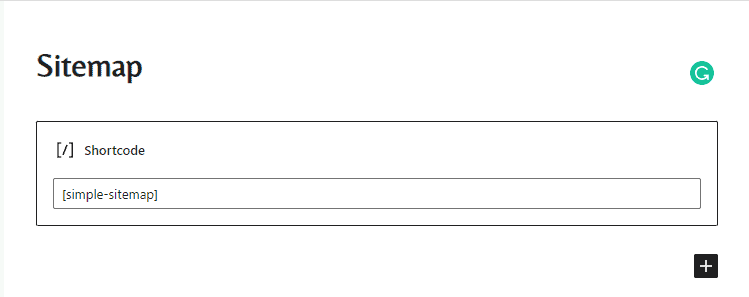
Now click on the plus icon and search for the sitemap block that comes with this plugin.

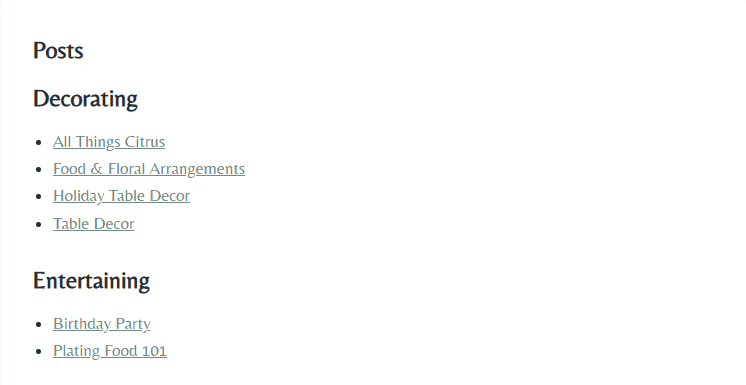
Now click on the “simple sitemap Group” to add the links with category groups.

To display links on all pages you need to add the shortcode [simple-sitemap] to the page. This will insert your page’s link in this HTML sitemap page.

Publish and view the page on your site to see your sitemap in action.
FAQs on HTML Sitemap
Conclusion
In conclusion, an HTML sitemap is a must-have page that helps search engines understand the structure and organization of your content.
Adding an HTML sitemap to your WordPress site is a straightforward process, and it offers several benefits, including improved navigation, increased crawlability, enhanced user experience, better indexation, and enhanced accessibility. If you want to improve the usability and search engine visibility of your site, adding an HTML sitemap is a great place to start.
I recommend you use the RankMath SEO plugin to generate the Simple HTML sitemap on your Wordpress website.







Can you do a tutorial on how you make featured images? Do you do them yourself or go on fiveer?
I already made 2 videos on how to design featured image in canva. This is the 2nd part https://youtu.be/V_3dhCMzWXw
OMG Thanks Abhishek Padhi bro really really thnxxxcxxx
You are welcome..