How to Create an Astra Child Theme & Install in WordPress?

Do you know that you can create an Astra Child theme and install it on your Wordpress website within 5 Mins? Follow the steps as shown in this article for this.
But, Before that let’s understand What is a child theme & why you need a child theme in Wordpress?
In WordPress, a child theme is a secondary theme that inherits the functionality and styling of its parent theme, which is usually a pre-designed or purchased theme. Child themes are used for several important reasons:
- Preserving Customizations: When you customize your WordPress website by modifying its code or styles directly in the parent theme, those changes can be overwritten when the theme receives updates. Child themes act as a protective layer, ensuring that your customizations remain intact even when the parent theme is updated.
- Maintaining Theme Compatibility: WordPress themes receive updates to fix bugs, improve security, and add new features. By using a child theme, you can safely update the parent theme without worrying about breaking your site’s functionality.
- Easier Debugging: If you encounter issues or bugs on your website, it’s easier to troubleshoot and pinpoint the problem when you have a child theme. You can compare the child theme’s code to the parent theme’s code to identify any changes or conflicts causing the issue.
- Development Flexibility: Child themes provide a structured way to modify the appearance and functionality of your website. You can add custom CSS, JavaScript, templates, and functions specific to your needs without altering the original theme files.
- Efficiency: Creating a child theme is more efficient than starting from scratch. You can build upon an existing theme’s foundation, saving time and effort in designing and coding your website.
To create a child theme, you typically need to:
- Create a new directory for your child theme in the WordPress themes directory.
- Create a style.css file in the child theme directory and specify the parent theme in the file’s header using the
Templatefield. - Optionally, create a functions.php file in the child theme directory to add custom functions or modify existing ones.
- Activate the child theme in the WordPress dashboard.
Once the child theme is active, you can make customizations to the CSS, templates, and functions within the child theme directory, ensuring that your changes are independent of the parent theme.
Using a child theme is a best practice in WordPress development, as it helps maintain the stability and integrity of your website while allowing you to customize it to your specific needs.
How to Create a Child Theme for Astra?
Let’s check how you can create an Astra Child theme for your Wordpress website.
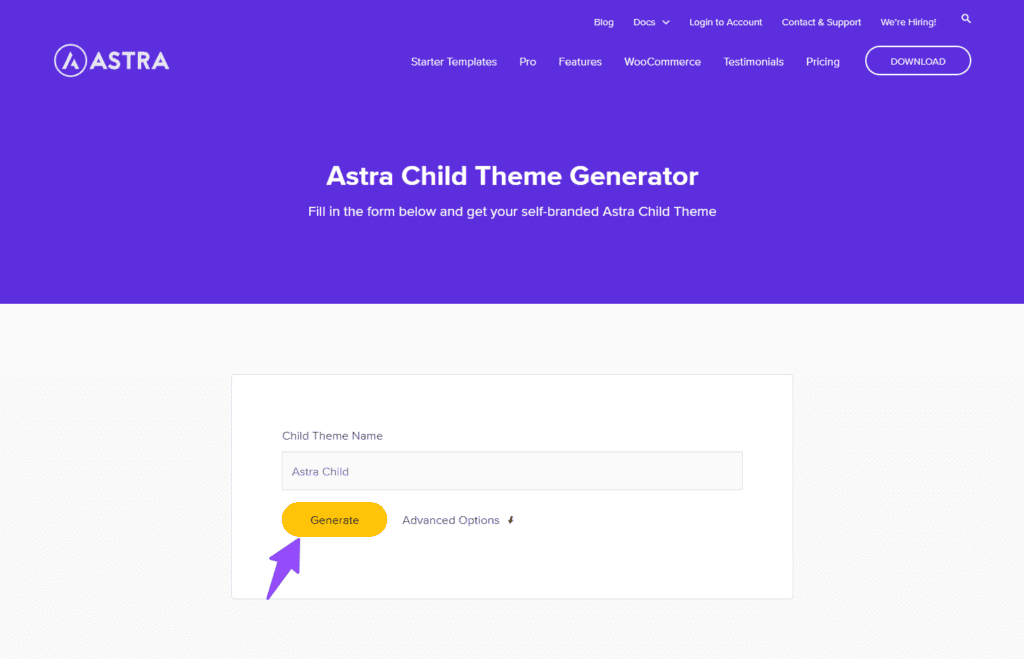
Use Astra Child Theme Generator: There’s a helpful tool called the Astra Child Theme Generator that makes this process easier. You can find it online. You can find it on the official Astra Theme website.

If you want a basic child theme, just enter the desired theme name and click the “Generate” button. The tool will fill in other details like theme description, author, website URL, and a screenshot for you. You don’t need to do anything else.
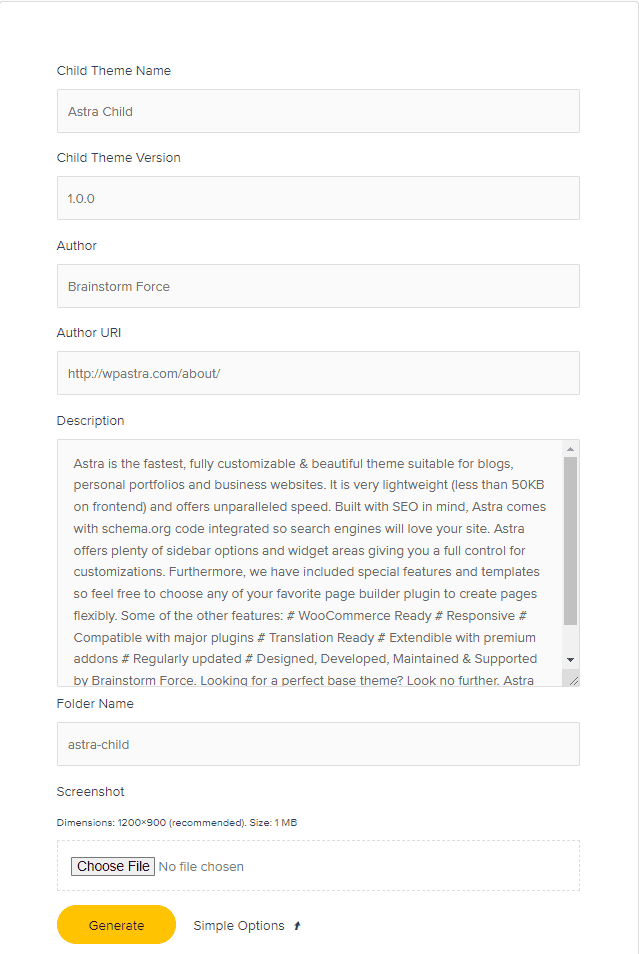
Advanced Options: If you want more control, you can enter additional details:

- Child Theme Name: Type the name you want for your child theme.
- Child Theme Version: Enter a version number for your child theme (you can use any number you like).
- Author: Put your name or the name of your organization.
- Author URL: Add your website URL.
- Description: Write a short description of what your theme is about.
- Folder Name: Decide on a name for the theme’s folder.
- Screenshot: Choose an image to represent your child theme. It should be less than 1 MB in size and have dimensions of 1200 pixels by 900 pixels.
Generate the Child Theme: After entering the details, click the “Generate” button. This will create your child theme. You can then download it to your computer. Now, you can upload this child theme to your WordPress website or use it for local development.
Creating a child theme allows you to customize your Astra theme without worrying about losing your changes when Astra itself gets updated. It’s a smart way to make your WordPress website your own.
How to Install Astra Child Theme in Wordpress?
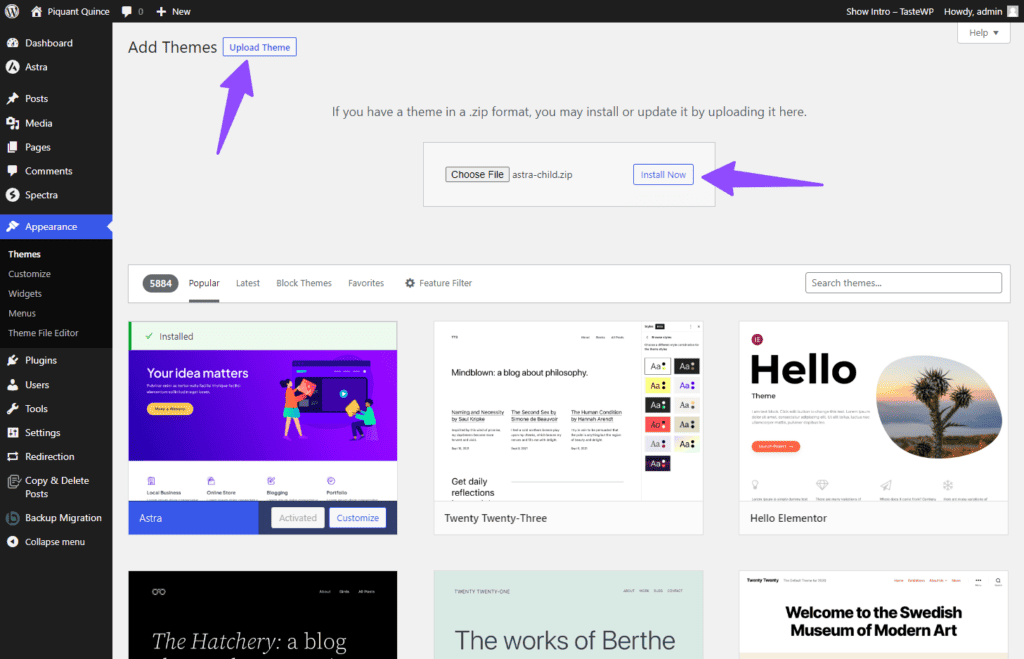
To install the Astra Child theme, simply Go to the Appearance> Themes and Upload the theme file. (You can see the below screenshot)

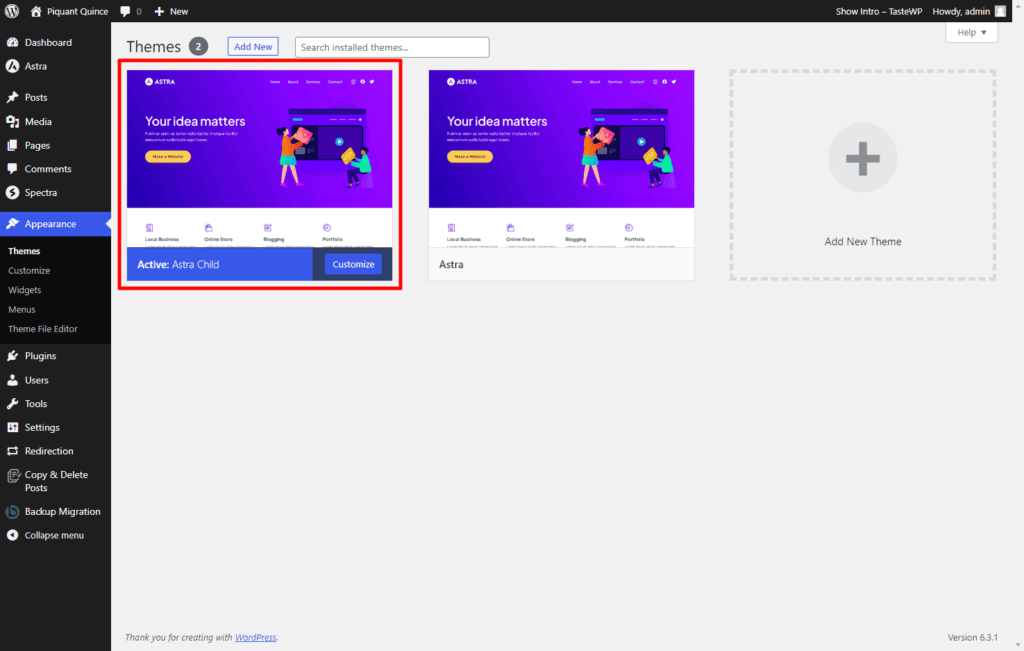
Once uploaded activate the new child theme.

Now you will see both of the themes and the child theme will only work when the parent theme is installed on your wordpress website.
You will not see any changes to the existing styling of your website. It will just give you the flexibility to add codes to the theme file without the risk of losing the changes while the theme updates.
Now you have learned How to create a child theme for Astra and install it on the Wordpress website. If you have any doubts, feel free to ask me in the comment section.