How to Generate QR Codes For Your WordPress Website

QR codes have become an essential tool for business as they help in accepting payments, navigating users to a website or email address, or providing any information to the users.
If you’re running a WordPress website and want to take advantage of QR codes, then this step-by-step guide will help you with that. By the end of this tutorial, you’ll be able to seamlessly generate QR codes for your WordPress site.
So, Let’s start.
What is a QR Code?
“A QR code, or Quick Response code, is a 2D barcode that consists of black squares arranged on a white square grid. QR codes can store a variety of information, including numeric, alphanumeric, binary, and even Kanji characters.”
The QR code is designed to be quickly scanned by smartphone cameras. When you scan a QR code you can get information about the business, link to a website, trigger a specific action, or provide contact information.
QR codes have become widely popular due to their ease of use and versatility in various applications, such as mobile payments, ticketing, product information, advertising, and more. Users can scan QR codes using dedicated apps or the built-in camera functionality on their smartphones.
Why Use QR Codes on Your WordPress Website?
Before we dive into the how-to, let’s understand the benefits of using QR codes:
- Enhanced User Engagement: QR codes make it convenient for users to access information quickly.
- Contactless Interaction: QR codes enable touchless communication.
- Marketing Opportunities: Utilize QR codes for promotions, discounts, or exclusive content.
How to Add QR Codes in WordPress
Step 1: Install a QR Code Generator Plugin
To get started, you need to install a reliable QR code generator plugin on your WordPress site. Here’s a simple step-by-step process:

- Log in to your WordPress dashboard.
- Navigate to “Plugins” and click on “Add New.”
- In the search bar, type the name of the QR code generator plugin (e.g., “Qyrr“).
- Install the plugin and activate it.
Step 2: Generate a QR Code

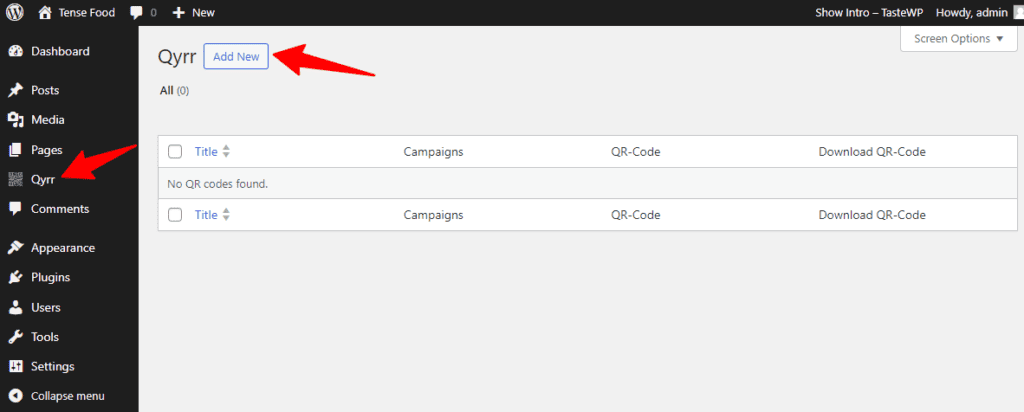
After activation, Click on the Qyrr option in the Left side Menu as shown below the image, and click on the Add New button.
Now let’s create your first QR code:

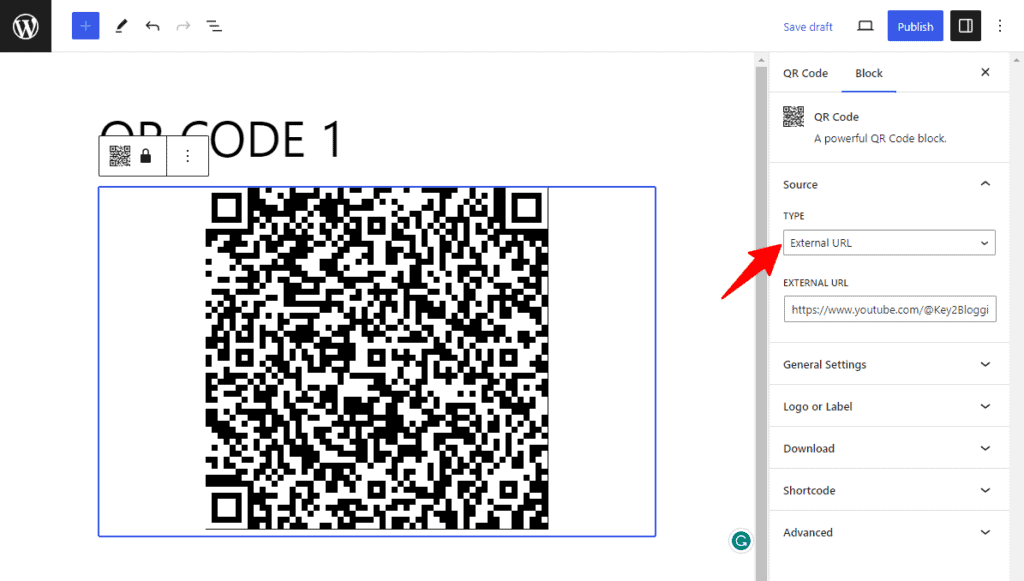
First, you will need to assign a name to the QR code and then choose the options in the Block settings.
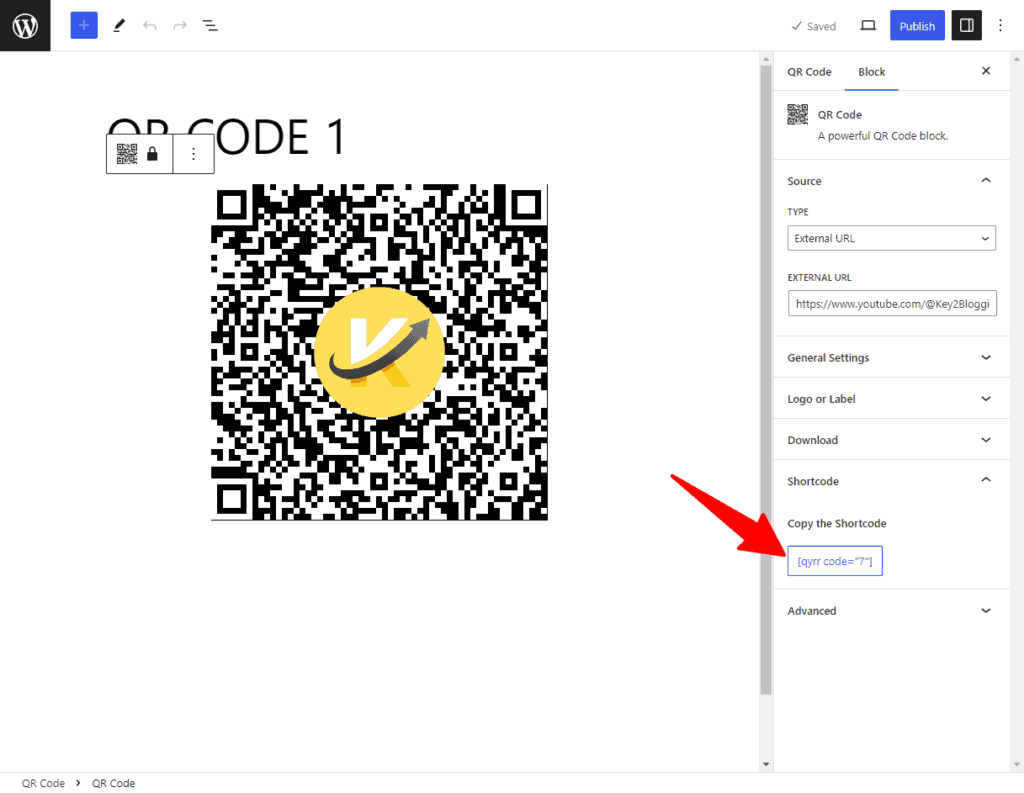
You can link this QR code to any existing post types like posts, pages, products, etc, or to an external link like social media links, coupon discount pages, etc.

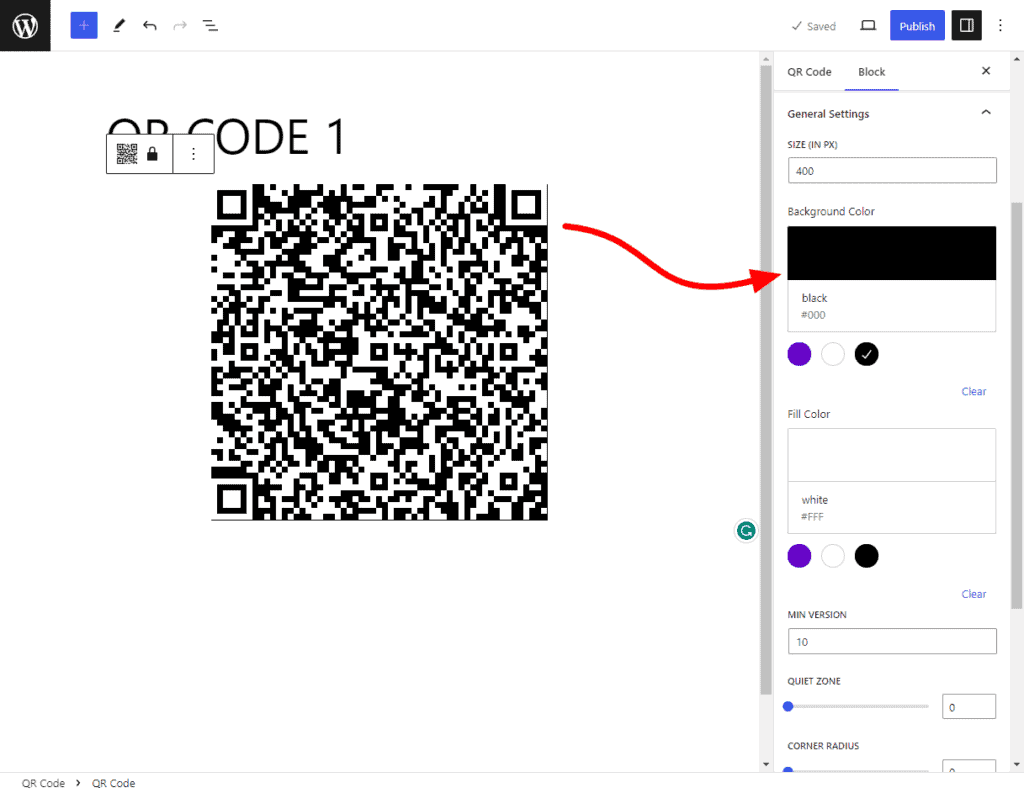
Now you can customize the QR code size, Background fill color, and other settings in the General settings option.

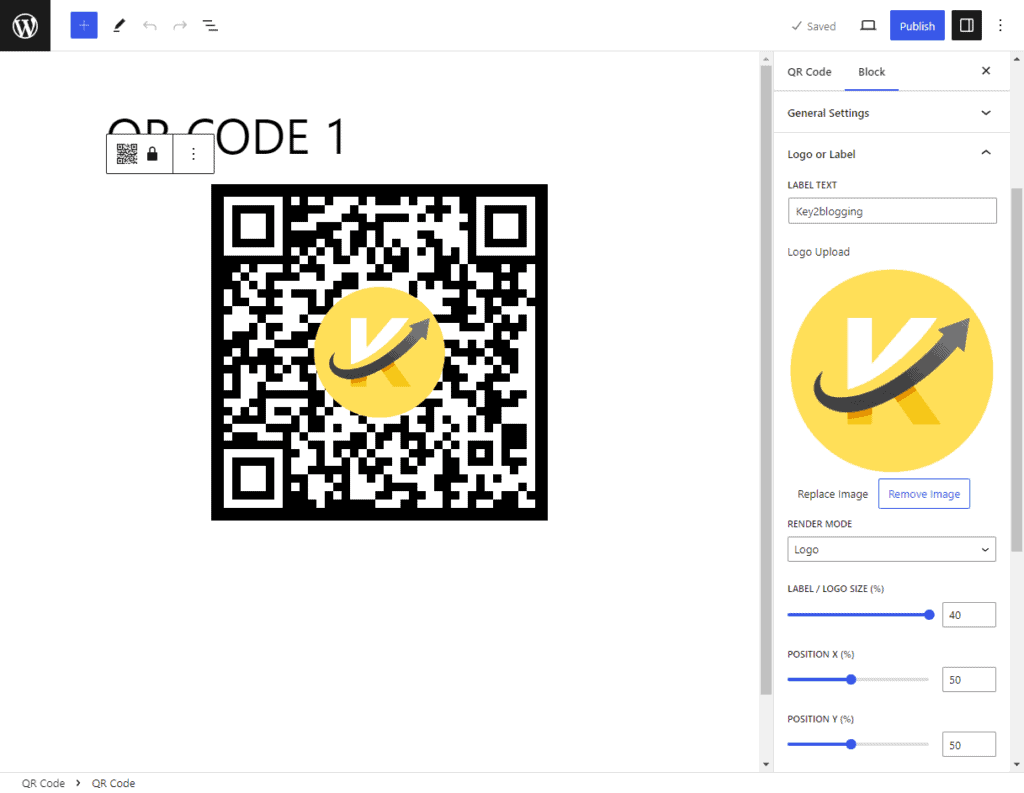
Now you can set the logo in the QR code to keep your branding and resize the logo size and position.
Now Hit the Publish button and you have successfully created a QR code in the Wordpress website.
Step 4: Insert QR Code into Content
Once the QR code is generated, it’s time to embed it into your content:

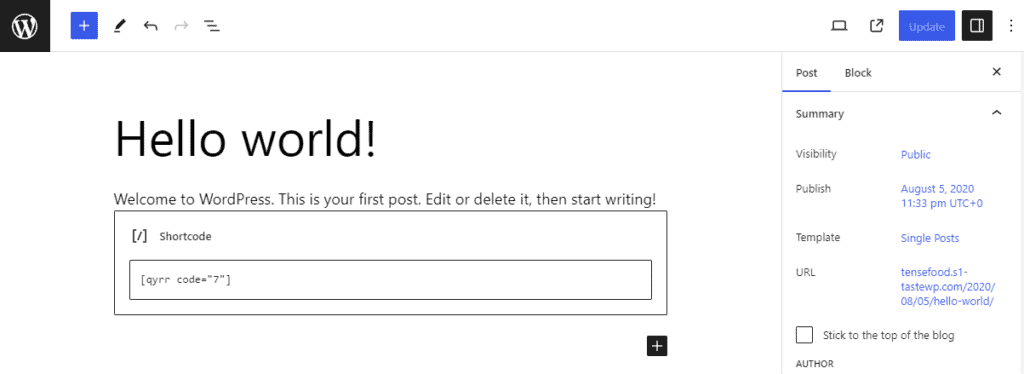
You can use shortcodes to place the QR code in the position and pages of your Wordpress website. Simply copy and paste the Shortcode in the post editor.

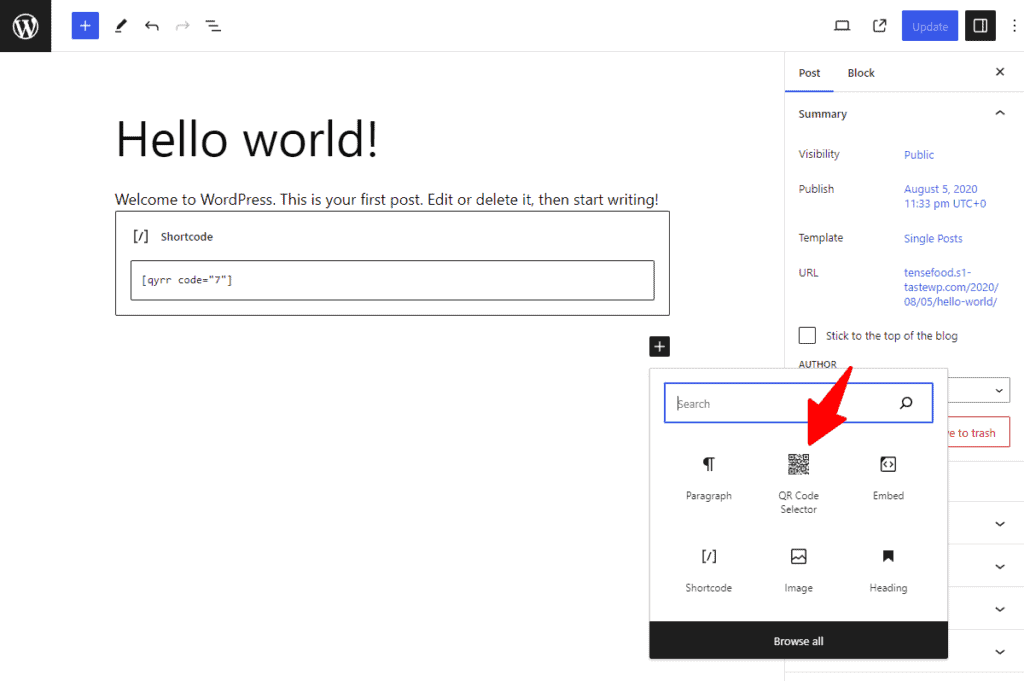
Or you can search for the QR code option by clicking on the plus icon.

You can also use the QR code in the footer section by using the shortcodes generated by the plugin.
Now you have to learn how to Insert a QR Code into the Content of the Wordpress website.
Step 5: Test the QR Code
Before publishing your post or page, it’s important to test the QR code whether it is working properly or not.
- Use a QR code scanner app on your smartphone.
- Scan the QR code generated on your WordPress site.
- Verify that it directs you to the intended destination or displays the correct information.
Step 6: Optimize for SEO
To maximize the effectiveness of your QR codes, consider these SEO optimization tips:
- Use Descriptive File Names: When saving QR code images, use descriptive filenames related to the content they represent.
- Include Alt Text: Add meaningful alt text to the QR code image for accessibility and SEO purposes. (Not all plugins have this option)
- Optimize Landing Page: Ensure that the landing page linked by the QR code is optimized for search engines.
Best WordPress QR Code Generator Plugins
Here are some of the best Wordpress QR code Generator plugins that you can use on your wordpress website & WooCommerce store.
- Qyrr – simply and modern QR-Code creation
- Shortcodes Ultimate
- HT QR Code Generator for WordPress
- Kaya QR Code Generator
- UPI QR Code Payment Gateway
- QR Code MeCard/vCard Generator
Conclusion:
Implementing QR codes into your WordPress website is a simple yet powerful way to improve user experience and streamline information sharing.
By following this step-by-step guide, you can easily generate QR codes, insert them into your content, and optimize for SEO, ultimately creating a more interactive and user-friendly experience for your audience.
If you have any doubt, feel free to ask in the comment section.