How to Enable SVG Support in WordPress? (without Plugin)

SVG (scalable vector graphics) image format is one the most used image formats to add vector images to the website. But, WordPress doesn’t support SVG file upload out of the box.
You need to enable SVG support by adding a plugin to your WordPress website. But, in this tutorial, I will also show you the manual methods where you don’t need any plugin to enable SVG upload.
Here we will use a PHP function to do the job for you. so, let’s start the tutorial.
What is SVG?
SVG (scalable vector graphics) is an Extensible Markup Language-based vector image format that supports two-dimensional images with animation.
The main benefit of SVG is that it allows us to enlarge the images without losing any quality. It is different from the traditional image formats like PNG, and JPG which are made of thousands of pixels.
Instead, SVG images are comprised of a set of written instructions that includes a schema-like set of data to create a two-dimensional image. As these images don’t use pixels they won’t pixelate when you zoom in or out of the image.
Why Use SVG?
There are several benefits of using SVG images on a website. As the SVG images are highly scalable, you can easily manipulate the size without hampering the image quality.
On the other hand, when you try to scale up a JPG or PNG file it will start to pixelate at certain points and doesn’t look good on bigger screens.
SVG images often come with a lesser file size compared to any other image format. The best part is Search engines like Google support the indexing of SVG files. So, it helps you in your Image SEO by maintaining image quality without hampering your site speed.
Why WordPress Prevents Upload of SVG Files?
WordPress Prevents the upload of SVG images because it uses an XML Markup language similar to HTML and may create security vulnerabilities when used on a website.
When we upload an SVG file from an untrusted site, it may create security issues like triggering brute force attacks, cross-scripting attacks, or use it for unauthorized access to user data. So, always use SVG files from a trusted source only.
There may be other problems with enabling SVG upload in WordPress, especially when you accept guest posts. Anyone can upload a corrupt SVG file and break your website.
Luckily, there are several security plugins in WordPress that you can use to prevent this type of security threat.
How to Upload an SVG Image to WordPress?
Method-1: Add SVG in WordPress using the “SVG support” Plugin
You can easily enable SVG to upload in WordPress using a Plugin called “SVG support“.
Just Go to WordPress dashboard> Plugins > Add new and search for SVG support.

Now install and activate the plugin. Now SVG upload is enabled on your WordPress website.
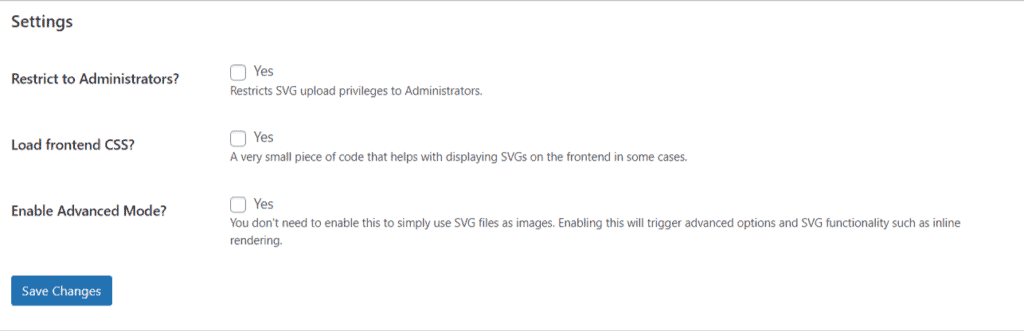
You can also configure some additional options in the settings like limiting the upload facility only by administrator, enabling inline support of SVG, etc.

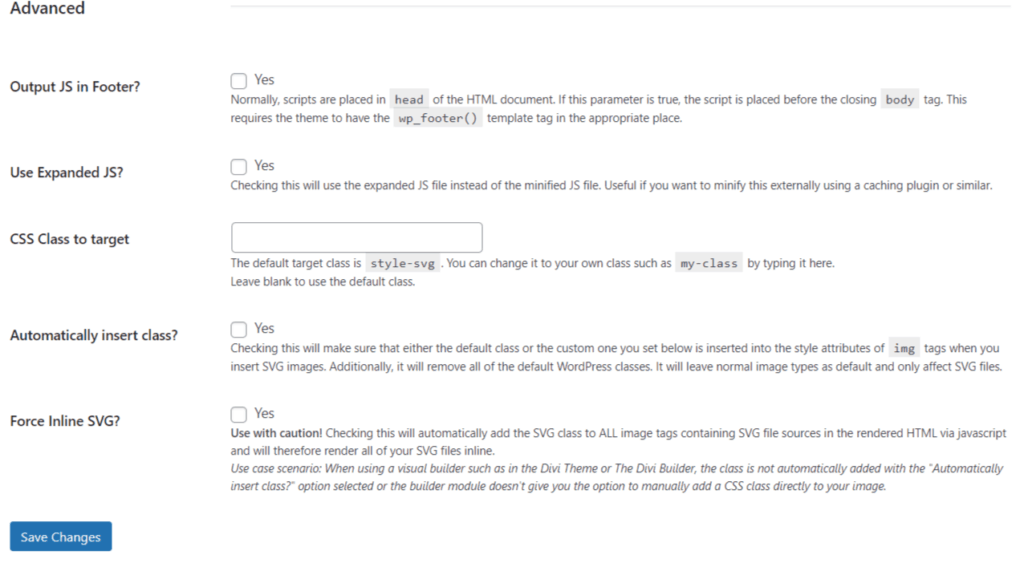
There is also a setting to enable advanced mode which gives you more flexibility on how to use this image on the website.
You can put the JS file in the footer for faster loading speed and add a custom CSS class to the image for more customization.

But I recommend turning off the Advanced mode unless you know how it works and normal mode will do the job for you.
Method 2. Upload SVG Files in WordPress Using Safe SVG
Safe SVG is another WordPress plugin that lets you upload SVG files and perform sanitization to better protect security.

All you need to do is install and activate the plugin and you can start uploading SVG files to your website. It also enables SVG previews in the WordPress media library.
One downside of using this plugin is that you need to purchase the premium plan to restrict the Upload of SVG in WordPress.
If you are not allowing guest posts then you can use the Safe SVG plugin is the best for you otherwise you can use the SVG support plugin to restrict the upload to the administrator only.
Method-3: Enable SVG upload using a PHP file (manual )
If you don’t want to add the plugin for this purpose then you can use a simple PHP code in your theme editor.
You need to add the below PHP code in the function.php file in the theme editor. I have explained how to do this in the below video.
Note that before changing anything in the theme editor, take a backup of your theme.
PHP code for SVG support In WordPress
// Wp v4.7.1 and higher
add_filter( 'wp_check_filetype_and_ext', function($data, $file, $filename, $mimes) {
$filetype = wp_check_filetype( $filename, $mimes );
return [
'ext' => $filetype['ext'],
'type' => $filetype['type'],
'proper_filename' => $data['proper_filename']
];
}, 10, 4 );
function cc_mime_types( $mimes ){
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter( 'upload_mimes', 'cc_mime_types' );
function fix_svg() {
echo '<style type="text/css">
.attachment-266x266, .thumbnail img {
width: 100% !important;
height: auto !important;
}
</style>';
}
add_action( 'admin_head', 'fix_svg' );You can also use a code management plugin like “Code Snippets” to insert the PHP code in WordPress.
I hope this tutorial will help you how to safely upload SVG images in WordPress. If you have any doubts regarding this feel free to ask in the comment section.
You can learn more WordPress Tutorials on our YouTube Channel and connect with me on Twitter.







Is there any way to convert png files in WP to svg? I have a site that is generating QR codes with a video message but the QR codes are output in png but I need them in SVG format for an engraver. Or do you just recommend I export the images in png and use a convertor?
Hello Aphishek padhi,
I attempted to do as what is shown in the video option of using Code Snippets plugin.
The problem is that with Wordpress 6.1.1, there is No “Theme Editor” available to access the php function.
So, maybe a new video is needed to show non-techies how to access the php file. No?
No, theme editor is still there. May be you are using a theme that doesn’t have this option like twenty twenty three (default one)
I was excited to uncover this great site. I wanted to thank you for ones time for this fantastic read!! I definitely enjoyed every part of it and I have you saved to fav to look at new things in your blog.
This website truly has all the info I needed concerning this subject and didn’t know who to ask.
After I initially left a comment I appear to have clicked the -Notify me when new comments are added- checkbox and from now on each time a comment is added I recieve four emails with the same comment. Is there an easy method you are able to remove me from that service? Appreciate it!
I didn’t understand, on which page you have commented and what emails are you getting?
What is the `fix_svg` function doing?