How to Add Infinite Scroll in WordPress (Step by Step)

Do you want to add infinite scroll functionality to your Wordpress website?
Infinite scrolling helps visitors to scroll multiple pages without even clicking the paginated links or loading more buttons. The website will automatically load the next page when the visitors scroll down to the bottom of the page.
In this article, I will discuss what is infinite scrolling and why you should use this on your Wordpress website. I will also show you how you can add infinite scrolling to your Wordpress blog using various plugins.
What is Infinite Scroll?
Infinite scroll is an ajax based technology that will automatically load the next page and show it at the end of the current page. So, the user doesn’t have to click on any button to visit the next page as it will keep loading the next page when the user scrolls down the page.
You have probably seen this type of infinite scroll in social media homepage feed where content loads automatically on scroll and loads infinitely unless the content ends.
Pros and cons of infinite scroll
It enhances the browsing experience of visitors as they don’t need to click on any button. Content will keep loading automatically on the user scroll.
So, if you have a lot of content and you want your visitors to navigate different pages easily then you can use the infinite scrolling.
There is one downside of using infinite scrolling is that it takes more server resources as the page will load automatically. so, if you are using a shared hosting plan with limited resources then it may slow down your website speed a little bit.
But, if you are running an E-commerce website that is hosted on a dedicated server then infinite scrolling will be super beneficial for boosting the sales by increasing the user engagement.
How to enable infinite scroll in Wordpress?
There are various ways you can enable infinite scrolling in Wordpress. You can either use some themes that support this feature or use a dedicated plugin for that.
- Method-1: Using the Kadence Pro plugin
- Method-2: Using the Ajax Load More plugin
- Method-3: YITH Infinite Scrolling plugin
- Method-4: Catch Infinite Scroll plugin
Method-1: Using the Kadence Pro plugin
If you are using the kadence theme on your Wordpress website then you can use the kadence pro addon plugin to enable infinite scroll.
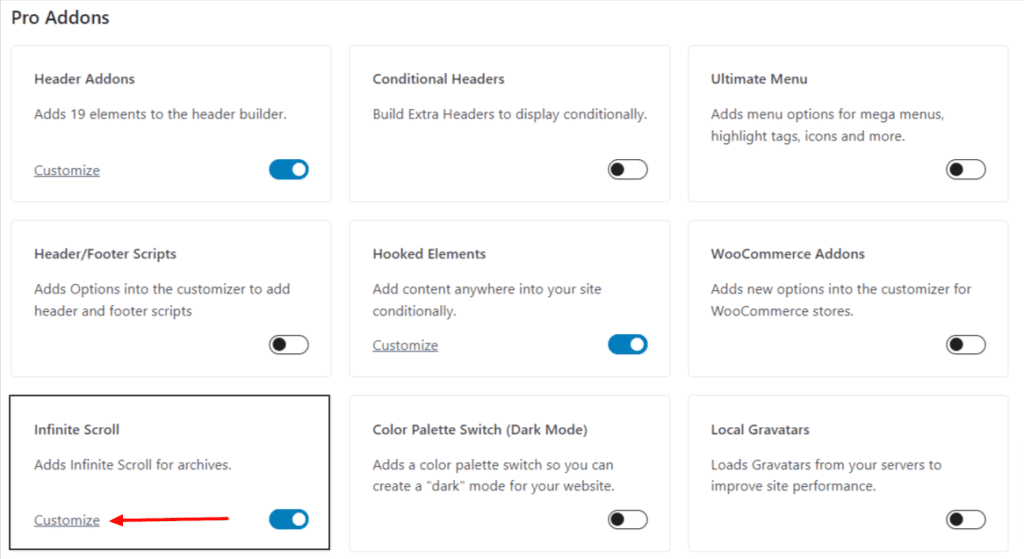
Just Go to Appearance> Kadence and under the pro addon enable the infinite scroll option.

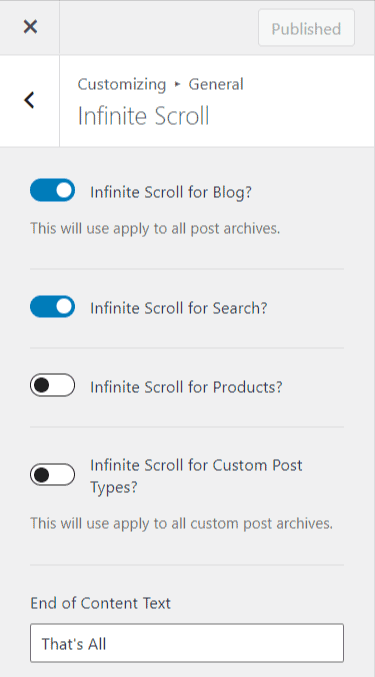
Then click on the customize button and enable Infinite scrolling for Blog and search pages. So, it will enable this on all archive pages. (category pages)

For e-commerce sites, you can enable the infinite scroll for product options. You can also enable this for custom post types.
There is also an option to display a custom message at the end of the content.
Method-2: Using the Ajax Load More plugin

Ajax Load More is a powerful WordPress infinite scroll plugin for lazy loading posts, pages, comments, and more with Ajax-powered queries.
It is compatible with endless scrolling with popular plugins like WooCommerce and Easy Digital Downloads etc.
The user interface of this plugin is a little complicated as this plugin has a lot of customization options like many page loading icon styles and button styles.
Method-3: YITH Infinite Scrolling plugin

You can also use the YITH Infinite Scrolling plugin on your Wordpress website for this. The plugin is quite easy to use and the plugin works out of the box. The default settings work fine.
You just need to install and activate this plugin. You can configure the plugin by navigating to YITH » Infinite Scrolling.
Method-4: Catch Infinite Scroll plugin

You can also use the Catch infinite scroll plugin on your Wordpress site for this infinite scrolling feature. Just install and activate this plugin and you will see a new option in your admin panel labeled “Catch Infinite Scroll”.
Here on the setting page, you need to set up the trigger option like click or scroll. I recommend you select the scroll option as it loads the page automatically.
If you select the ‘Click’ option, then infinite scroll will not be enabled. Instead, there will be a ‘Load More’ button displayed at the end of the page.
You can also use a custom loading image by uploading it to Wordpress. By default, it comes with a basic icon as shown in the above image.
Conclusion
Now your infinite scroll is enabled on your website and you can check it by visiting the blog page or any category page.
I hope this tutorial helped you learn how to add infinite scroll to your WordPress site. If you have any doubts you can ask me in the comment section.
If you want to get the latest updates from our Blog then subscribe to our Newsletter and Subscribe to Our YouTube channel for more videos like this.






Hi Abhishek,
Thank you for the awesome tutorial!
I am using GeneratePress Premium with Kadence blocks Pro. As you have shown in Method-1, I have a similar option in my generate press, I enabled it.
I have built a custom homepage with Kadence block pro after watching your homepage video on youtube.
Now the problem is: I can’t add the infinite/scroll button on my homepage, it’s not working even after enabling scrolling from generate press customizer.
Do you have any working methods? I have used the mentioned plugin but that doesn’t load my posts blocks which I created with kadence blocks.
Thank you,
Jabran