How To Add Videos In WooCommerce Product Gallery (Free)

Do you want to add videos to your Woocommerce product gallery and make them more engaging for your customers? If yes, then this article is for you.
As you know when you create an Online E-commerce store with Wordpress and Woocommerce plugins, You will not find the option to upload videos or embed external YouTube videos inside the Product gallery. That’s why in this Article, You will Learn how to bring an option to embed YouTube videos in the Woocommerce Product Gallery.
Here, I will discuss various ways to add videos to the Product Gallery like by using dedicated plugins or by using custom code snippets. So, make sure to choose the method that works best for you.
Steps To Add Video In WooCommerce Product Gallery
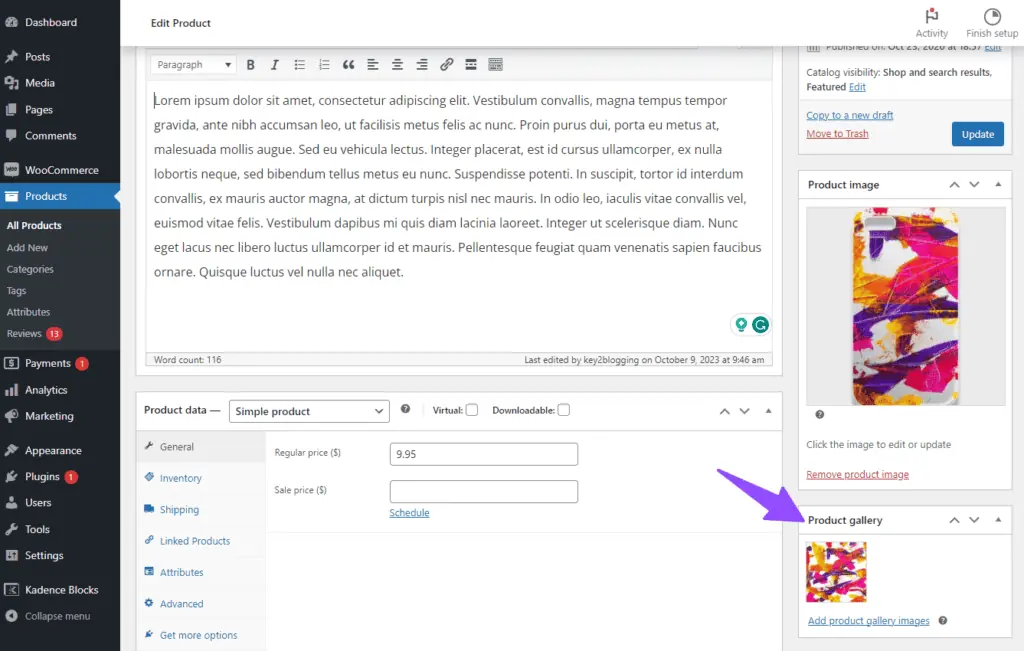
As you know, there is no way to upload videos in WooCommerce directly. As you can see, you can only upload images here. There is no video supported here in Woocommerce.

So, we have to use some external plugins for adding video in the product Gallery.
You can use the plugin “Product Video Gallery for Woocommerce” here. Just Go to the Plugin > Add New and search for the plugin in the store.

Install and activate this plugin.
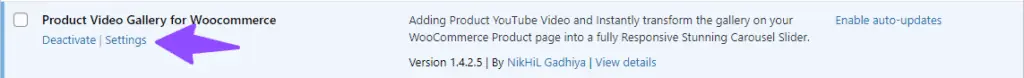
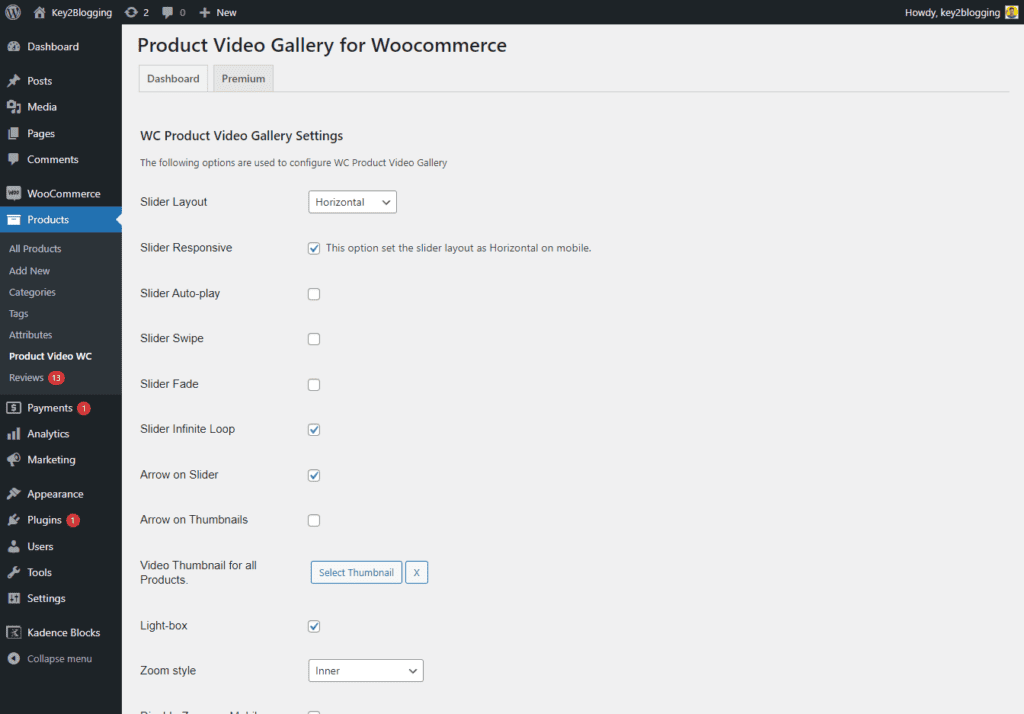
Now you have activated this plugin, you will see the settings option in the Plugin List.

Now you can adjust the settings according to your Preference.

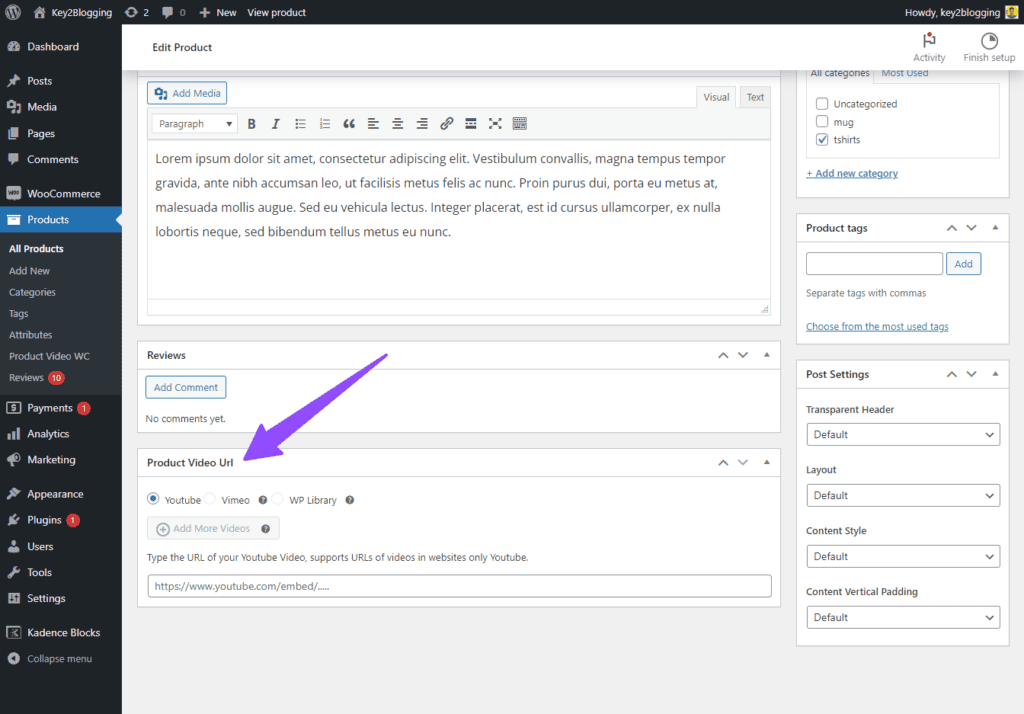
Now Go to the Woocommerce Product section and Edit an existing listed Product. Now you will see the option to add your Product video URL as shown in the below image.

Note: There are some limitations in the Free version of this plugin. You can only use the YouTube video option and won’t be able to show multiple videos on the product gallery. Also, the option to upload video directly on the WP media library is not included in the free version.
You can also use an alternative plugin YITH WooCommerce Featured Audio and Video Content (Freemium) for this purpose.

There is another free plugin called “Really Simple Featured Video” which allows you to add product videos to the Woocommerce product gallery.

There are several other plugins you can try.
Add Video In WooCommerce Product Gallery without Plugin
If you want to Embed video in the Woocommerce video gallery without using any plugin then you can follow the below steps.
You need to add the following php snippets in your WordPress website and you will be able to add multiple videos in the same product for free.
You can follow the video tutorial for that here.
Here is the code for that. Make sure to select the Php snippet while saving the code.
add_action( 'woocommerce_product_options_pricing', 'WooCommerce_video_product_field' );
function WooCommerce_video_product_field(){
woocommerce_wp_textarea_input(
array(
'id' => 'video_url',
'value' => get_post_meta( get_the_ID(), 'video_url', true ),
'label' => 'Video URL',
'desc_tip' => true,
'description' => 'A comma separated list of video URL\'s',
)
);
}
add_action('woocommerce_process_product_meta', 'wc_product_video_save');
function wc_product_video_save($post_id){
$video_list = $_POST['video_url'];
if (!empty($video_list)) {
update_post_meta($post_id, 'video_url', esc_attr($video_list));
}
}
add_action( 'woocommerce_product_thumbnails', 'wc_add_gallery_videos', 100, 0 );
function wc_add_gallery_videos(){
$product = wc_get_product(get_the_ID());
$video_list = $product->get_meta('video_url');
if(isset($video_list ) && !empty($video_list )) {
$video_array = explode(",", $video_list);
if( $video_array ):
foreach ( $video_array as $video_embed ): ?>
<div class="woocommerce-product-gallery__image">
<?php echo '<div class="ResponsivevideoWrapper">' . wp_oembed_get( $video_embed) . '</div>'; ?>
</div>
<?php endforeach;
endif;
}
}
add_action('wp_footer', 'wc_video_thumbnails');
function wc_video_thumbnails(){
$video_url_list = get_post_meta(get_the_ID(), 'video_url', true);
if(isset($video_url_list ) && !empty($video_url_list )) {
?>
<script>
(function($) {
$(function() {
let videoList = "<?php echo $video_url_list; ?>";
let videoArray = videoList.split(',');
$( ".flex-control-thumbs img" ).ready(function() {
let i = 0;
$('.flex-control-thumbs img').each(function () {
if (this.src.length == 0) {
if(videoArray[i].includes("youtube")){
videoArray[i] = videoArray[i].replace("https://www.youtube.com/watch?v=", "https://img.youtube.com/vi/");
$(this).attr('src', videoArray[i]+'/3.jpg');
i++;
} else if (videoArray[i].includes("vimeo")) {
videoArray[i] = videoArray[i].replace("https://vimeo.com/", "https://vumbnail.com/");
$(this).attr('src', videoArray[i]+'_small.jpg');
i++;
} else {
$(this).attr('src', 'https://icon-library.com/images/youtube-square-icon/youtube-square-icon-28.jpg');
i++;
}
}
});
});
});
})( jQuery );
</script>
<style>
.ResponsivevideoWrapper {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
padding-top: 25px;
height: 0;
float:left;
width: 100%;
}
.ResponsivevideoWrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
<?php
}
}
You can change the default Video Icon URL in the above code as shown in the video. (https://icon-library.com/images/youtube-square-icon/youtube-square-icon-28.jpg)
Conclusion
In conclusion, adding a video to your WooCommerce product gallery is a simple yet effective way to elevate your E-commerce store and Hook your audience for a longer duration.
Videos can provide a dynamic and engaging experience for your potential customers, helping them better understand your products and boosting their confidence in making a purchase.
With the range of free plugins available, the process of adding videos to your WooCommerce product pages is more accessible than ever. You can also use a custom code snippet as shown above and eliminate an extra plugin for this simple task.
If you have any issues or doubts, feel free to ask in the comment section below.
Read Also: What is Dropshipping and how to start dropshipping in Shopify?







Bhai Auto play or loop play kese hogi
hi
youtube video is working only simple products