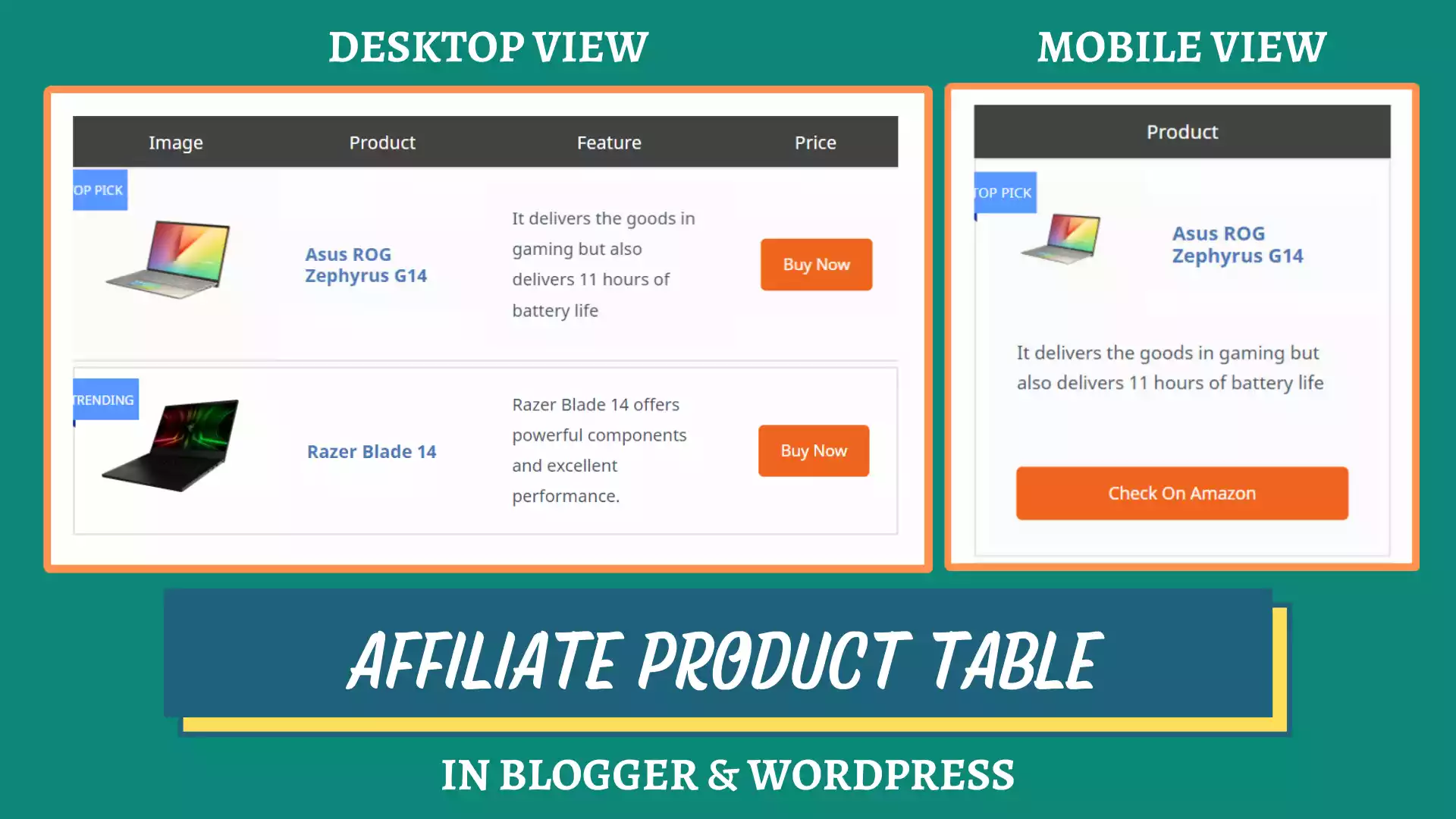
How to Create Affiliate Product Table in WordPress & Blogger for FREE

In this article, I will show you how you can create an affiliate product table using HTML & CSS and add it to your blogger & Wordpress website.
This method is completely free and you can easily add this product comparison table to your website.
But, before that let’s understand why you need this type of table on your website.
Suppose, you are running an amazon affiliate blog and you want to display the products and buying links in an organized manner.
In this case, this affiliate product table will help you in your Affiliate marketing campaign.
How to Add Affiliate product Table in Blogger?
To add the affiliate product table, follow the below steps.
#1. Go to Blogger dashboard and open any blog post.
#2. Now switch to HTML view and copy the HTML code from here.
<table class="Affiliate-product-table">
<thead>
<tr>
<th>Image</th>
<th>Product</th>
<th>Feature</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td class="Affiliate-image">
<div class="p_tag">TOP Pick </div>
<a href="#" rel="nofollow" target="_blank">
<img src="https://dlcdnwebimgs.asus.com/gain/418d0f3b-aeef-44a0-81e0-4a68cc46e9f0/" class="p-img"></a>
</td>
<td class="Affiliate-product">
<a href="#" rel="nofollow" target="_blank">
<div class="p_title">
Asus ROG Zephyrus G14
</div></a>
</td>
<td class="Affiliate-feature">
It delivers the goods in gaming but also delivers 11 hours of battery life
</td>
<td class="Affiliate-btn">
<a href="#" rel="nofollow" target="_blank">Buy Now
</a>
</td>
</tr>
<tr>
<td class="Affiliate-image">
<div class="p_tag"> Trending </div>
<a href="#" rel="nofollow" target="_blank">
<img src="https://res-1.cloudinary.com/grover/image/upload/e_trim/c_limit,f_auto,fl_png8.lossy,h_1280,q_auto,w_1280/v1623749139/bq18ot4ooj4h9g3ciuki.png" class="p-img"></a>
</td>
<td class="Affiliate-product">
<a href="#" rel="nofollow" target="_blank">
<div class="p_title"> Razer Blade 14
</div> </a>
</td>
<td class="Affiliate-feature">
Razer Blade 14 offers powerful components and excellent performance.
</td>
<td class="Affiliate-btn">
<a href="#" rel="nofollow" target="_blank">Buy Now </a>
</td>
</tr>
</tbody>
</table>#3: Now change the product Name, Product description, Image URL, and Link URLs in this code.
#4: Now copy the below CSS code and paste it below this code.
<style>
/* Affiliate Product Box */
.Affiliate-product-table {
margin: 30px 0;
}
.Affiliate-product-table thead {
background: #424242;
color: #fff;
}
.Affiliate-product-table,
.Affiliate-product-table td,
.Affiliate-product-table th {
border: none;
box-sizing: border-box;
}
.Affiliate-product-table thead th {
font-weight: 300;
font-size: 17px;
padding: 10px;
margin: 0;
}
.Affiliate-product-table tr {
display: flex !important;
flex-wrap: wrap !important;
align-items: center;
transition: 0.3s;
}
.Affiliate-product-table tbody tr:hover {
transform: scale(1.02);
transition: 0.3s;
box-shadow: 0 0 20px -4px rgba(0, 0, 0, 0.15);
}
.Affiliate-product-table tbody tr {
border: 2px solid #e1e1e1;
margin-bottom: 5px;
}
.Affiliate-product-table tr td:first-child,
.Affiliate-product-table tr th:first-child {
width: 25%;
}
.Affiliate-product-table tr td:nth-child(2),
.Affiliate-product-table tr th:nth-child(2) {
width: 25%;
}
.Affiliate-product-table tr td:nth-child(3),
.Affiliate-product-table tr th:nth-child(3) {
width: 30%;
}
.Affiliate-product-table tr td:last-child,
.Affiliate-product-table tr th:last-child {
width: 20%;
}
.Affiliate-product-table .Affiliate-image {
position: relative;
}
.Affiliate-product-table .p_tag {
position: absolute;
left: -10px;
top: 0;
background: #5898ff;
padding: 5px 5px;
color: #fff;
font-size: 12px;
text-transform: uppercase;
}
.Affiliate-product-table .p_tag::after {
content: ' ';
display: block;
position: absolute;
left: -10px;
bottom: -7px;
border-color: rgba(0, 0, 0, 0) #133091 rgba(0, 0, 0, 0) rgba(0, 0, 0, 0);
border-style: inset solid inset inset;
border-width: 0 10px 7px;
}
.Affiliate-product-table .p-img {
width: 90%;
max-height: 140px;
margin: 0 auto;
display: block;
height: auto;
object-fit: contain;
}
.Affiliate-product-table .Affiliate-product .p_title {
font-weight: 600;
font-size: 17px;
line-height: 1.2;
text-decoration: none;
color: #4b77b7;
}
.Affiliate-product-table .Affiliate-btn a {
background: #ef651e;
text-transform: capitalize;
padding: 10px;
border-radius: 5px;
color: #fff;
font-size: 15px;
display: block;
text-align: center;
transition: 0.3s;
}
.Affiliate-product-table .Affiliate-btn a:hover {
background: #000;
transition: 0.3s;
}
.Affiliate-product-table .Affiliate-feature {
font-size: 16px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 10;
-webkit-box-orient: vertical;
}
@media only screen and (max-width: 768px) {
.Affiliate-product-table .p_tag {
position: absolute;
left: -20px;
}
.Affiliate-product-table tbody tr {
padding: 10px;
}
.Affiliate-product-table tr td:first-child {
width: 40%;
}
.Affiliate-product-table tr td:nth-child(2) {
width: 60%;
}
.Affiliate-product-table tr td:nth-child(3),
.Affiliate-product-table tr th:nth-child(3) {
width: 100%;
}
.Affiliate-product-table tr td:last-child,
.Affiliate-product-table tr th:last-child {
width: 100%;
}
.Affiliate-product-table .Affiliate-btn a {
margin-top: 20px;
}
.Affiliate-product-table tr th:nth-child(2) {
width: 100%;
}
.Affiliate-product-table tr th:first-child,
.Affiliate-product-table tr th:nth-child(3),
.Affiliate-product-table tr th:last-child {
display: none;
}
}
/* End Affiliate Product Box */
</style>#5: Now publish the page and the product affiliate table is added to your blogger website.
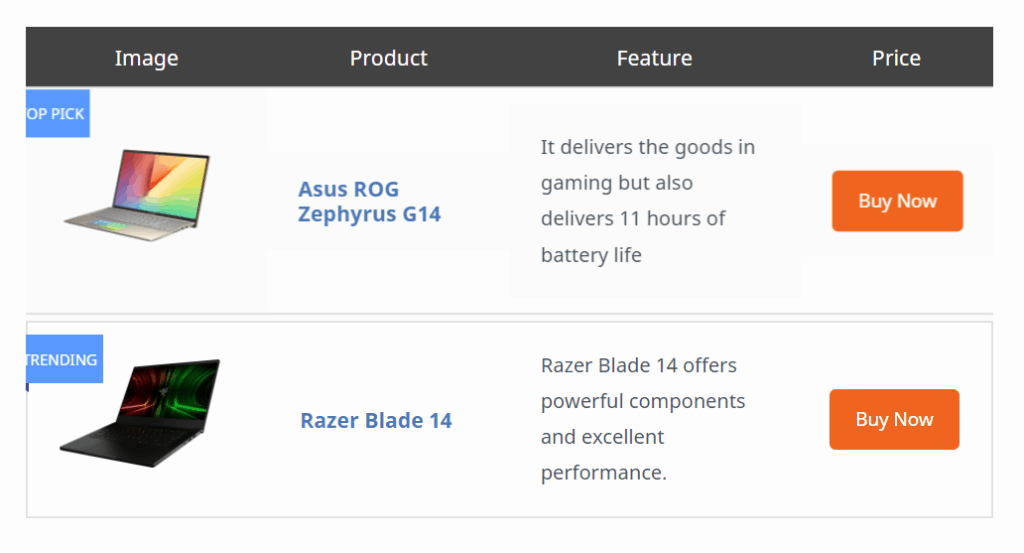
Now the product comparison table will look like this. You can also change the button color, table heading color by changing the CSS code.

Here, you have full control over how the table looks and it is free.
You can also check the below video on how to edit this code.
How to add Affiliate product table in Wordpress?
Adding these Affiliate product tables is quite easy. You can either add this table using the above code or using a Table plugin for that.
To Add this table using the code all you have to do is open the blog post.
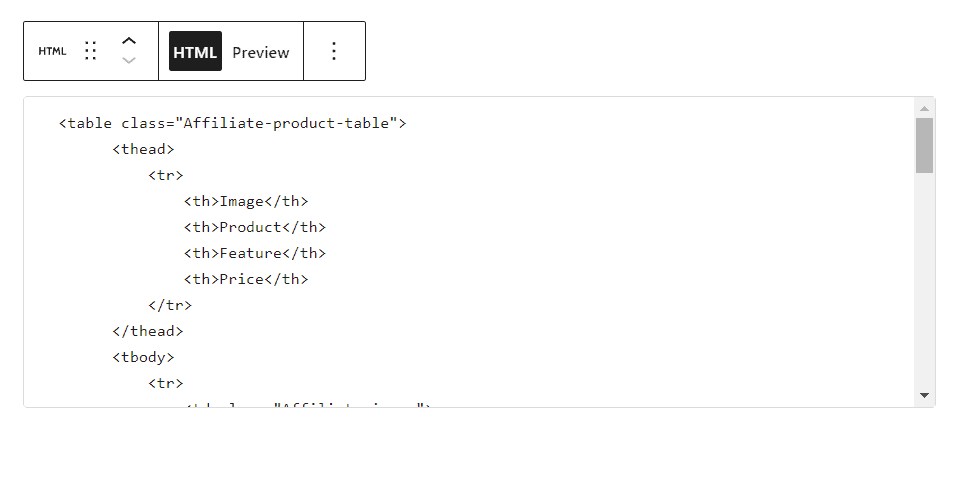
Now search for custom HTML blocks and paste the above code. Now change the necessary fields like Product name, product links, description, etc.

Here, you can see the preview in the post editor, which helps you see the blocks visually.
After that, hit the publish button and the table is added to your Wordpress website.
The big headache in this method is that you have to manually change everything in the code and then the table will work.
If you want a more simple approach then you can use a dedicated plugin for that. so, you can edit the table visually.
But, most of them have limited functionality in the free version and you have to pay some money for full access.
Here are some table plugins for Wordpress that let you create a product comparison table.
- TablePress (FREE)
- WP Table Builder
- AAWP
- AzonPress
- AmaLinks Pro
- Affiliatable
And if you are using any page builder like Elementor, Kadence blocks builder then you can create these types of amazon affiliate tables from scratch.
You can also use the default Wordpress table but this table is not responsive and works perfectly for a small table with two columns.
That’s why I recommend you to use the code method as it gives full customization and the table is fully responsive. It adjusts the size of the table according to the screen size.
You can use this table to promote your Amazon affiliate products or any other affiliate services like hosting, plugins, etc.
This affiliate table gives the content a professional look and increases the chances of link click and conversion.
If you have any doubts regarding this, feel free to ask me in the comment section.
If you want to stay updated with the latest tips and tricks related to blogging then consider subscribing to our Youtube channel Key2blogging.
Recommended : How to Add pros and cons table using HTML & CSS?







Keep Doing Bro
Amazing
Bro. Love From Balangir 💪 You Making Odia Proud……….
Thanks 👍👍
Good work man. Keep it up.
Can you share the code for product design where include product title, url and features.
Loving it! Easy to setup, works like a charm.