How to Turn Rank Math FAQ Block to Accordion? Easy Guide

In this article, I will show you how you can convert Rank Math FAQ Blocks into a stylish Accordion Block. You can easily do that by following simple steps.
As you know Rank math SEO plugin has a built-in feature to add FAQ schema to WordPress. If you are using Gutenberg or classic editor in WordPress then you can add FAQs to blogpost using RankMath Blocks. But it has its own limitation as it doesn’t allow us to style the FAQs like most of the page builders do.
But, RankMath FAQ schema implementation is SEO friendly and passed the Google Rich result test.
Now you can easily add FAQ schema using the Rank Math SEO plugin and help Google understand your content better. It can also help you rank in different sections of SERPs of search engines like Google, Bing, etc.
So, let’s learn how to turn the structured FAQ block that comes with RankMath’s SEO plugin into a collapsible accordion.
There are two ways you can achieve that. One is by installing a Lightweight & simple WordPress plugin that contains the CSS and JS necessary for this. Or you can simply add the CSS and JS script to your current theme.
How to add Accordion Style in Rank math FAQ blocks?
To add accordion-style to your RankMath’s FAQ blocks follow the below steps.
- Go to your blog post and add the FAQ block from Rank math.
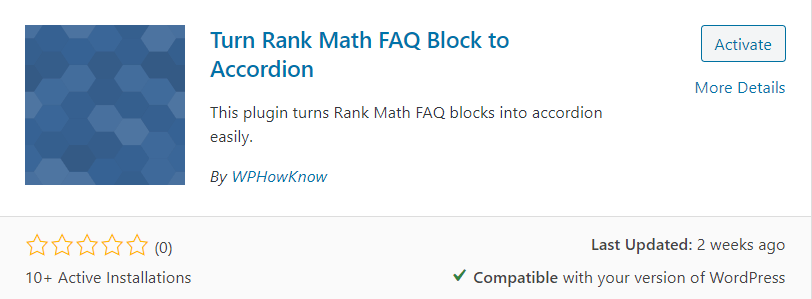
- Now search for a plugin called “Turn Rank Math FAQ Block to Accordion”
- Now activate this plugin & Accordion-style in Rank math SEO is added automatically.

Note: The plugin is developed by “WP How Know” and it is a very lightweight plugin. It contains the basic CSS and JS script required to turn the structured FAQ block that comes with RankMath’s SEO plugin into a collapsible accordion.
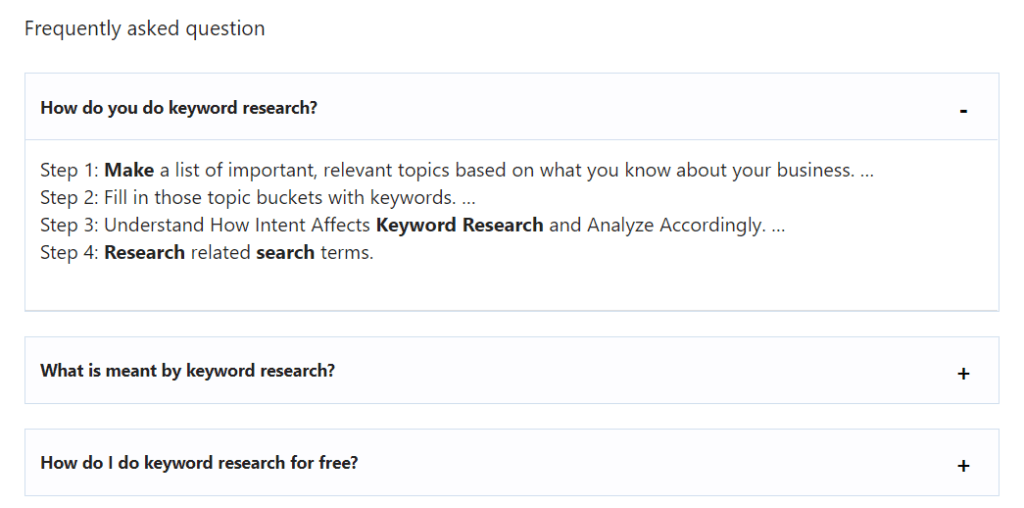
Now your regular FAQ blocks from rank math convert to beautiful Accordion Style FAQ block as shown in the below image.

It is super helpful for those who don’t want to add CSS and JS manually to the theme to stylish the FAQ section.
Will the FAQ blocks still be indexable after adding Accordion style?
Yes, it will work perfectly fine after adding the accordion style. You can check this in Google rich result test.
Is it possible to change the accordion style in this plugin?
This plugin doesn’t have any other style but you can still change the looks of this style using custom CSS.
You can change the design of this accordion FAQ block generated by this plugin using custom CSS code. Here I have changed the style a little bit. [as shown in featured image].
#rank-math-faq .rank-math-list-item {
border: 2px solid #F8F9F9;
margin-bottom: 20px;
background-color: #E5E8E8;
}
#rank-math-faq .rank-math-answer {
margin: 0;
padding: 12px;
background-color: #F8F9F9;
font-size: 16px!important;
line-height: 1.4!important;
border-bottom: 1px solid #dedee0;
display: none;
}You need to paste the CSS code in the Additional CSS section of your theme or in the style.css file of your theme editor.
You can also change the background color, width, and border, etc by changing the above CSS code.
Video Guide For Rank Math FAQ Accordion Style
How to change RankMath FAQ schema blocks into a FAQ block with collapsible headers? [Manual]
For those who don’t want to add an extra plugin then I have the custom CSS and JS file for that. But the style in the manual ways is very basic and doesn’t compete with the plugin’s style. This is meant for better performance without adding much pressure on loading speed.
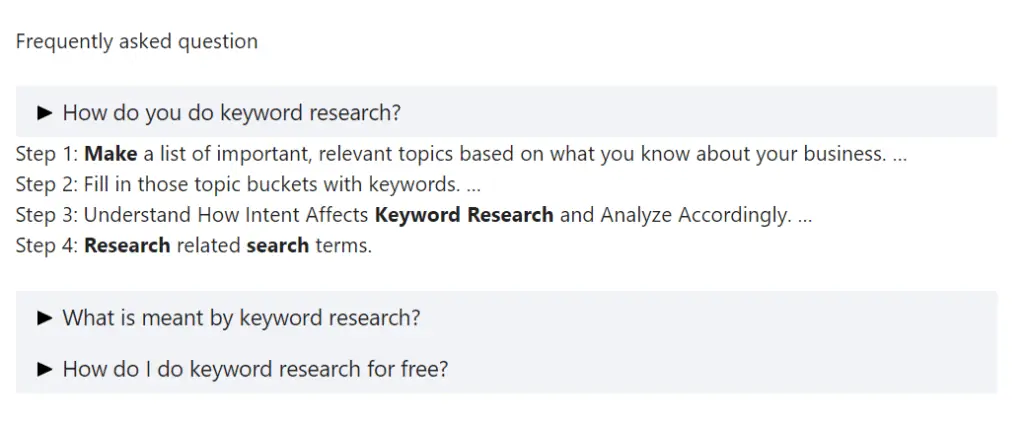
You can check the Final result of this manual process in the screenshot.

Let’s learn how you can achieve that. Just follow the steps properly.
Step-1: Add CSS in current theme.
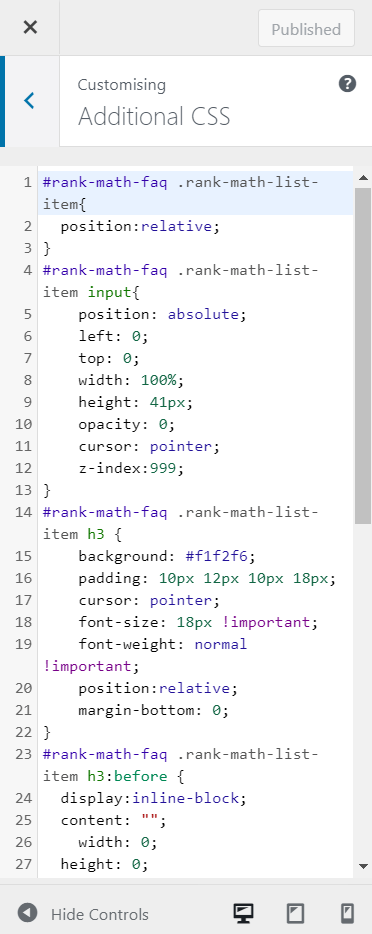
Here you need to add the below CSS file to your theme additional CSS section or theme editor’s style.css section.
Go to WordPress dashboard > Appearance > customize > Additional CSS > paste the code and save it.

Copy the CSS code from here.
#rank-math-faq .rank-math-list-item{
position:relative;
}
#rank-math-faq .rank-math-list-item input{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 41px;
opacity: 0;
cursor: pointer;
z-index:999;
}
#rank-math-faq .rank-math-list-item h3 {
background: #f1f2f6;
padding: 10px 12px 10px 18px;
cursor: pointer;
font-size: 18px !important;
font-weight: normal !important;
position:relative;
margin-bottom: 0;
}
#rank-math-faq .rank-math-list-item h3:before {
display:inline-block;
content: "";
width: 0;
height: 0;
border-style: solid;
border-width: 6px 0 6px 12px;
border-color: transparent transparent transparent #000000;
margin-right: 8px;
}
#rank-math-faq .rank-math-list-item input:checked+h3:before {
-webkit-transform:rotate(90deg);
-ms-transform:rotate(90deg);
transform:rotate(90deg);
}
#rank-math-faq .rank-math-answer{
padding: 10px;
max-height: 0;
overflow:hidden;
}
#rank-math-faq .rank-math-list-item input:checked+h3~.rank-math-answer {
max-height: 100vh;
overflow:visible;
}
div.rank-math-list-item:hover > div.rank-math-answer {
max-height: 100vh;
overflow: visible;
}
#rank-math-faq .rank-math-answer {
padding:0;
}Step-2: Add JavaScript in theme editor
Now you have to add the JavaScript to your theme editor to function the collapsible accordion in the Rankmath FAQ block.
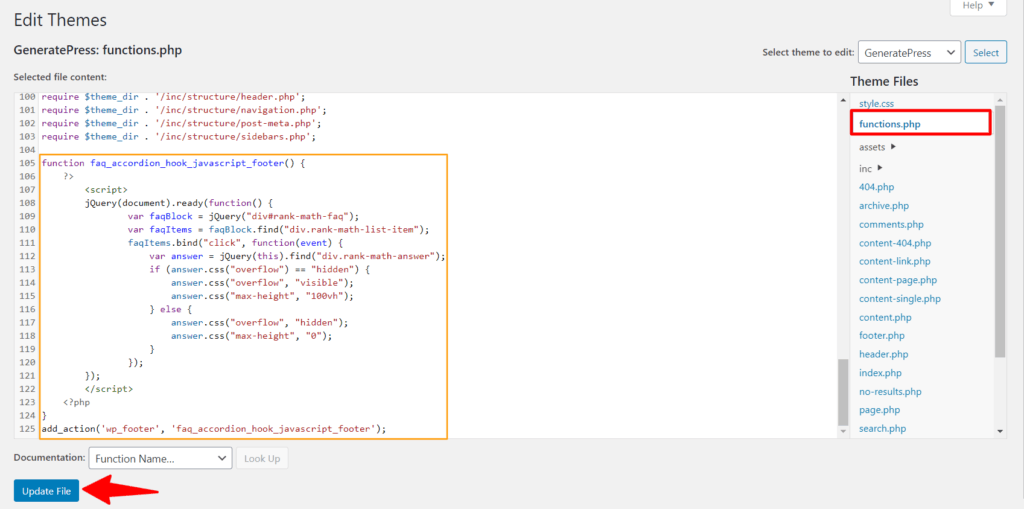
Now go to WordPress dashboard > Appearance > Theme editor > Functions.php > paste the below script as shown here.

Copy the javascript code and paste in function.php
function faq_accordion_hook_javascript_footer() {
?>
<script>
jQuery(document).ready(function() {
var faqBlock = jQuery("div#rank-math-faq");
var faqItems = faqBlock.find("div.rank-math-list-item");
faqItems.bind("click", function(event) {
var answer = jQuery(this).find("div.rank-math-answer");
if (answer.css("overflow") == "hidden") {
answer.css("overflow", "visible");
answer.css("max-height", "100vh");
} else {
answer.css("overflow", "hidden");
answer.css("max-height", "0");
}
});
});
</script>
<?php
}
add_action('wp_footer', 'faq_accordion_hook_javascript_footer');After adding the javascript don’t forget to save the code.
Now your RankMath’s structured FAQ block automatically converted to Accordion Style. Now it will work as a FAQ block with collapsible headers.
Conclusion
The first method discussed in this article is easy to convert the FAQ block of rank math to a collapsible Accordion block. But the second method is a bit manual process but load faster than the first method.
So, in which method are you going to style your Rank Math FAQ blocks– let me know in the comment section.
Also, don’t forget to share this article with your friends who use Rank math to add FAQs.
Read Also: How to add Author box in GeneratePress theme using hook element. [without Additional Plugin.]







Thank you for sharing this plugin, it worked for my website
Thanks for this, super helpful!!!
Hello Abhishek,
Your plug-in is good, but it is not accessibility ready, the accordions are not marked as buttons & the state of expand is not exposed to screen reader. We run an accessibility related blog & it is very important for us to make sure we meet accessibility. can you please incorporate accessibility into your plug-in? Please do let us know if any help is needed & we can work together to work on this aspect.
Thanks!
Hey, I am not the developer of this plugin. Instead, You can use the Kadence Blocks to add accordion FAQ to your website.
Do you love kadence? Nice blog post.
Yes, the Kadence theme is very good for performance and looks modern.
Amazing post man love to be here at your platform.
Fantastic post bro… Keep it up👍👍