How to LazyLoad Adsense in WordPress (Easy way)

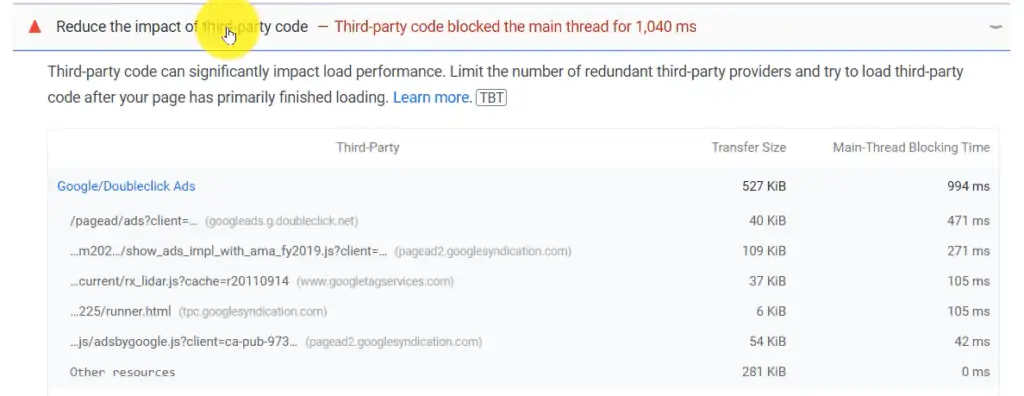
You may have noticed that whenever you put AdSense code to your Wordpress website, the speed is down significantly and show a warning in Page speed insight like Reduce the impact of Third-party code.
To, solve this issue you need to Lazyload Google Adsense code. Lazyloading this script will significantly improve your site speed and make it core web vitals friendly.
So, why has the speed gone down after adding Adsense code?

That’s because Adsense is a third-party code that requires downloading a lot of files to show the ads and has contain a lot of tracking code in it. so, if you directly paste the code to your site, it will block the loading of critical requests and slow down the page speed.
What is Lazyloading?
Lazyloading is a technique of delaying the load of certain Javascript codes and those codes will only load after the user interaction like scrolling the page.
So, instead of loading this heavy script at the beginning of page load it delays the loading time and helps critical resources to load fast.
So, users don’t have to wait longer for actual content to load in the browser and the script will load after every other thing loads on the site.
You can Enable lazyloading of Images, Adsense code, Analytics code, etc on your website. In this post, we will see how to implement lazy loading of Adsense in Wordpress.
How to Lazy Load Adsense in WordPress
To enable Lazyloading of Adsense in Wordpress, follow the below steps.
- Go to the Wordpress dashboard and remove the existing AdSense tracking code.
- Now paste the below lazyloading code in the footer section.
- Then replace the Publisher id of your Adsense in this code and save the code.
- Now Lazyloading of Adsense is added to your Wordpress website.
<script type='text/javascript'>
//<![CDATA[
var lazyadsense2 = false;
window.addEventListener("scroll", function(){
if ((document.documentElement.scrollTop != 0 && lazyadsense2 === false) || (document.body.scrollTop != 0 && lazyadsense2 === false)) {
(function() { var ad = document.createElement('script'); ad.setAttribute('data-ad-client','ca-pub-xxxxxxxxxxxxxxxxx'); ad.async = true; ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'; var sc = document.getElementsByTagName('script')[0]; sc.parentNode.insertBefore(ad, sc); })();
lazyadsense2 = true;
}
}, true);
//]]>
</script>
Here, note that you will see a Javascript code in all Manual ad unit codes which need to be removed. Otherwise, your Lazyloading script will not work properly.
You can watch the below video to follow the steps visually.
Lazy Load Wordpress using Perfmatters plugin
If you are using the perfmatters plugin then you can enable lazyloading on Wordpress easily.
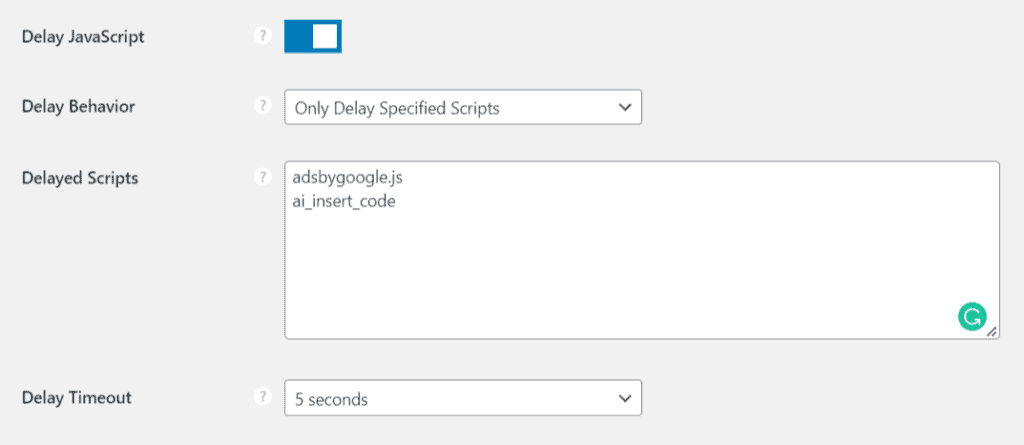
- Just Go to Perfmatters settings > Assets and enable the Delay Javascript option.
- Now under the Delay Behavior select the “only delay specified script” option.
- Now in the “Delayed scripts” box paste the given code and save the settings

adsbygoogle.js ai_insert_code
Now the lazyloading of Adsense will work perfectly on your Wordpress site. There is no need to add any manual lazyloading script.
You can also use plugins likes WP-Rocket, and the Litespeed cache plugin to delay the loading of Adsense code.
Conclusion
I hope you have successfully implemented the lazyload of Adsense code and improve the blog loading speed. If you still have any doubts regarding this, you can ask me in the comment section.
Follow our YouTube channel for more Wordpress Tutorials like this.







pub number