How to Add a WhatsApp Chat Button in WordPress? (FREE)

Do you want to add a WhatsApp chat button to your wordpress website and redirect your visitors to WhatsApp for better conversion?
Well, in this article, I will show you how to add a Whatsapp chatbox with some predefined messages in wordpress for free.
But, before that let’s understand the benefits of adding this chat button to a website.
Why Add WhatsApp Chat to WordPress?
There are several benefits of adding a WhatsApp chat button in wordpress.
Firstly it provides an easy way for your customer to connect with you with a click of a button. So, you will get better conversion through WhatsApp and you can easily demonstrate your products and its feature to them.
Eventually, it helps you boost your conversions and sales.
Do you know there are over 2 billion active users worldwide & it is the most used mobile messenger App. The average WhatsApp user spends 38 minutes per day on it. (source)
So, instead of focusing more on Emails, you can focus on WhatsApp which makes your communication easier and faster.

This is super helpful if you are running an online store or providing any services to your customer. There are several live chatbots available that you can use on your website but most of them are premium.
But, you can easily install the WhatsApp chat button on your wordpress website for free, and no need to pay anyone.
So, let’s check how you can do that.
How to add a WhatsApp Chat to WordPress?
There are two ways you can add a WhatsApp chat button to your wordpress website.
- Adding a plugin
- Adding manual script
But, both the method will give you the same result and I prefer to add this using a wordpress plugin as it is easy to implement and you get tons of customization options.
And all the codes will run on your website and no need to rely on a third-party website for that.
So, follow the process to add the WhatsApp chat button.
Step-1: Installing join.chat plugin
Join.chat is a free wordpress plugin that allows you to add the WhatsApp chat button to your website.
So, to add this plugin, go to the wordpress dashboard and under the plugin, section click on add new.
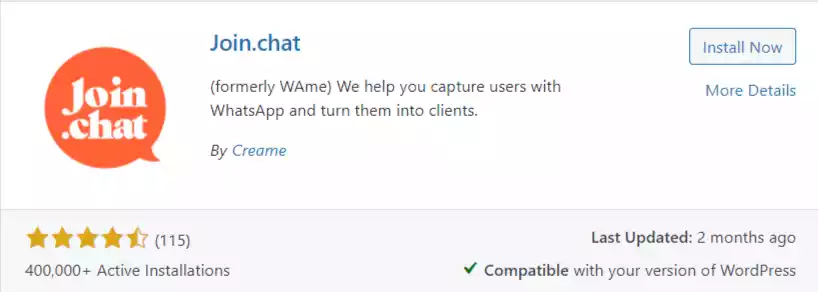
Now in the search box search for join.chat and you will see a plugin like this.

This theme has currently 400,000+ active installations and it is developed by Creame. Click on install now and activate this plugin.
Step-2: Setting Up join.chat
After activating this plugin you will see a new option under the setting options.
So, go to settings > join.chat, and here you need to set up the WhatsApp chat button.
Here you will see two options at the top.
- General
- Visibility
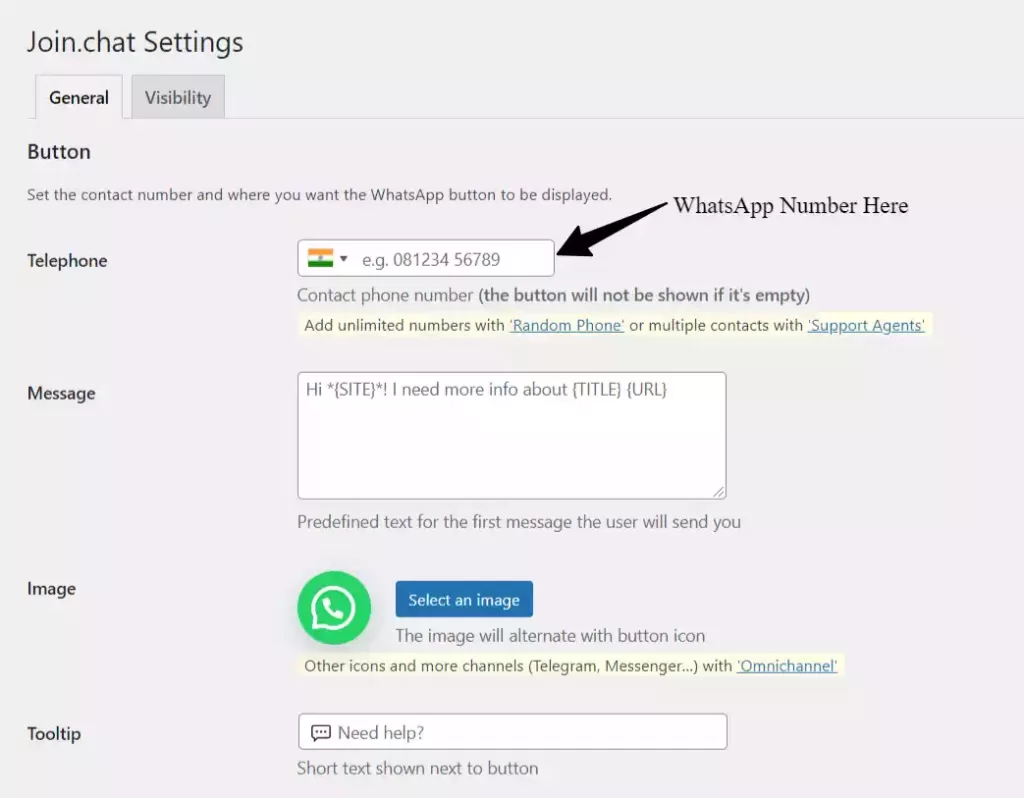
Let’s set up the General settings first.

Here in the Telephone section, you need to add your own WhatsApp number and in the message field, you need to add a predefined message.
So, that this message will automatically type in the user’s mobile when they click on the button.
So, here you can use some predefined rules like {site} to display website name, {title} for showing the title of the page where the button is clicked and the {URL} of that page.
Now in the next section, you can change the look of the WhatsApp chat button, but the default is ok. So, no need to change here.
Now in the tooltip section, you can add a text, which will show when someone hovers over the chat button.

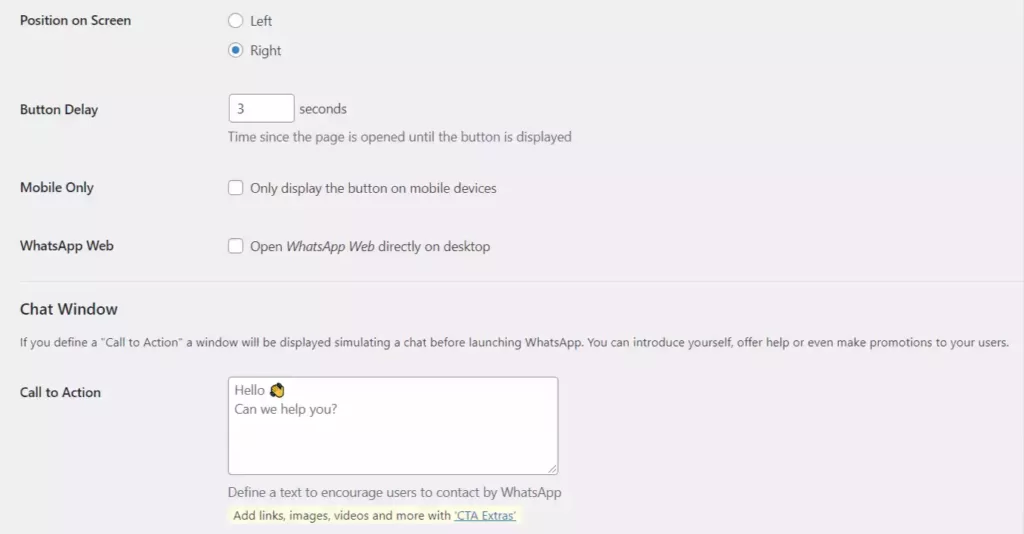
Now scroll down and you will see the option whether you want to show the button on the left side or on the right side.
And here you can set the button delay, so, the button will show after some seconds the page is loaded completely.
So, you don’t need to compromise on website speed which is now an important ranking factor.
Now you can set the WhatsApp chat button to show on mobile devices only but here, in this case, I want to show this button on all devices. So, I will turn on the second option WhatsApp web.
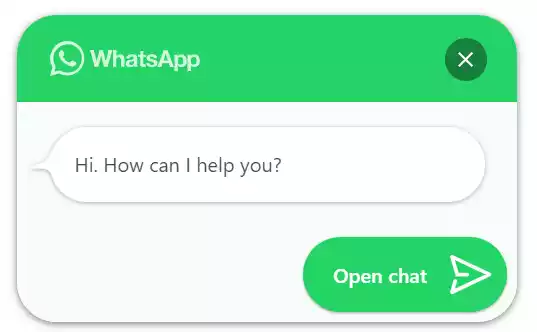
Now you can add a call to action button in your WhatsApp chat button. So, when a user clicks on the button it will show the message in a chat window.

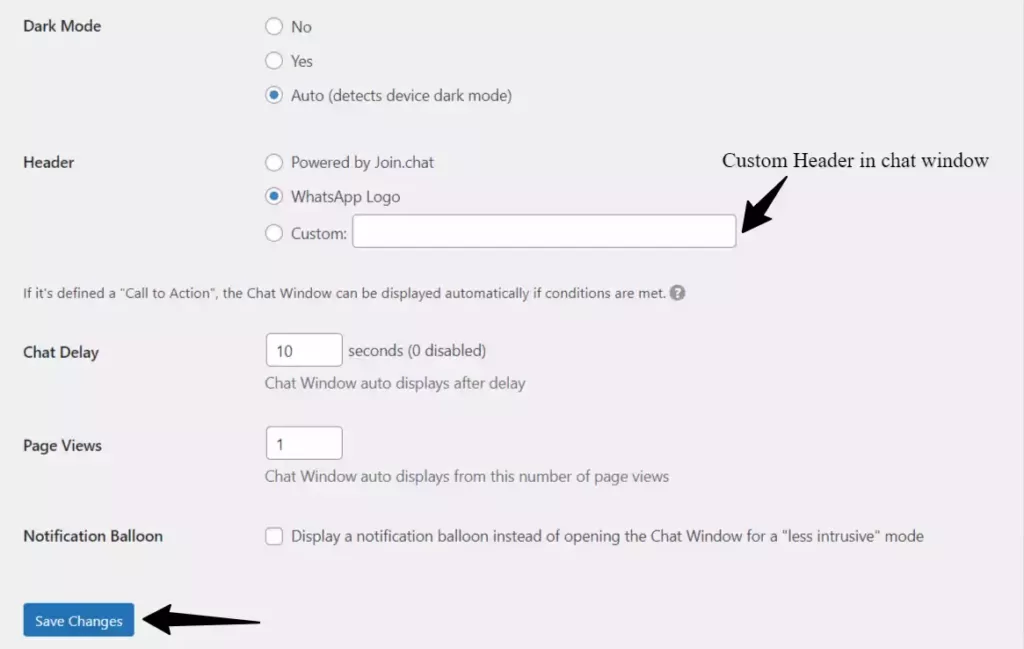
Now you need to set up the final chat button settings like the chat window color, header text, dark mode, and page views.

Here, in the dark mode option make it to auto, so that the chat window will adjust its color when the customer device is set to dark mode.
In the Header section, you can either use the WhatsApp logo or add your own custom header text.
Now in the chat delay section, you can add 5 or 10 seconds after which the chat window will show automatically. Here set the page views to one so, the button will show to the user on the first page visit.
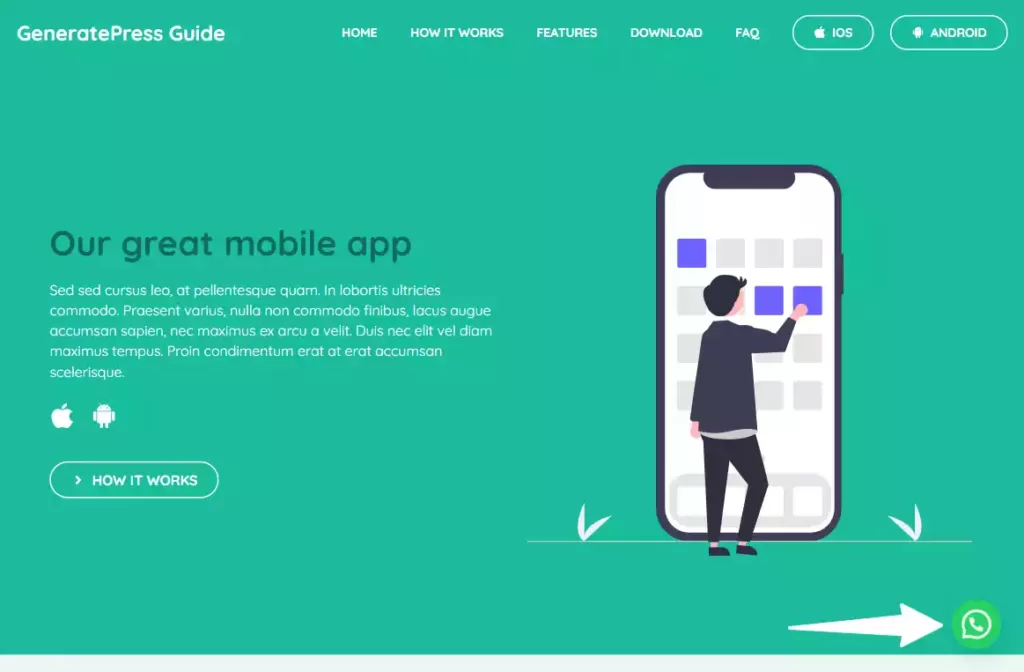
Now save all the settings and the WhatsApp chat button is added to your wordpress dashboard.
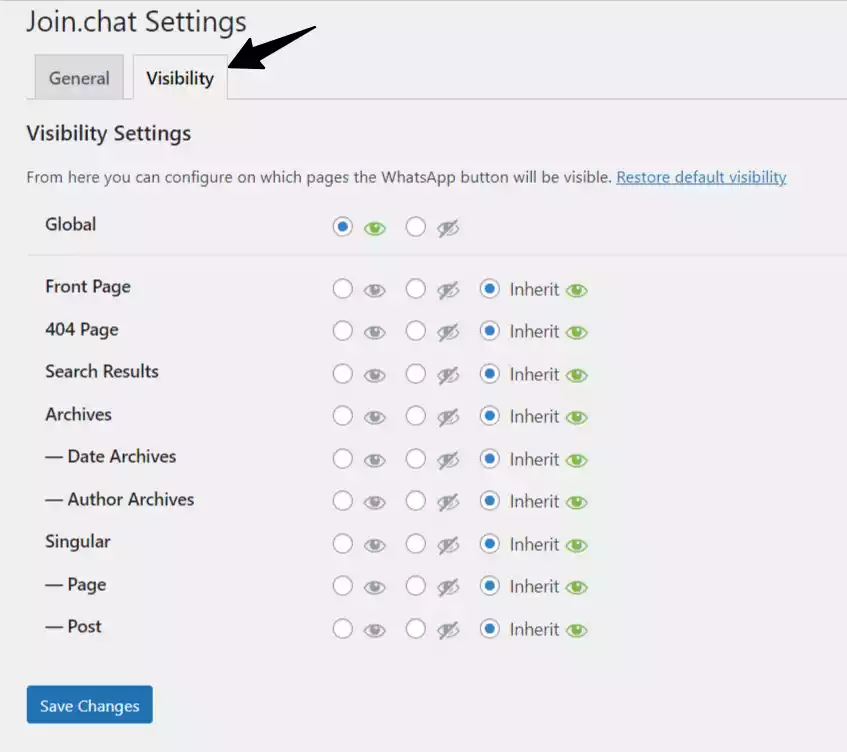
Step-3: Visibility settings of WhatsApp chat button
Now in the visibility tab, you can restrict the button to show up on certain pages.

Here, the first option is Global which allows us to show or hide the button on the whole website.
Just below this, you will see the options to hide the chat button from pages like homepage, post pages, 404 pages, search result pages, etc.
Just click on the closing eye option and the Whatsapp chat button will hide in those pages.
Now you have completed the settings of the chat button.
WhatsApp plugins available for WordPress
You can also try other WhatsApp plugins to add the chat button to your website. Here are some of the plugins listed below. Some of them are free and others are paid.
These plugins are specifically designed to add chat buttons in wordpress and some of them support multiple chat platforms like WhatsApp, messenger, telegram, etc.
- WP Social Chat
- Click to chat
- WhatsApp Contact Chat
- WhatsApp Contact Button
- Social Tabs Live Chat for WordPress
Conclusion
I hope this tutorial will help you add a WhatsApp chat button to your wordpress website for free. If you have any doubts regarding this then you can ask me in the comment section.
If you like this tutorial do share this on social media platforms like Facebook, WhatsApp, and Twitter.
Don’t forget to Subscribe to our YouTube channel for more Wordpress related tutorials like this.
Read Also: How to add a Notepad in Wordpress dashboard?