How to Disable Emojis in WordPress (Updated)

In this article, I will show you how to disable Emojis in Wordpress easily and Improve your Blog Loading speed.
Wordpress by default Loads the emojis scripts and stylesheets to show emojis on the website. But, as you know you can easily block the loading of this script and still show the default Browser emojis to the users.
In this way, You can reduce the total number of requests and the page size of the webpage. As you know core web vitals is now a ranking factor, so, you should remove all those unnecessary scripts from loading on your website.
There are various ways you can block the loading of Emojis script on Wordpress. Either you can use custom PHP code snippets or you can use your existing performance plugin for that.
How to Disable Emojis in Wordpress without a plugin?
First, check how you can disable emojis on Wordpress without a plugin.
To block the emojis you need to use the below code in the functions.php file of your theme. Alternatively, you can use any code manager plugin to manage these codes as well.
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}How to disable Emojis in Wordpress using the Litespeed cache plugin?
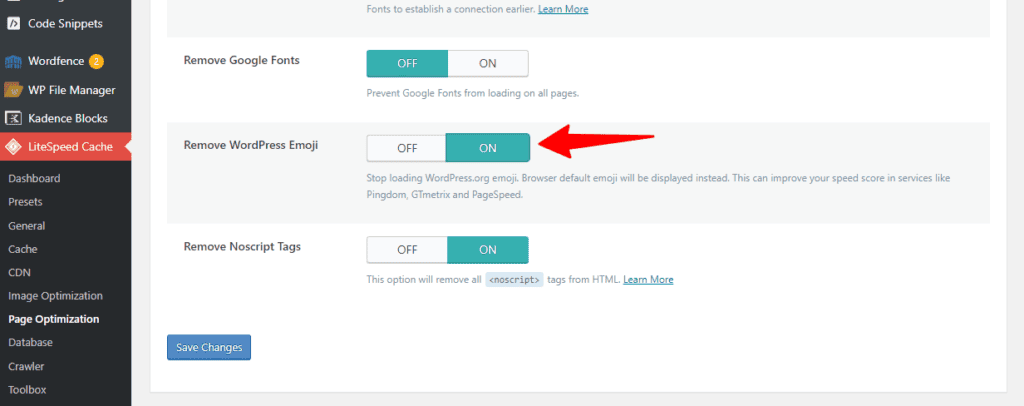
If you are using the LiteSpeed cache plugin, you can do that with a single toggle switch. Just Go to the Litespeed Page optimization option and under that click on the HTML settings.
Here, scroll down and you will see an option “Remove WordPress Emoji“. Just enable that setting and click on save changes.

Now you have successfully disabled the Emojis script from loading in your Wordpress website.
How to disable Emojis in Wordpress using the Perfmatters plugin?
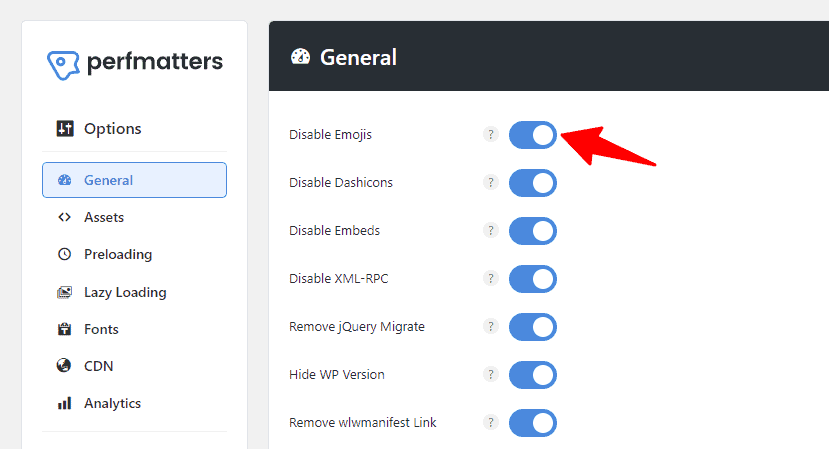
If you are using the Perfmatters plugin then you can disable emojis in Wordpress with just one click. When you open the perfmatters settings page, you can see the option at the very beginning like “Disable Emojis”.

Just Enable the settings and you are good to go.
Conclusion
In this Article, You have learned how to disable Emojis on your WordPress site. If you have any queries regarding this, feel free to ask me in the comment section.
If you want to Improve your Wordpress Website Loading speed, you can take our Speed Improvement Service on Fiverr or Contact us directly through Email.