How to Add Light-weight social share buttons in WordPress

If you are using the Wordpress CMS platform to post your Articles and want your audience to easily share the content on social media then this article is for you.
In this article, I will show you how you can add lightweight social share buttons to your Wordpress website.
Social share is an important feature that every website should have and helps us get more traffic from social media. If a reader likes the content, he/she can share the articles on social media. But, if your website doesn’t have any option to share the article then the chances of social sharing decrease significantly.
Most popular themes don’t come with inbuilt social share buttons and to add it we need to install a social share plugin on our Wordpress website. Or you can use some script for that.
But, Most of the social share plugins are comes with lots of options and load heavy script in the front end and slow down the speed. Due to the recent Core web vitals issues, most websites now stop using these plugins.
But, If I told you that there is an extremely lightweight plugin which you can use on your website without affecting your speed performance.
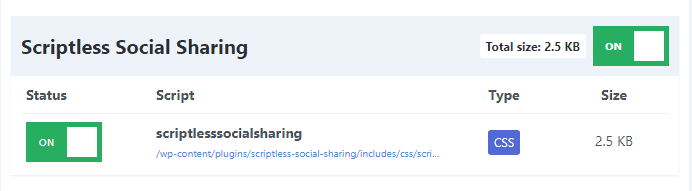
I am talking about the Scriptless Social Sharing plugin which doesn’t have any script or any external Stylesheets. It is made up of completely pure CSS and SVG icons.

So, no need for any javascript or font-awesome codes required. You can use this plugin to add inline share buttons at the beginning and end of the blog post and pages.
It’s a Free plugin and it is very lightweight. Although you don’t get the advanced features on this plugin and has limited social sharing icons available mentioned below.
- Telegram
- Hatena
- SMS
I think this is more than enough and most of the popular social platform is supported. You can also check the page size it is taking in the front end. (it’s just 2.5KB)

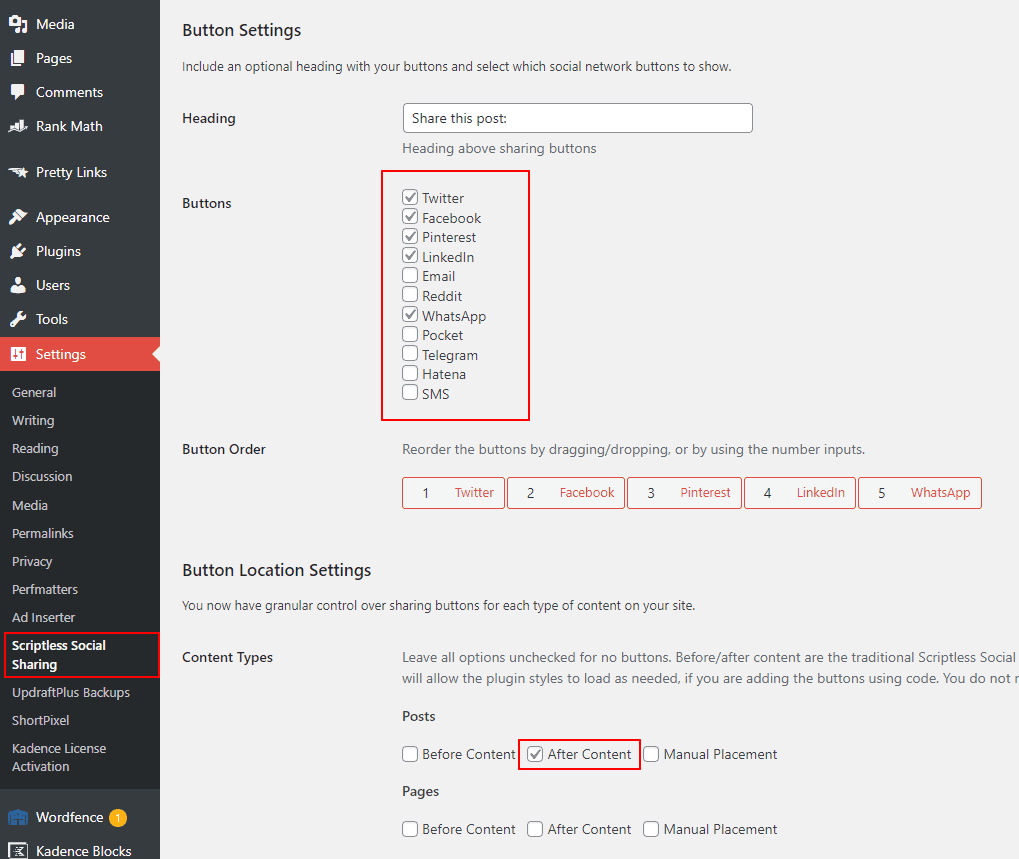
It is also easy to set up on the website. Just install and activate this plugin. Now select the social media platform icons you want to display and the location. All other settings that come default work perfectly fine.

I recommend you keep the button location to “After content” where the chances of social share are high.
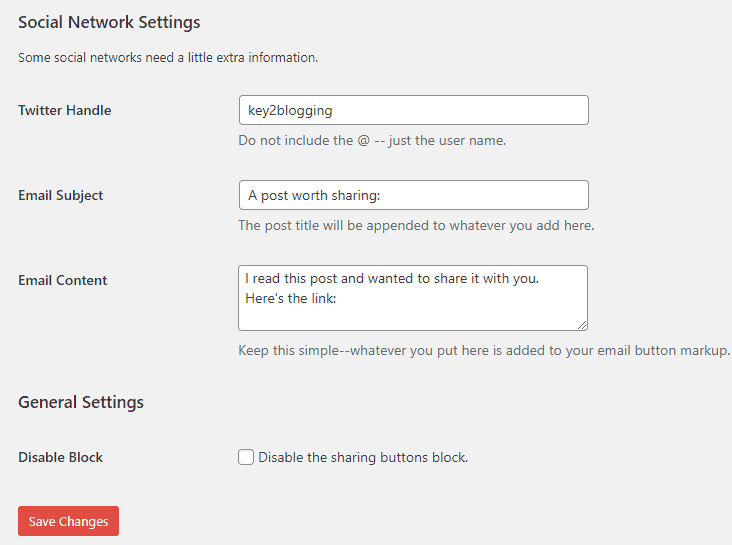
Next, you will see the social network settings where you can add your Twitter handle username and you can also modify the email template. It will be added to the emails automatically whenever someone shares your content over the email.

After that just save the settings and it’s done. You can check the placement by opening the blog post on your website.
If you want some advanced features then you can use plugins like Social snap, social warfare, etc. I have already published an article on 5 Best Social Sharing Plugins For WordPress compared.
Read Also: How To Add Social Media Follow Buttons Widget To Blogger?
If you have any doubts regarding this you can ask me in the comment section. Don’t forget to subscribe to our Newsletter to get updates like this in your inbox.






Please help me sir
Hy Abhishek Sir, I saw your YouTube videos and I loved it. Currently I’m running a product review website on blogger. I’m facing a problem related to More Posts Button on main page. I have no knowledge of coding that’s why I don’t know how to solve this problem?. The problem is that previously 4 post was showing on my main page and rest of the posts was in More Posts button below the 4th post but now More posts button has bee disappeared. Only 4 posts are appearing on the main page.
Please help me out or make a video on this topic.
Regards,
Kishan Gehlot
Your theme name? Did you try reinstalling the original theme code or any backup file taken before this??
Plate blogger template
hello sir how are you . hope you are fine and well ,
sir i saw your videos on yotube and i need a help i have almost 50 post in my blogger all the post url shown the date and year month . how to solve this issue , as you told in the video i did it same , but after i can’t index my post link in google search console without date .
plz tell me how to index page in google search console without date , ?
after paste the script date removed from my posts but it appear 404 error for a sec on screen and the post appear .
please guide me
my website is : tekodiscovery.com
please review it and reply me back
Hey, This script only hides the date. It is not possible to remove the date completely. I recommend don’t use that script. The 404 error can be solved if you paste the script just below the head tag at the top of the theme code. As the script is loading at the end it is causing the issue.