How To Remove Date From Blogger Post URL

In this article, I will show you how you can remove date from the blogger post URL.
As we know Blogger has included the date in the Permalink of the Blog post URL and there is no way to remove this using the dashboard. And it looks ugly and increases the URL length.
So, you can make your Permalink structure simple by removing the date from the Blogger post URL. So, follow the steps given below.
Benefits Of Removing Date Form Blogger Post URL
There are several benefits that you get after removing the Date from the Post URL of Blogger.
- It helps keep the URL length short
- Gives your blog post a professional look
- Hides the published date from the Users
- Easy to Remember URL structure
Disadvantages of removing date from Blogger URL
There are some disadvantages of removing it from post URLs as it affects the SEO performance of the existing well-established blogs.
This is because Google identifies a piece of content using the URL and if it changes then Google has to recrawl the page and reindex it in search engine results pages (SERPs). So you may lose some ranking positions in this process.
But the effect is temporary as the old links will redirect to the new URL structure and eventually search engines will consider the new URL. And your Old internal links will still work.
So, it is not recommended for Old sites with many blog posts indexed in Google, but new websites can use this method to remove the date from the Blogger URL.
Note: Before proceeding with the steps, I recommend you to take a full backup of your theme code, So, incase if you want the previous version then you can restore that easily.
Steps To Remove Date From Blogger Post URL
To remove the date from the Blogger post URL, follow the steps below.
- Log in to your Blogger dashboard and click on the theme section.
- Now click on the drop-down menu and select the Edit HTML option.
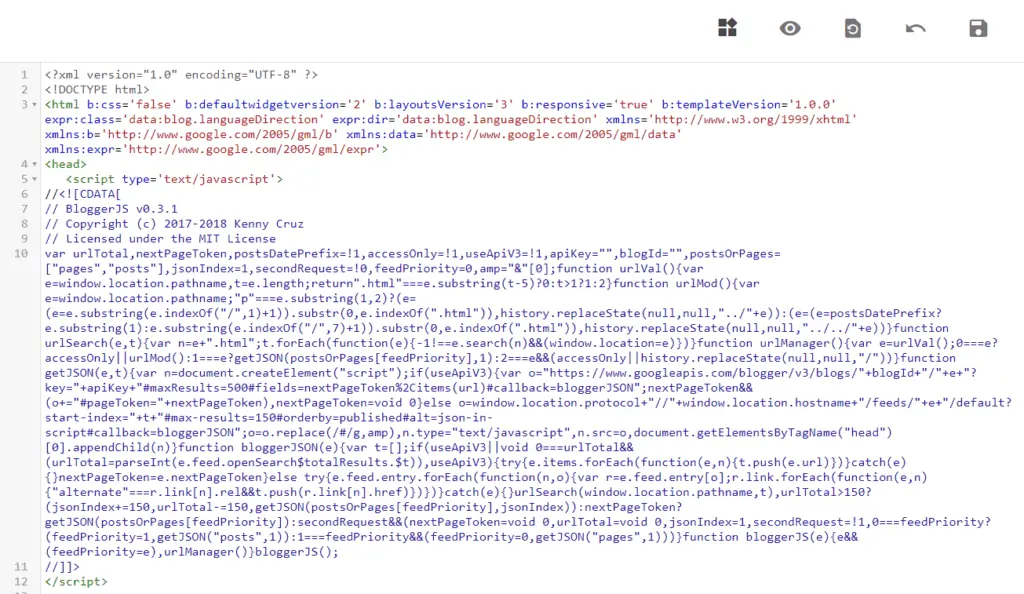
- Search for the head tag and paste the Javascript code below it.
- Now save your code and the date will be removed from the Blogger post URL.

Copy the below code and paste it below the head tag as shown in the above image.
<script type='text/javascript'>
//<![CDATA[
// BloggerJS v0.3.1
// Copyright (c) 2017-2018 Kenny Cruz
// Licensed under the MIT License
var urlTotal,nextPageToken,postsDatePrefix=!1,accessOnly=!1,useApiV3=!1,apiKey="",blogId="",postsOrPages=["pages","posts"],jsonIndex=1,secondRequest=!0,feedPriority=0,amp="&"[0];function urlVal(){var e=window.location.pathname,t=e.length;return".html"===e.substring(t-5)?0:t>1?1:2}function urlMod(){var e=window.location.pathname;"p"===e.substring(1,2)?(e=(e=e.substring(e.indexOf("/",1)+1)).substr(0,e.indexOf(".html")),history.replaceState(null,null,"../"+e)):(e=(e=postsDatePrefix?e.substring(1):e.substring(e.indexOf("/",7)+1)).substr(0,e.indexOf(".html")),history.replaceState(null,null,"../../"+e))}function urlSearch(e,t){var n=e+".html";t.forEach(function(e){-1!==e.search(n)&&(window.location=e)})}function urlManager(){var e=urlVal();0===e?accessOnly||urlMod():1===e?getJSON(postsOrPages[feedPriority],1):2===e&&(accessOnly||history.replaceState(null,null,"/"))}function getJSON(e,t){var n=document.createElement("script");if(useApiV3){var o="https://www.googleapis.com/blogger/v3/blogs/"+blogId+"/"+e+"?key="+apiKey+"#maxResults=500#fields=nextPageToken%2Citems(url)#callback=bloggerJSON";nextPageToken&&(o+="#pageToken="+nextPageToken),nextPageToken=void 0}else o=window.location.protocol+"//"+window.location.hostname+"/feeds/"+e+"/default?start-index="+t+"#max-results=150#orderby=published#alt=json-in-script#callback=bloggerJSON";o=o.replace(/#/g,amp),n.type="text/javascript",n.src=o,document.getElementsByTagName("head")[0].appendChild(n)}function bloggerJSON(e){var t=[];if(useApiV3||void 0===urlTotal&&(urlTotal=parseInt(e.feed.openSearch$totalResults.$t)),useApiV3){try{e.items.forEach(function(e,n){t.push(e.url)})}catch(e){}nextPageToken=e.nextPageToken}else try{e.feed.entry.forEach(function(n,o){var r=e.feed.entry[o];r.link.forEach(function(e,n){"alternate"===r.link[n].rel&&t.push(r.link[n].href)})})}catch(e){}urlSearch(window.location.pathname,t),urlTotal>150?(jsonIndex+=150,urlTotal-=150,getJSON(postsOrPages[feedPriority],jsonIndex)):nextPageToken?getJSON(postsOrPages[feedPriority]):secondRequest&&(nextPageToken=void 0,urlTotal=void 0,jsonIndex=1,secondRequest=!1,0===feedPriority?(feedPriority=1,getJSON("posts",1)):1===feedPriority&&(feedPriority=0,getJSON("pages",1)))}function bloggerJS(e){e&&(feedPriority=e),urlManager()}bloggerJS();
//]]>
</script>Make sure to save the theme code. Now every time you open any of your Blog posts, you will notice that the date in the URL is gone.
Now you know how to remove the date from the Blogger post URL.
There is also the ?m=1 issue with the Blogger URL when we open a website from mobile devices.
Learn how to remove ?m=1 from the URL of the Blogger website.
If you have any doubts regarding this, feel free to ask me in the comment section. You can follow our YouTube channel for more Blogging tips.
Disclaimer: I don’t recommend removing the date from the Blogger post URL especially from an old site. You can use it at your own risk on new websites.






I’ve been using the script already for months now; I noticed that website/date/keyword.html is always being indexed. when interacted with, it redirects to website/keyword.
website/keyword would always give a 404 then redirects to website/date/keyword.html then back to website/keyword.
that’s why the load time seems to be slow
Yes, Redirection takes time, So don’t do it on existing Blog website. This may be suitable for personal portfolio related sites
you can try this
when you are going to publish you post just click on permalink there you will find a permalink with date and .html simply copy it and paste that link for indexing whenever any one got that link it will be automatically redirected to the new link – hope you got the idea
Brother this is affecting the loading time of a page. Will it not affect the rankings?
Why do we use this code why setting have not option to change the permalink like it wordpress in setting option permalink
Thank you for this code. One question though…once you add the code, is the page that gets indexed in Google the original url (with the date) or will the indexed url show no date? I’m asking because if I build backlinks to boost the site, I wouldn’t want to buy them to website.com/keyword if the post that is going to get indexed by Google is website.com/2023/04/keyword.html
Thanks in advance for your help!
What will happen to my site if I removed the date in my site, which is already 2 yrs old and had 10 blog posts?
If you have fewer posts then you can remove that.
but i’m facing another issue bro. when i requested url indexing on google search console, it says url can not be indexed. While before hen date was appearing in the posts url the pages were indexed in search console? Y this?
very nice post. thanks for sharing this wonderful information.