How to Add FAQ Schema in Blogger

In this article, I will show you how you can add an accordion FAQ block to your Blogger website. Just follow the steps as shown below.
But, before that let’s understand what is FAQ schema and why you should use it in your Blogger website.
FAQ schema is a markup language that helps the search engine identify FAQs (Frequently asked questions) on a page and show it in Search engine result pages. (SERPs).
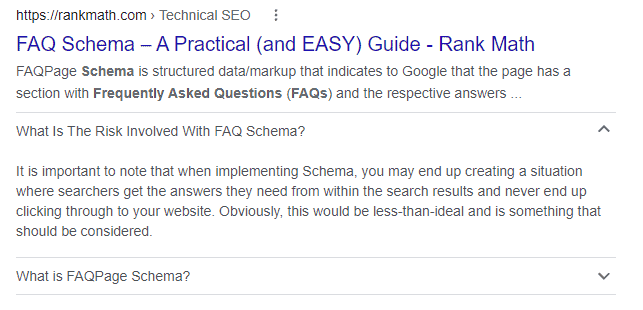
You can check the below screenshot to know what the FAQ rich result looks like.

Benefits of FAQ Schema
By adding the FAQ schema your website will be eligible for the rich result like this. So, you will get better visibility in search and the click-through rate (CTR) will increase. So, the chances of getting more traffic from Google increase.
- Enhanced visibility in search results: By using FAQ schema, search engines can display your frequently asked questions directly in the search results, often in the form of a rich snippet. This can improve your website’s visibility and attract more clicks from users who are seeking answers to specific questions.
- Increased organic traffic: When your FAQs are displayed prominently in search results, it can lead to higher click-through rates and increased organic traffic to your website. Users are more likely to click on a result that directly addresses their query, and FAQ schema helps you achieve that.
- Improved user experience: FAQ schema provides a neat and organized presentation of commonly asked questions and their answers. This can enhance the overall user experience on your website by quickly providing the information users are looking for, saving them time and effort.
- Voice search optimization: With the growing popularity of voice assistants and voice search, FAQ schema becomes even more valuable. Voice search queries often take the form of specific questions, and implementing FAQ schema can increase the chances of your content being selected as a voice search result.
- Authority and credibility: Structured data markup, such as FAQ schema, helps search engines understand the content and context of your website better. This can contribute to your website’s authority and credibility, as search engines recognize your site as a valuable source of information.
- Potential for featured snippets: FAQ schema can increase the likelihood of your content being featured in the coveted “featured snippets” position at the top of search results. Featured snippets provide concise answers to users’ queries, establishing your website as an authoritative source and driving more traffic.
Ok, Now you know the benefits of using FAQ schema, let’s understand how you can add FAQ schema to your Blogger website.
Steps to add FAQ schema in Blogger
To Add FAQ schema in Blogger, follow the below steps.
- Log in to your Blogger dashboard and open the post where you want to add the schema.
- Now you need to add the Questions in plain text or in accordion block (as discussed below)
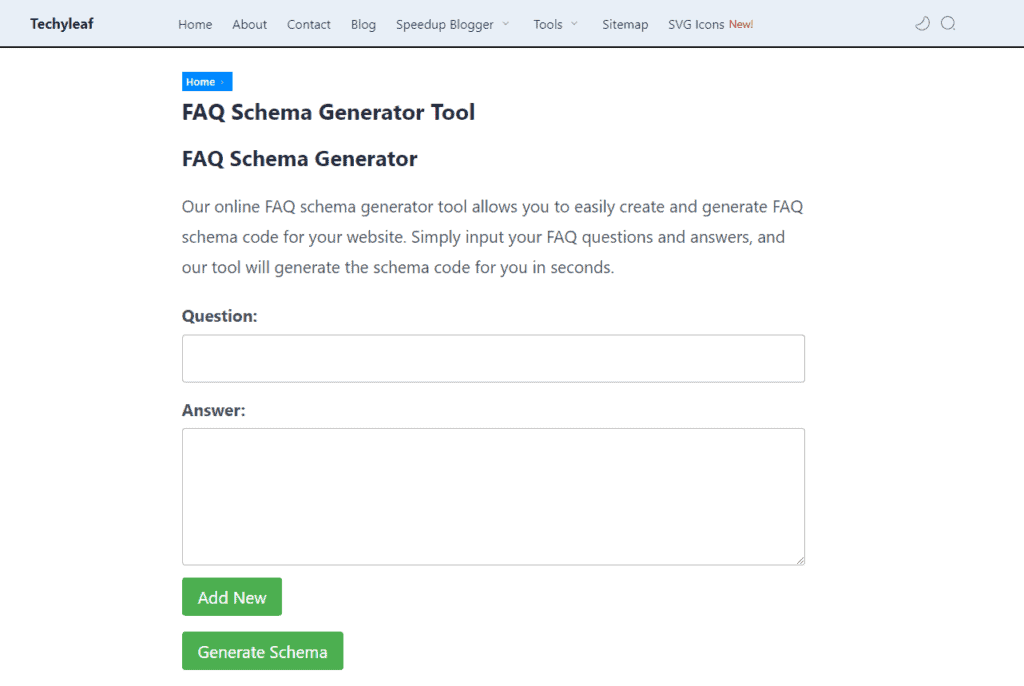
- Now Open this FREE FAQ schema generator Tool
- Here, put the Questions and answers and generate the FAQ schema code.
- Now open the post in HTML view and paste the schema code at the end.

Congratulations, the FAQ schema is now added to your Blogger website.
How to add Accordion FAQ block in Blogger
As we discussed above you can either use the FAQs in plain text or accordion block. This is for actual visitors of the website whereas the schema code is only used by search engines and is hidden from the readers.
So, to showcase the FAQs in an accordion format, just follow the below steps.
1. Log in to your Blogger dashboard and open the post in HTML view.
<style>
/* Accordion FAQ Section */
.FAQ-container{margin:1.7em 0;font-size:19px;font-family:system-ui;line-height:1.7em; color: black;}
details.FAQ-Question{padding:18px 0;border-bottom:1px solid black;}
details.FAQ-Question:first-child{border-top:1px solid black;}
details.FAQ-Question summary{font-weight:700;cursor:pointer; display:flex;align-items:baseline}
details.FAQ-Question summary:hover{color:#dd277b;}
details.FAQ-Question summary::before{content:'\203A'; flex:0 0 25px;display:flex;align-items:center;justify-content:flex-start;padding:0 5px; font-weight:400;font-size:1.33rem;color:inherit}
details.FAQ-Question[open] summary{color:#dd277b;}
details.FAQ-Question:not(.alt)[open] summary::before{transform:rotate(90deg);padding:0 0 0 5px;justify-content:center}
details.FAQ-Question.alt summary::before{content:'\002B'; padding:0 2px}
details.FAQ-Question.alt[open] summary::before{content:'\2212'}
details.FAQ-Question .FAQ-Answer{padding:0 25px;opacity:.9}
</style>
<div class='FAQ-container'>
<!--[ Accordion line 1 ]-->
<details class='FAQ-Question'>
<summary>Can beginners do affiliate marketing?</summary>
<div class='FAQ-Answer'>
<p>Fortunately, all it takes is some simple guidance and research. Once you understand the basics of affiliate marketing for beginners and how it works, you can use it to your advantage and increase the income you earn through your website</p>
</div>
</details>
<!--[ Accordion line 2 ]-->
<details class='FAQ-Question'>
<summary>How do affiliates get paid?</summary>
<div class='FAQ-Answer'>
<p>Affiliate marketing involves referring a product or service by sharing it on a blog, social media platform, podcast, or website. The affiliate earns a commission each time someone makes a purchase through the unique affiliate link associated with their recommendation.</p>
</div>
</details>
<!--[ Accordion line 3 ]-->
<details class='FAQ-Question'>
<summary>How do I become an affiliate with no money?</summary>
<div class='FAQ-Answer'>
<p>The only way to start affiliate marketing with no money is to get an affiliate link and start sending it to people you know. While this is possible, it's not scalable and won't make you much money unless you're constantly networking.</p>
</div>
</details>
<!--[ Accordion line 4 ]-->
<details class='FAQ-Question'>
<summary>Is affiliate marketing very hard?</summary>
<div class='FAQ-Answer'>
<p>Being an affiliate marketer requires skill, experience, and work. It is not a quick or easy road to success, but when done properly, it can generate impressive income. Here are some of the qualities you will need to be a successful affiliate marketer: An interest or expertise in a certain niche.</p>
</div>
</details>
</div>2. Now Copy the below code and paste it into the post editor.
3. Change the questions and answer in the code and the Accordion FAQ block is added to your blogger website.
Here, i have added 4 FAQ blocks. If you want to add more blocks then you can copy the below code and paste it just before the </div> tag.
<!--[ Accordion line 4 ]-->
<details class='FAQ-Question'>
<summary>Write your FAQ question here?</summary>
<div class='FAQ-Answer'>
<p>Write your Answer here.</p>
</div>
</details>Are there any specific requirements or guidelines for adding FAQ schema in Blogger?
Yes, there are specific requirements and guidelines to follow when adding FAQ schema in Blogger. Here are some important considerations:
Structured Data Markup: The FAQ schema in Blogger requires the use of structured data markup. This means you need to add the schema code within the HTML of your Blogger template.
Schema Markup Placement: The FAQ schema code should be placed within the section of your Blogger template, specifically below the opening tag.
JSON-LD Format: The recommended format for implementing FAQ schema in Blogger is JSON-LD (JavaScript Object Notation for Linked Data). JSON-LD is a JavaScript-based method for adding structured data to web pages.
Question and Answer Pairs: Each FAQ item should consist of a question and its corresponding answer. Add multiple question-answer pairs to create a comprehensive FAQ section on your page.
Content Relevance: Ensure that the questions and answers in the FAQ schema directly relate to the content on the page. It’s important to maintain relevancy and provide accurate information.
Structured Data Testing: After adding the FAQ schema, it’s crucial to test the implementation using Google’s Structured Data Testing Tool or other similar tools to verify that the schema is properly recognized and free of errors.
Publishing and Indexing: Once you have added the FAQ schema, republish your Blogger post or page to ensure that the updated markup is included. Also, keep in mind that search engines may take some time to crawl and index the changes.
Remember to consult the official schema.org documentation and Google’s guidelines for FAQ schema to ensure you’re implementing the schema correctly and adhering to the best practices. These guidelines can help you create a valid and effective FAQ schema in Blogger.
FAQs
Conclusion
I hope you have successfully added an Accordion FAQ block and the FAQ schema to your Blogger website. If you have any doubts, do let me know in the comment section.







How to fix large layout shifts issues in soho blogger themes, saw the video an article will be better.
Blogger me FAQ schema work hota hai kya?
Yes, You can use FAQ schema in Blogger as well
Bro faq schema post me dikhai nhi deta hai aur acordition dikhai deta hai to kya keval acordition ad krne se search results me drop-down result show hoga ?
Hey, You need to add the FAQ schema separately after you add the accordion block. Adding FAQ schema doesn’t guarantee that the rich result will show in Google as It shows for 1 or 2 website in SERPs even if all top 10 pages are using FAQ schema. I hope you understand.