Video Schema Markup: How to use this for Better Search Visibility?

Do you know that you can rank twice in Google: one is through your YouTube video and the other is by Blog post. And here the video schema will help you achieve that easily.
In this article, I will walk you through what is a video schema, why you should use it on your website, how to generate the schema code and implement it on the website, and a lot more.
So, keep reading the article to master Video SEO.
Do you know that the schema Markup is used by almost every popular search engines like Google, Bing, and Yahoo for almost 6 years from now. But still, most bloggers and site owners don’t use it.
So, let’s understand what is video schema Markup and what are benefits of using it.
What is video schema Markup?
Video schema Markup is structured data that supports search engines to better understand the video content inside an article.
video schema contains all important information about a video embedded in a website like a video title, Video description, duration of the video, upload date, publisher name, and more.
We will discuss each of the VideoObject used in the video schema later in this article.
Benefits of Video Schema Markup
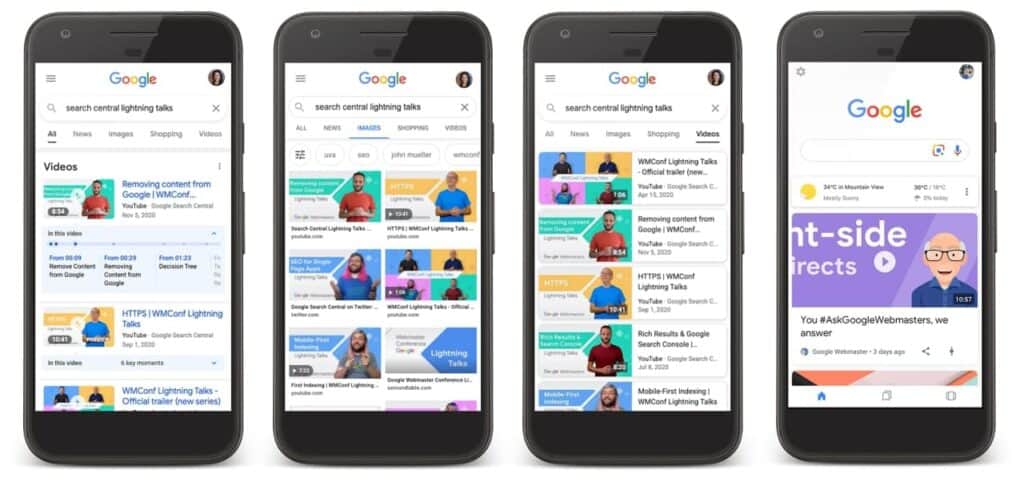
Videos schema helps search engines to index quickly and gives proper visibility to your videos in the SERPs. (search engine result pages)
Google is constantly trying to develop its AI to understand the video content and video schema helps in it as you explicitly provide video details like the video title, description, Video length, Upload date, Thumbnail URL, etc by marking up your video with VideoObject.
So that your videos can appear in Google search results, Google Images, video search results, and Google Discover. This can be done easily with the help of video schema.

So, here are the key benefits.
- Google understands videos much better than plain text.
- Videos will show in SERPs when you embed a video on the website.
- You will rank twice in Google One in video carousel & the Blog post.
- Higher Click through rate (CTR) with two results.
Many of you ask Should I add schema.org markup on my videos even if they’re on YouTube?
yes, You should. You can watch the below video from Google search Central where he answered the question.
What to Include in Video Schema Markup?
As we discussed earlier a video schema must contain some Required properties to validate but you can also add some extra properties to it.
| Required properties | Recommended properties |
|---|---|
| Video Title | Publisher |
| Description | Publisher Logo URL |
| Upload date | regions allowed |
| Thumbnail URL | Expires |
| embed URL | Transcript |
| Video Duration | interaction statistics |
Video Title: Here you can add the Youtube video title and always include the target keyword in the title for SEO purposes.
Video Description: Here in this field you can add the first two lines of your YouTube video or Add a short description if hosted on other platforms.
Upload date: You can find the upload date in your YouTube dashboard.
Thumbnail URL: If you are embedding a YouTube video then you can add a thumbnail URL in the below format.
https://img.youtube.com/vi/<insert-youtube-video-id-here>/maxresdefault.jpgHere you have to replace the video Id of your Youtube video.
Content URL: Here in the content URL field you have to add the video link where the user can publicly access the video. You can’t use the video link of private or unlisted videos.
Embedded URL: Here in the embed URL field You have to add the Blog post URL where the video is embedded.
Duration: Duration is an important aspect of a video as the audience decides to go with a shorter video. so, it is an important metrics for search engines and you should include this in your video schema.
Transcript: Since we have allowed limited characters in the video description, the transcript will allow you to describe the video better. Adding this section will help search engines understand the video and the chances of ranking are going up.
Expires: This tag is optional and useful for those videos which are no longer be available or relevant after a certain period of time.
There are many other tags that you can use in your video schema but these are some of the important tags that you should include for your Video SEO.
How to Generate Video schema code for websites?
To generate Video schema, you can use an online tool called Schema Markup Generator by TechnicalSEO.
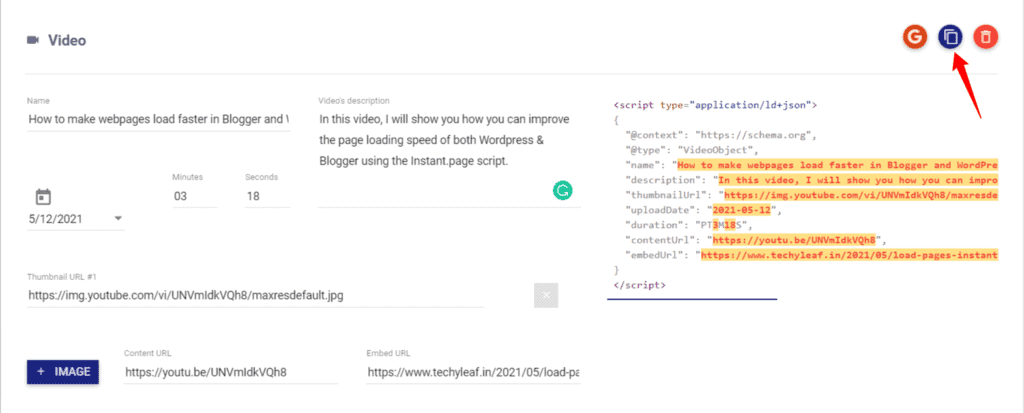
Here in the drop-down menu, You have to select the Video option and fill up the required video details in the form.

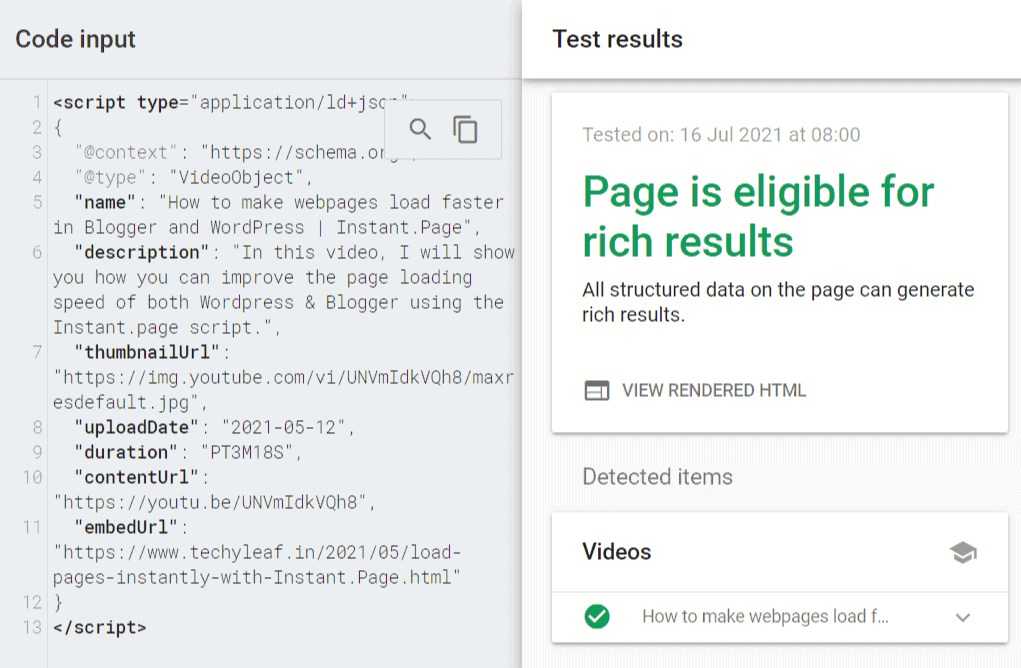
After that, it will generate the schema data for you which you can validate in Google’s Rich Result Test Tool.
Here click on Validate and it will show you the result after analyzing the code. Now you can paste the schema code to your blog post.

Video Guide
Here in the below video, I have explained How to generate Video schema and add it to the website.
If you want to add the video schema to your Blogger website then just paste the code in the HTML section of your blog post.
If you want to add the schema code to your Wordpress website then you can do that manually or by adding a plugin that allows you to paste the schema code.
You can also use the Rank Math plugin to generate the video schema and add it to your website.
How to add Schema Data in WordPress Without Plugin?
You can also add the video schema to your WordPress website by following this method. Here you don’t need to add any extra plugin for that.
Step-1: Go to WordPress Dashboard > Appearance > Theme editor.
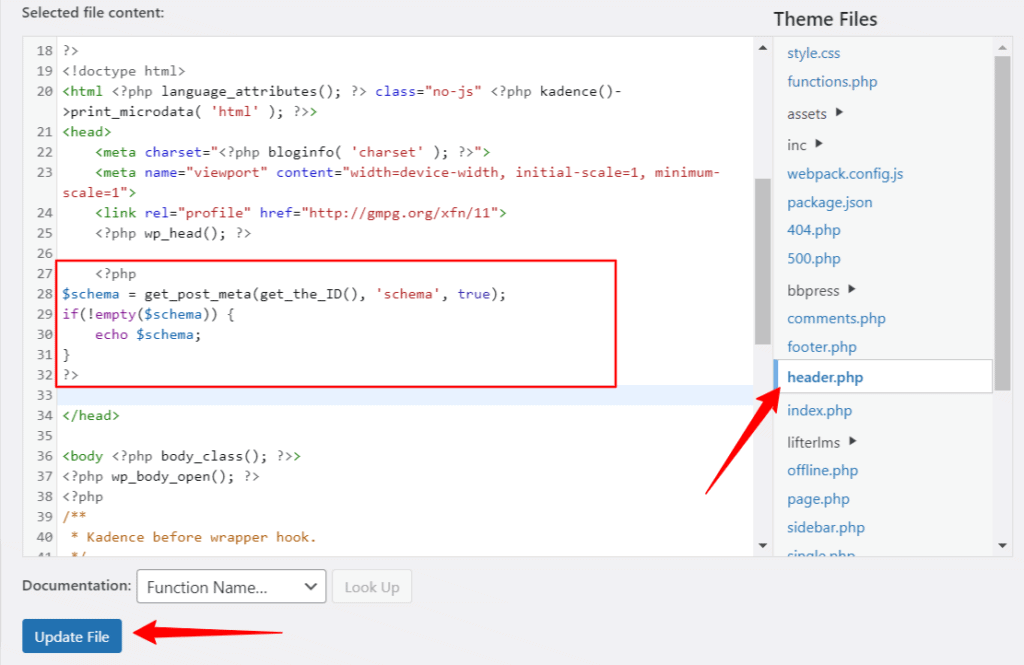
Step-2: Here in the theme editor open the header.php file and search for </head> tag.

Step-3: Now you have to paste a PHP code just above the code. and update the file.
<?php
$schema = get_post_meta(get_the_ID(), 'schema', true);
if(!empty($schema)) {
echo $schema;
}
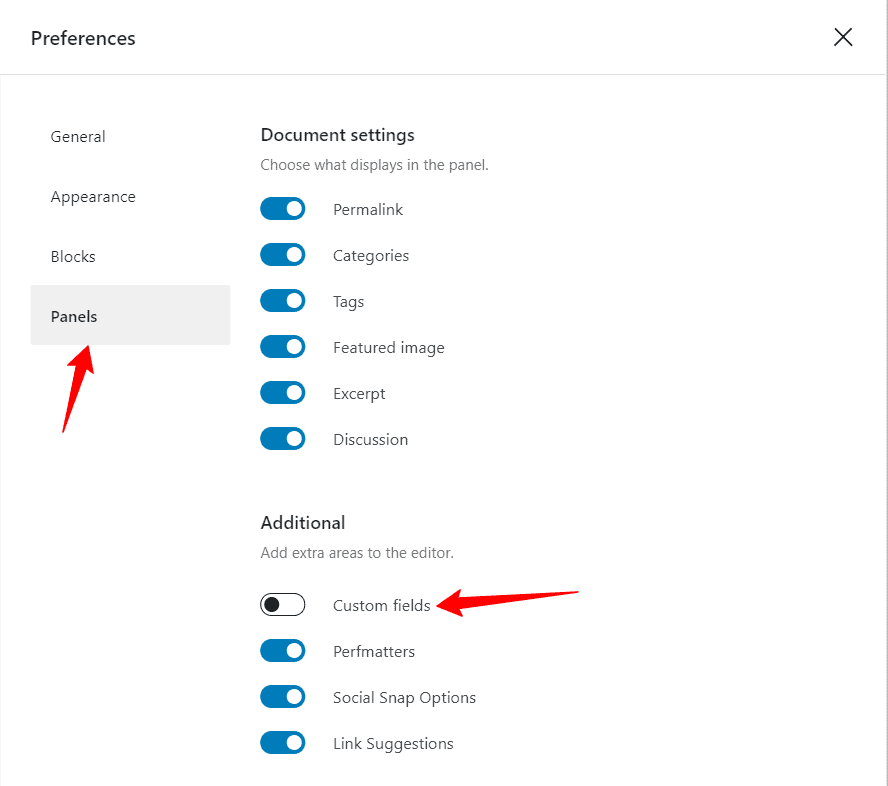
?>Step-4: Now in the blog post click on the three-dot menu in the top right corner and open the Preferences option.
Step-5: Now select the Panels option and Turn on custom fields and reload the page.

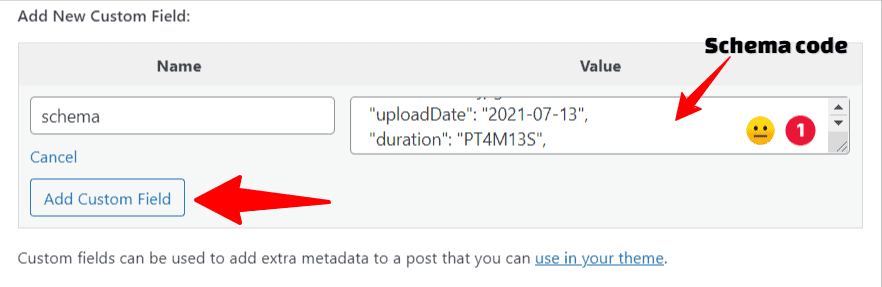
Step-6: Now in the custom field Click on Enter New and in the name field type schema and in the value field paste the schema code.

Step-7: Now click on add custom field button and update the blog post.
Now the schema code is added to your Wordpress website without any plugin.
How to Check If Video Schema Markup Was Implemented?
You can check if the video schema is implemented properly or not in two ways. One is by pasting the blog post URL in the rich result test tool as shown in the above video.
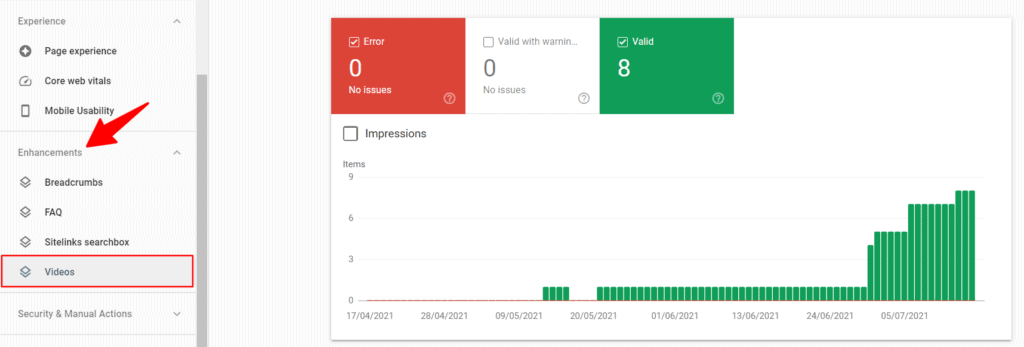
Or you can check your search console dashboard. Go to the enhancement tab and here in the video section you will see the list of posts that has video schema implemented on it.
Here you will see if there is an error in the schema code or not.
Note: It takes some days to appear in the search console after the schema code is implemented on blog posts.

Will YouTube Count Views of an Embed Videos on a Website?
Yes, the YouTube count views of a Youtube video embedded in a website with certain conditions.
- Users must play the video for at least 30 seconds on the website.
- The video should not be embedded with autostart when a page reloads or refresh.
Did you already implement video schema on your website? Let me know in the comments down below. 👇
If you want to learn more about Blogging Tutorials make sure to subscribe to our YouTube channel and Join our Email Newsletter for Updates.