How to Add a Copy to Clipboard button using HTML, CSS & JS

In this article, I will show you how you can create a copy to the clipboard button using HTML, CSS & Javascript and add it to your Blogger and Wordpress website.
So, the copy to clipboard button helps you copy a whole paragraph using a single click and it gives users a better experience on the website.
You can add this button to any of the HTML elements like a paragraph, blockquote, div, code box, etc. You just need to add the id in the HTML element and the Js code for the copy function to work.
So, if you are providing any type of script or quotes, Shayari on your website then this tutorial will be super helpful to you.
Users can copy the text in the clipboard with a click of a button.
So, if you are a visual learner then you can watch this video and all the codes required for this will be provided down below.
Here, I have explained how to use this copy to clipboard button in Blogger.
How to Add a copy to clipboard button in Blogger & Wordpress
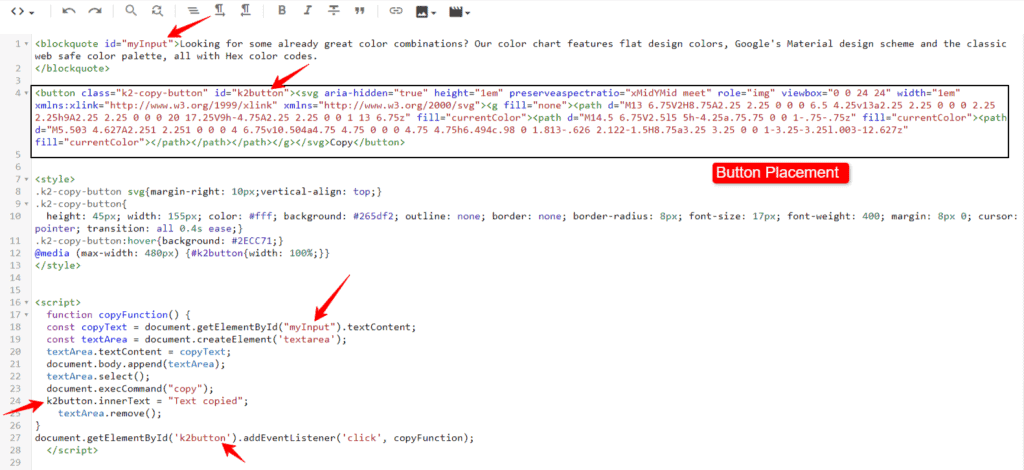
To create the copy to the clipboard button, you need to first add the element in your post editor and then switch to HTML view and add an “Id” that we defined in the Javascript below.
Then you have to add the button code below the element with the button Id and paste the Js code after it.

So, if you are using a single button on a page then you just need to add the id in the HTML element only (like Blockquote, code box) and place the CSS and Js code after it.
But, if you want to add multiple buttons on one page then you have to change the Button Id and the element id in the Javascript code as shown in the above video.
<blockquote id="myInput">Looking for some already great color combinations? Our color chart features flat design colors, Google's Material design scheme and the classic web safe color palette, all with Hex color codes.
</blockquote>
<button class="k2-copy-button" id="k2button"><svg aria-hidden="true" height="1em" preserveaspectratio="xMidYMid meet" role="img" viewbox="0 0 24 24" width="1em" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns="http://www.w3.org/2000/svg"><g fill="none"><path d="M13 6.75V2H8.75A2.25 2.25 0 0 0 6.5 4.25v13a2.25 2.25 0 0 0 2.25 2.25h9A2.25 2.25 0 0 0 20 17.25V9h-4.75A2.25 2.25 0 0 1 13 6.75z" fill="currentColor"><path d="M14.5 6.75V2.5l5 5h-4.25a.75.75 0 0 1-.75-.75z" fill="currentColor"><path d="M5.503 4.627A2.251 2.251 0 0 0 4 6.75v10.504a4.75 4.75 0 0 0 4.75 4.75h6.494c.98 0 1.813-.626 2.122-1.5H8.75a3.25 3.25 0 0 1-3.25-3.25l.003-12.627z" fill="currentColor"></path></path></path></g></svg>Copy</button>
<style>
.k2-copy-button svg{margin-right: 10px;vertical-align: top;}
.k2-copy-button{
height: 45px; width: 155px; color: #fff; background: #265df2; outline: none; border: none; border-radius: 8px; font-size: 17px; font-weight: 400; margin: 8px 0; cursor: pointer; transition: all 0.4s ease;}
.k2-copy-button:hover{background: #2ECC71;}
@media (max-width: 480px) {#k2button{width: 100%;}}
</style>
<script>
function copyFunction() {
const copyText = document.getElementById("myInput").textContent;
const textArea = document.createElement('textarea');
textArea.textContent = copyText;
document.body.append(textArea);
textArea.select();
document.execCommand("copy");
k2button.innerText = "Text copied";
textArea.remove();
}
document.getElementById('k2button').addEventListener('click', copyFunction);
</script>
So, you can see the preview here. Just click on the above button and the codes in the code box will be copied to your clipboard with a single click.
I hope you have already implemented this on the Blogger website.
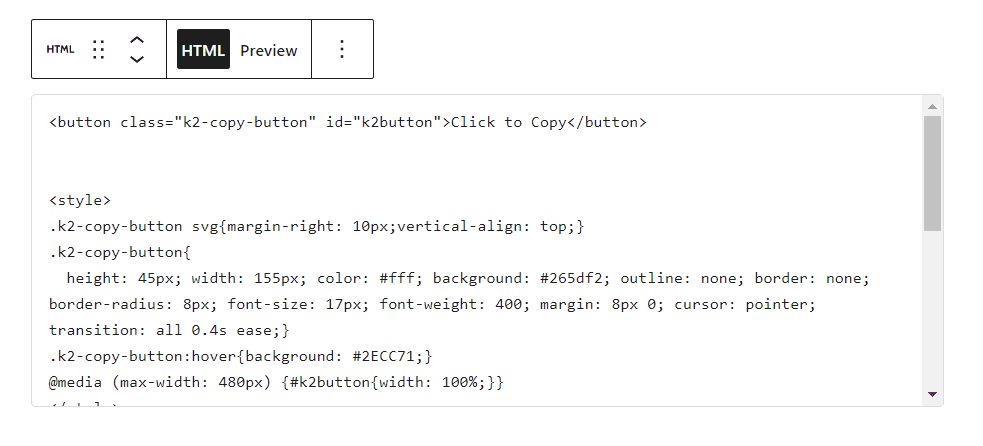
If you want to implement this Copy to Clipboard button in Wordpress then you have to click on the Section and switch to HTML view. Now you can easily assign the Id in that element and switch back to preview mode.

After that just add a custom HTML block and paste the button code, CSS, and js code in it. You can remove the SVG code used in the button as it will not work properly in Wordpress.
Wordpress Doesn’t allow us to use SVG directly due to security issues. But you can enable this using a plugin or custom Php file.
How to enable SVG image upload in Wordpress.
Don’t you think this is a cool trick that you can apply to your website?
Do let me know if this copy to the clipboard button is working on your website or not. I recommend you follow the video guide carefully to understand how the copy to clipboard button works.
You can use this Click to copy button on both blogger and WordPress websites.
If you like this tutorial, do share it on social media and tag us. Thank you.







okay when I click to button “copy text” its say text copied. that is okay. but can it change back to “copy text” after few seconds? im not sure how I can do it. I try loop but its not working, Please help
Thanks for the code, just a note* this also works on google sites.