How to Display the Last Updated Date in GeneratePress Theme?

In this article, I will show you how you can show the last updated date in the Generatepress theme.
Whether you want to show the updated date in Google SERP or want users to know when the post was updated last time, this article will help you.
If you are using the Generatepress theme in Wordpress, you may be noticed that there is no such option to change the published date with the last modified date. So, if you want to show an updated date you have to use custom code snippets on your website.
You can use the below code snippet in the function.php of your theme file. (Make sure to use a child theme in GeneratePress, so, it won’t go after the theme update).
Or you can use a code manager plugin in your website to load the below PHP snippets in your Wordpress website.
Steps to Display the Last Updated Date in GeneratePress
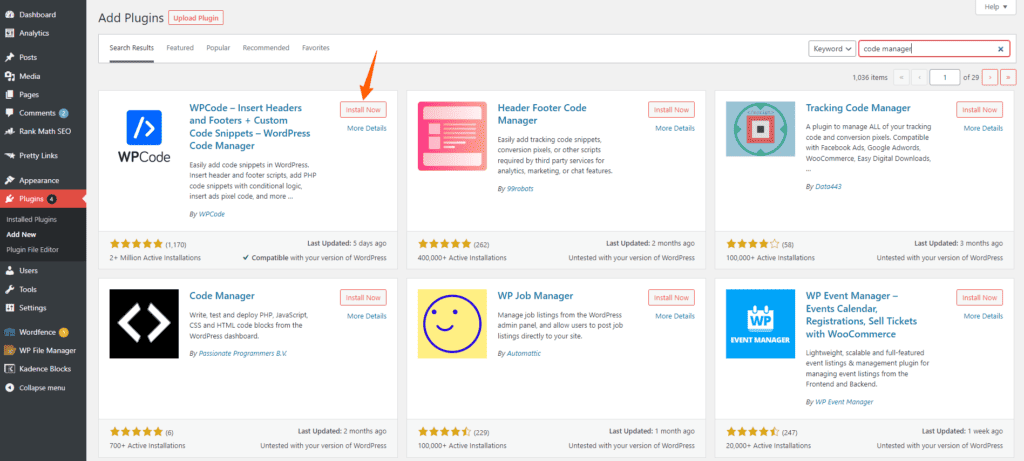
To Add a code Manager plugin in Wordpress, Go to Plugins > Add New and search for ‘code manager‘ in the search box.

Here, install the “WPCode – Insert Headers and Footers” plugin and you will be able to add PHP code snippets to your website.

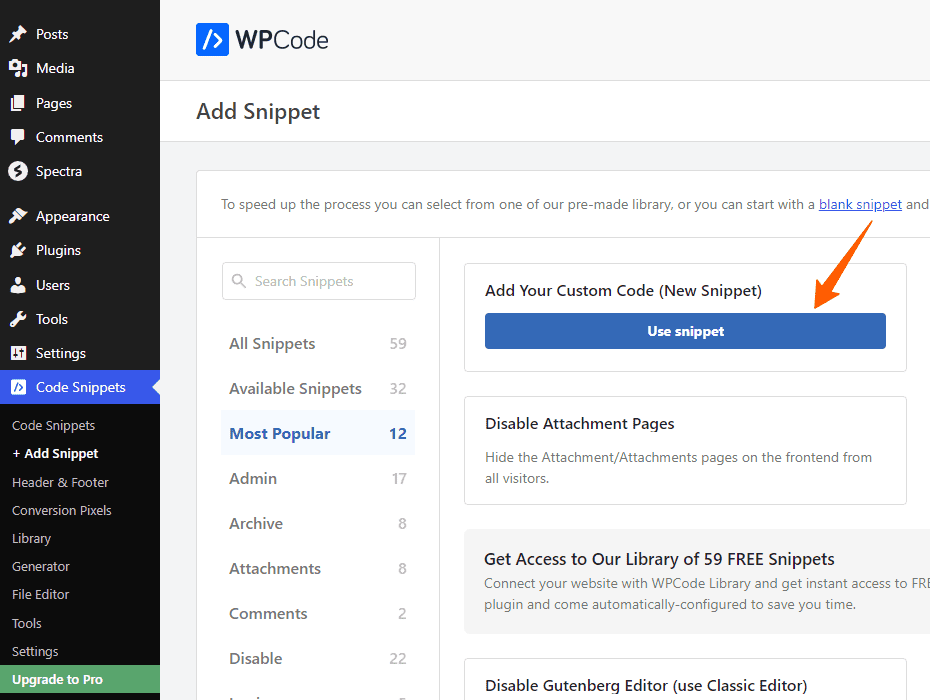
Click on the Use Snippet button and you will see a screen like the below screenshot.

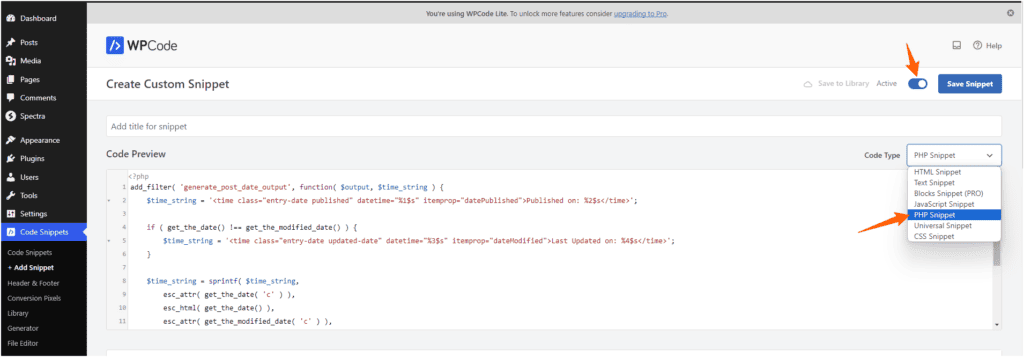
Make sure to choose the code type for PHP snippets.
Here is the Php Codes to Show Updated or modified date in Post.
add_filter( 'generate_post_date_output', function( $output, $time_string ) {
$time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">Published on: %2$s</time>';
if ( get_the_date() !== get_the_modified_date() ) {
$time_string = '<time class="entry-date updated-date" datetime="%3$s" itemprop="dateModified">Last Updated on: %4$s</time>';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
return sprintf( '<span class="posted-on">%s</span> ',
$time_string
);
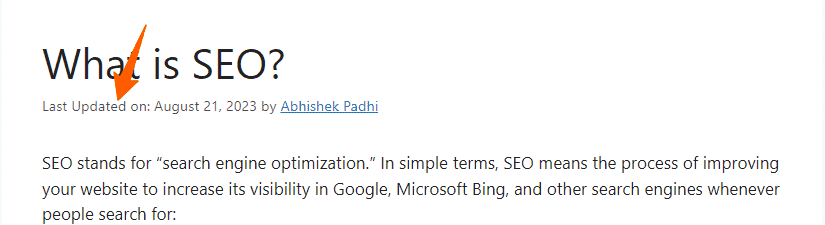
}, 10, 2 );Use the above code and the Last updated date will be added to your Generatepress theme in Wordpress. You can verify this by opening an existing page.

Edit the page once and update it and you will notice that the publish date is now changed to the last updated date in your Generatepress theme.
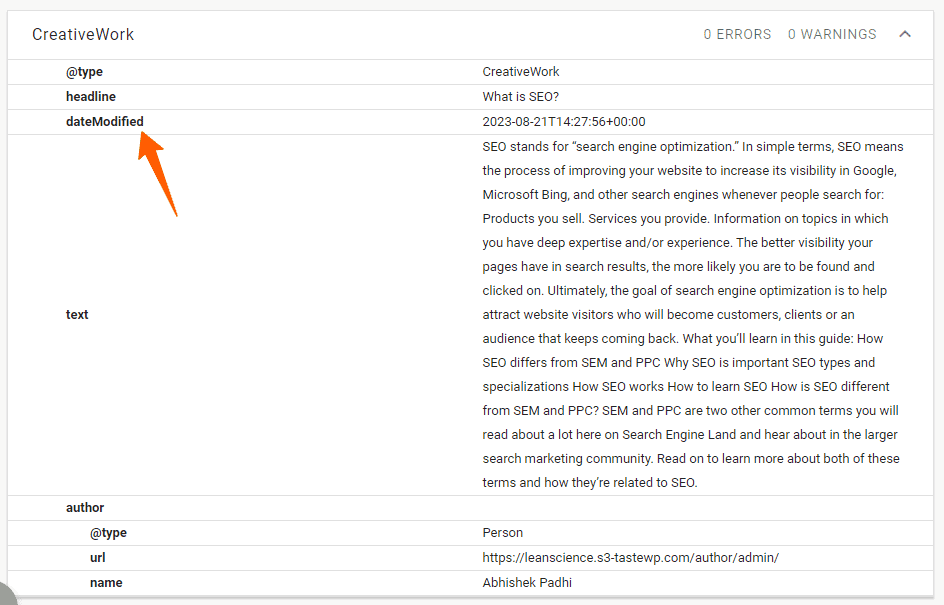
You can also verify your website in Schema Validator about this. Just enter the Post URL and test for the Schema of your website. You may notice the updated date there.

What is the Benefit of showing the Last Updated date in GeneratePress?
Displaying the last updated date on your website has several benefits:
It also helps reduce the Bounce Rate. When users find outdated content, they might leave your site quickly, resulting in a high bounce rate. Keeping your content up-to-date and displaying the last updated date can help reduce bounce rates by keeping users engaged and satisfied with the information they find.
I hope you have learned how to display the last updated date on the Generatepress theme in Wordpress. If you have any doubt regarding this, do let me know in the Comment section.







I like your content. however, I feel that the inability to highlight text is a real bummer. I feel more engadged and in control when I can highlight text.