A Comprehensive Guide to Meta tags in SEO

Meta Tags are one of the key aspects of SEO and using them correctly can have a huge impact on ranking.
But, Not every meta tags are important For SEO. That’s why I have covered all the important meta tags that every blogger and SEOs should focus on.
It plays a crucial role in SEO strategy. You can’t rely on a single thing like Link building or Writing better content. You have to properly audit your technical SEO part and the Meta tag is one of them.
What are meta tags?
Meta tags are HTML codes that give more information about your website to both search engines and browsers.
It instructs search engines on how to display content on the search result pages and it helps browsers to display the content properly to the visitors.
These tags are only visible in HTML codes and don’t show to regular visitors.
So, let’s check what are the uses of each meta tag and what are the SEO benefits of it. In the end, I will show you how you can use those on your website properly whether it is on Blogger or Wordpress.
If you are a visual learner then you can watch the below video on Meta tags for SEO.
1. HTML Title Tags
Title tags are the most important part of a web page and it is used as a clickable headline in SERPs and also shows on social media sites when the link is shared.
It is generally used at the top of a webpage below the <head> tag and it gives a clear and comprehensive idea of what the page is all about.

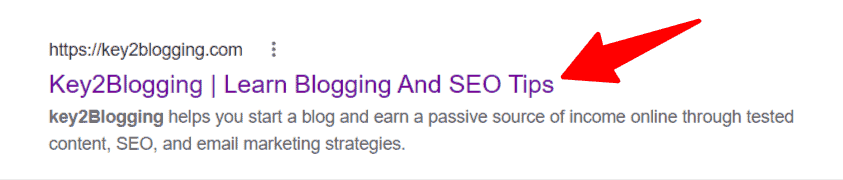
Here, In the above image, I have pointed out the title tag that is displayed in Google.
So, In HTML title tag of this page will look like this.
<title>key2blogging | Learn Blogging and SEO tips</title>SIDENOTE. Google doesn’t always show the title tag. It sometimes modifies it if it is not suitable for the visitors.
Title tags are officially a ranking factor as a well-written title helps you get more clicks from the search results.
In fact, Google will understand the topic better even if the focus keyword is not present in the title tag. But it is best practice to include the focus keyword at the beginning of the title.
According to Hubspot, a title should not have more than 60 characters as the rest of it will be hidden and doesn’t visible to users. But there are some exceptions to it.
How to add a title tag to your page?
You can add the title tag just below the <head> tag of the page.
If you are using Blogger then by default the post title is set as the title tag of the page. And if you are using Wordpress then you can use SEO plugins like RankMath, Yoast SEO, etc to add title tags.

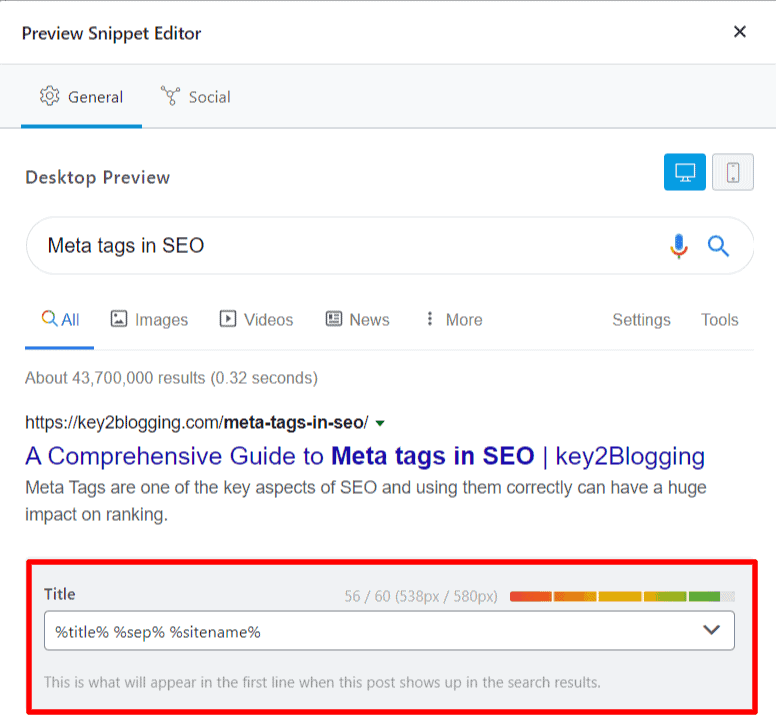
Here, I have set the post title and the Sitename as the title tag of the page.
Best Practices
- Use a unique title tag on every page that describes the content briefly & accurately.
- Keep the title length below 60 characters long.
- Use the focus keyword in the beginning (if possible)
- Don’t use multiple title tags on one page.
- Use your brand name in the title even though it is hidden in the SERPs. it’ll still help in SEO.
Read Also: 7 Content writing techniques for better Ranking.
2. Meta description
The Meta Description is an HTML element that summarizes your web page. Search engines typically show the Meta description in search results below your Title tag.
Meta description takes a larger portion in SERPs and it gives searchers the confidence that they will find the solution after clicking the link.
A good description helps you get more clicks from the search page and improves CTR (Click Through Rate) & reduces bounce rate if the content delivers what it promised in the description.
Keep your keywords in the meta description and it helps in SERPs. When a user searches a keyword in Google and the same keyword is present in your description then the search engine will bold that word which impacts the CTR.
In HTML, the meta description will look like this.
<meta name="description" content="Here is a precise description of my awesome webpage.">How to add meta descriptions to your page?
There are quite a few ways to add meta descriptions to a webpage. If you are using any HTML website then you can put the code snippet below the <head> tag.
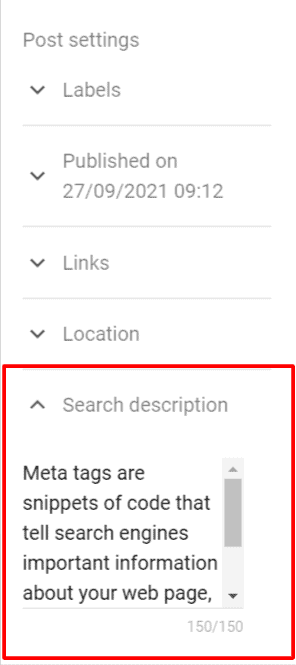
If you are using Blogger then you can see the option on the right side of the post editor.

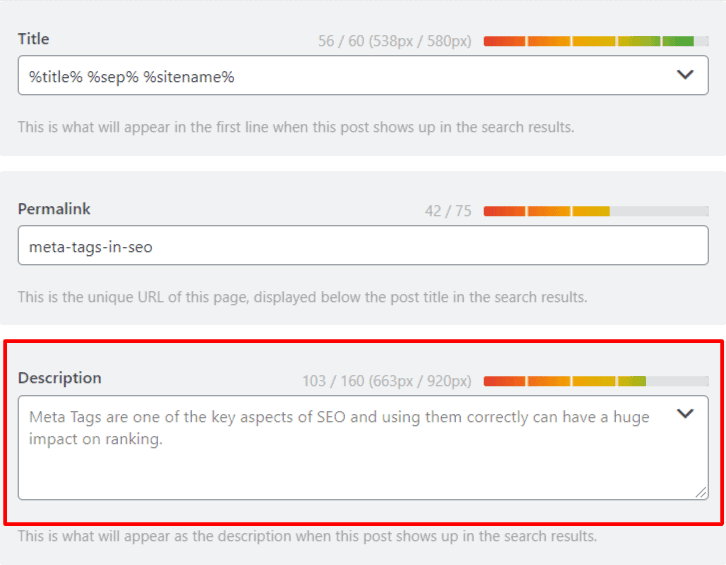
Here, you can write a description of 150 characters long. And if you are using Wordpress then you can add meta description by clicking on the rankmath setting and clicking on edit snippet.

Here, you can see the option to add a description below the permalink setting. Follow the best practices for descriptions.
Best Practices
- Write a unique description for each post and pages
- Keep the description around 150 to 160 characters (including spaces)
- Avoid generic descriptions
- Match search intent
- Use your focus keywords in description
- Write a click-worthy descriptions, not clickbait
3. Meta viewport
Meta Viewport instructs the browser to show the viewport area properly in different device sizes. The viewport is the visible area of the HTML document.
This tag helps the browser render the page correctly on different devices.
Meta viewport tags help search engines understand whether the page is mobile-friendly or not. So, having this tag on your website helps in better ranking in mobile search results.
The syntax of this tag looks like this.
<meta name="viewport" content="width=device-width", initial-scale=1">You just need to add this tag below the <head> tag of every page and no need to change anything in this code.
If you are using wordpress then this will be added by default and if you are using a custom theme then make sure to check if this tag is used or not.
You can also add additional elements to it like setting the maximum and minimum zoom level of the screen etc.
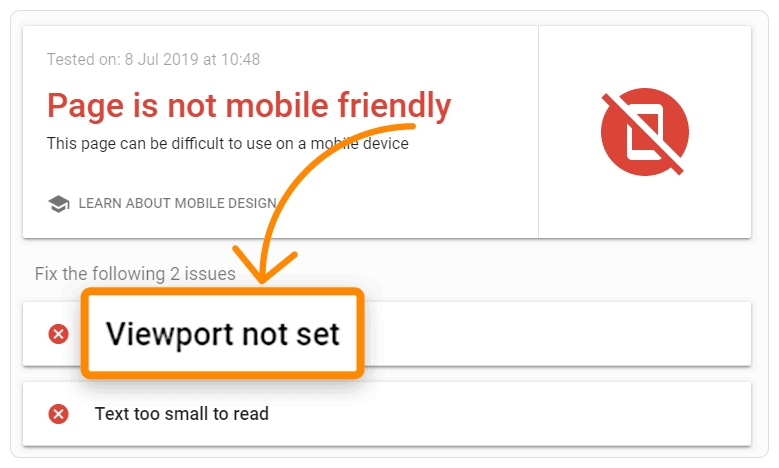
<meta content='width=device-width, initial-scale=1, user-scalable=1, minimum-scale=1, maximum-scale=5' name='viewport'/>You can check your website in Google’s Mobile-friendly test tool, whether it is mobile-friendly or not.
If the viewport is not set on your website, It will show an error like this.

If you are not seeing this error then you are good to go. 🙂
4. Meta charset
Meta charset tag gives information about the HTML encoding used in a website. It tells the browser about how the text on your webpage should be displayed.
There are lots of character encoding used in websites but the most popular ones are
- UTF‑8 — Character encoding for Unicode;
- ISO-8859–1 — Character encoding for the Latin alphabet.
- ASCII — first character encoding standard
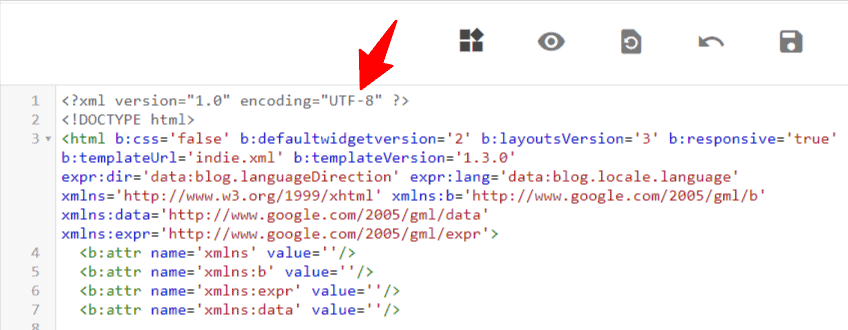
The charset meta tags look like this. (For HTML 5)
<meta charset='UTF-8'/>If you are using HTML 4 or below then you have to add the meta tags like this.
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
All modern CMS platforms like Wordpress, Blogger, etc are using HTML 5 Now. So, you have to check whether the first meta code is added to your HTML code or not.
5. Meta keywords
In the meta keywords tag, you can add the important keywords of your website.
Although Google is not considering this every time, it is helpful for new websites.
<meta name="keywords" content="HTML, CSS, JavaScript, Blogging, SEO">Here in the content field, you have to add the important keywords of your website. After that, paste this code snippet below the head tag.
6. Meta Authors
The author attribute specifies the author of the webpage.
So, use this meta tag to tell the search engines about the Author of the content. It helps in EAT(Expertise, Authoritativeness, and Trustworthiness).
<meta name="author" content="Abhishek Padhi">Here, in the content field, you have to add the name of the author.
7. Canonical tag
A canonical tag (aka “rel canonical”) helps search engines understand the master copy of a webpage.
A webpage can be accessed from multiple URLs like HTTP, HTTPS, with www or non-www. So, Using the canonical tag prevents problems caused by identical or “duplicate” content appearing on multiple URLs.
<link rel="canonical" href="http://example.com/" />8. Header tag (h1, h2, h3, etc.)
Header tags are important for SEO. It helps you properly structure the content and helps search engines understand the content.
In fact, the right implementation of these heading tags can help you rank better in SERPs. (search engine result pages). It also improves the user experience and ease of reading.
So, always structure the content properly. So, here by default the post title act as an h1 tag and we use h2, and h3 tags in the content. Always include your focus keywords in the heading tag.
9. Robots meta tag
Robots meta tags are used to instruct search engines whether to index that page or not. So, you can use this tag to noindex certain pages easily.
But, these tags are not used widely as there is a more advanced way to no-index pages like the robots.txt file.
<meta name="robots" content="noindex, nofollow" />Here the first attribute is “name” and the value is “robots” and the second attribute is “content” and here you can set different values.
- Noindex: Tells a search engine not to index a page.
- Index: This tells the search engine to index a page. (No need to use it as it is the default)
- Follow: Even if the page isn’t indexed, the crawler should follow all the links on a page and pass equity to the linked pages.
- Nofollow: Tells a crawler not to follow any links on a page or pass along any link equity.
- Noimageindex: This tells a crawler not to index any images on a page.
- None: Equivalent to using both the noindex and nofollow tags simultaneously.
- Noarchive: Search engines should not show a cached link to this page on a SERP.
- Nocache: Same as noarchive, but only used by Internet Explorer and Firefox.
- Nosnippet: Tells a search engine not to show a snippet of this page (i.e. meta description) of this page on a SERP.
- Unavailable_after: Search engines should no longer index this page after a particular date.
So, you can use multiple values in the content attribute separated by commas.
But, if you are using Wordpress then you can easily noindex a page using an SEO plugin like Rank Math SEO, Yoast SEO, etc.
If you are using Blogger then you can also do the same using the post editor.
10. Alt text
An alt tag is an Alternative text that shows in the browser when the image is not available or has a download error. It also helps search engines understand more about the image used in a webpage.
so, when you upload an image on a website the codes will look like this.
<img src="Mountain.jpg" alt="Photo of a mountain" width="500" height="600">So, here in the src field, the image URL is added and in the alt field, you have to add the alt text explaining the image.
But, in most CMS platforms you don’t need to edit the code. You can easily add this tag by selecting the image and then clicking on the setting icon.
11. Meta refresh
Meta Refresh tag is used to refresh the content at a certain interval. So, the browser will follow the instruction given in this tag.
<meta http-equiv="refresh" content="30">Here, in the above example, we have set 30 seconds. This tag is helpful when you are running a website where the content needs to be refreshed after certain intervals like News updates, score updates, etc.
12. Meta Colors
This meta tag is used to show different colors in the URL bar when the website is opened on mobile devices.
<meta content='#162536' name='theme-color'/>Here in the “content” field, you have to add the color code that you want to show in the URL bar.
Note: You have to use all of the meta tags below the <head> tag.
Conclusion
I hope you have understood what is meta tags and how you can use them in your website for better SEO.
If you have any doubts regarding this, Feel free to ask me in the comment section.

Join Key2Blogging Community
Here, You will get Latest SEO News, Blogging Tips and tricks, and occasional deals.