How to underline hyperlinks in WordPress? | Format Hyperlinks with colors.

Do you want to underline hyperlinks of your WordPress website to draw user attention?
Here, I will show you how you can format hyperlinks in WordPress by using CSS code. You can easily add an underline below the links of blog posts, change the default link color and the hover color by following this guide.
What is Hyperlink ?
Hyperlink or simply called link is used to reference a data that the user can click to open another document or webpage or to a specific element within the same page.
Hyperlink can be a text, image or any other HTML objects like Button.
In HTML <a> tag define hyperlinks and the syntax is given below.
<a href="url">link text</a>
Here the link text is called Anchor text which is only visible to the user and when someone clicks on this it will open a new web page.
Here, I will show you how to format text hyperlinks in WordPress in the right way to draw user attention and get more clicks on the link.
How to add an underline below Hyperlink of WordPress?
There are two ways to underline hyperlinks in WordPress. In the first method, you can manually add underlines to every link in the WordPress editor.
And, in the second method, you can dynamically add underlines to every link in WordPress by adding a small CSS code in the theme editor.
To add underline below link manually just select the Link and type CTRL + U and it is done.
But, it doesn’t look good and can’t change the underline color and width. so, it is better to use the CSS method.
To add an underline below hyperlink in WordPress follow the below steps.
- Go to WordPress dashboard > Appearance > Customize tab.
- Now Open Additional CSS section.
- Paste the below CSS code and save the changes.
Now underline is added to every links inside the posts of your WordPress website.

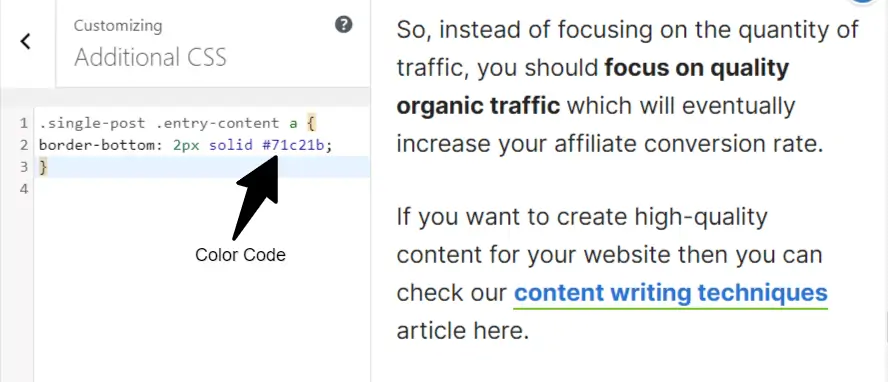
CSS Code
.single-post .entry-content a {border-bottom: 2px solid #71c21b;}Here .single-post class indicates that this will apply to only posts pages and can’t apply to other pages like archive pages, home pages, etc.
Here you can change the Hex code/ color code (i.e #71c21b) to your own brand color and It will change the underline color only. You can also change the underline width (Here 2px) according to your own choice.
You can easily find hex code or RGB code from HTML color codes website .
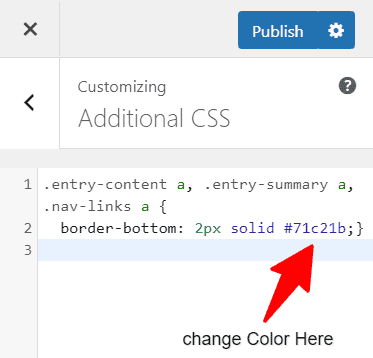
Add Underline below hyperlinks on all pages
To add the underline below links in all pages you have to add some more CSS class to the above CSS code.

.entry-content a, .entry-summary a, .nav-links a {
border-bottom: 2px solid #71c21b;}You can also change the underline style from solid to other types of properties like double, dotted, dashed, wavy. You can check more about CSS text-decoration-style Property here.
I personally like the solid and wavy text decoration property and in the above code solid property is used.
Change Hyperlink color and hover color.
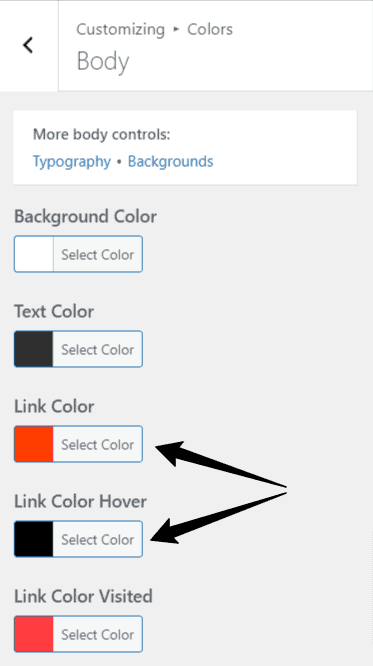
You can easily change the hyperlink color using your theme customizer. Just go to Appearance section > customize > Colors > body.
Here you will see an option to change the link color and link hover color.

You can also customize the link appearance by making it bold within the WordPress editor. If you want to add a bold effect to all links then you can add an extra line font-weight: bold; in the above code.
How to remove underline from hyperlinks?
Sometimes the underline is added to the links by the theme and you don’t know how to turn this off then you can take the help of CSS code.
Just add the below CSS code in the Additional CSS section of your theme and it’s done.
It will override the theme settings and remove all formatting from the hyperlink including the underline. It is the easiest way to remove underlines from hyperlinks in WordPress.
.single-post .entry-content a {text-decoration: none;}Conclusion
You can easily add underline to the hyperlinks of WordPress by following these above methods. You can also further customize it by changing the hyperlink color, add hover color, and more.
If you have any doubt regarding the underline of links or any other WordPress-related queries you can ask me in the comment section.
In the mean while you can read more articles below.






Thank you so much. Very helpful! Eveything is alright but iam facing issue with table of contents. The above css is also applicable to TOC and i want to remove underline for TOC. Can you please help with that?
Thank you.
Thank you it really works !!
Hi Abhishek! This is a great post and I was so happy to find it, but for some reason when I copy-paste that exact code into CSS, nothing changes on my blog posts. Do you have any idea what I could be doing wrong?
That’s because you need to change the class according to your theme.
Nice post bro
Thanks. Very helpful!