How To Add Author Box In GeneratePress Theme (Without Plugin)

Do you know you can add an author box in the Generatepress theme without installing an additional plugin?
So, to help Bloggers I have prepared a detailed guide on How to add an author box using the Element feature of the Generatepress theme.
I know a lot of you ask why not add an author box plugin in WordPress and make the work simpler. Because installing an additional plugin may impact your website speed. It is better to use some custom HTML and CSS code to generate the Author box using the native Generatepress Element feature.
Note: You can only use this trick if you have the Generatepress premium plugin installed on your WordPress website.
Why Do You Need an Author Box On Your Website?
Adding an Author Box at the end of the blog post helps your reader and search engine like Google, and Bing to know the man behind the article.
It builds a good relationship and trust between the reader and the author and it also helps build authority in the Internet community.
Do you know about the EAT algorithm? To rank well in Google, you need to create a brand by building its expertise, authority, and trustworthiness – which is exactly what E-A-T stands for. Author Box is the first step to achieving that.
Steps to add author box in generatePress theme.
Before adding the author box in your Generatepress theme you need to do some basic settings in WordPress.
1. Add a Profile photo and Author description
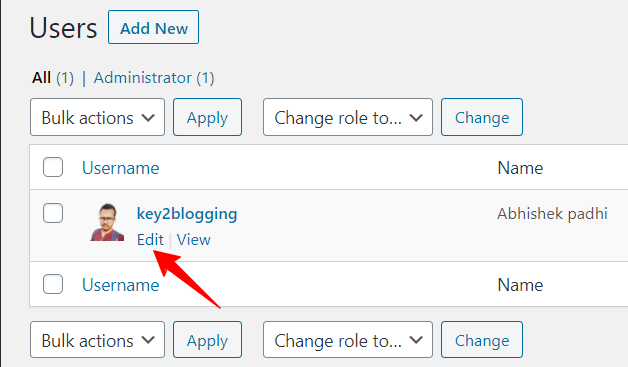
Go to the WordPress dashboard and click on the User section. Now Click on the Edit button just below the username.

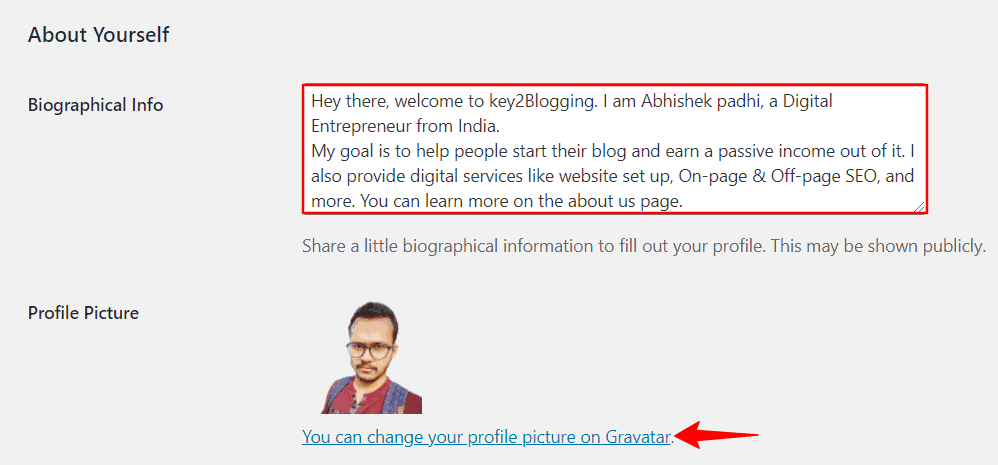
Now scroll down and you will see an option called “About Yourself”. Here in the “Biographical Info” write your author description and set your Profile Picture just below it.
Note: You can also add a link to your about us page in the Author box using a simple trick. In the biographical info paste the link in this format.
<a href=”https://key2blogging.co/about-us/”>about us page</a>
In this way, you can easily add anchor text with a link in the Author box of the GeneratePress theme.

If you haven’t added the Gravatar then you can do that by clicking the below link as shown here.
It will redirect you to the Gravatar website where you have to create an account with your Email address mentioned in WordPress and then Upload your profile image there. It will automatically fetch the profile photo to your WordPress account.
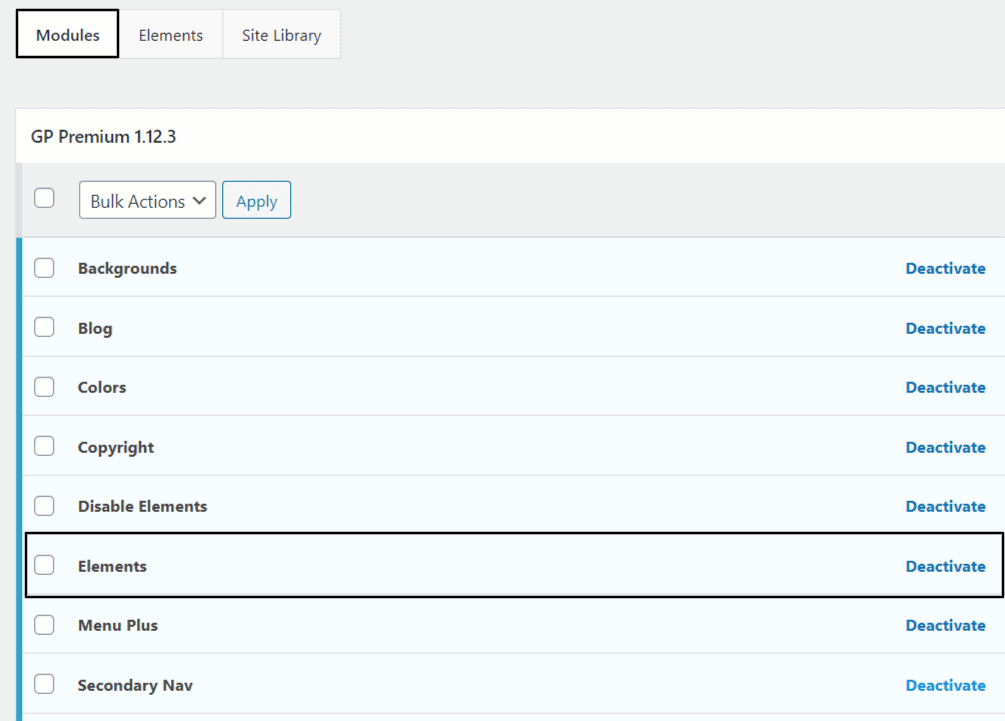
2. Activate the Element module
To activate the Element module go to Appearance > GeneratePress > Elements > Activate

If you have already done that then you can skip to the third step.
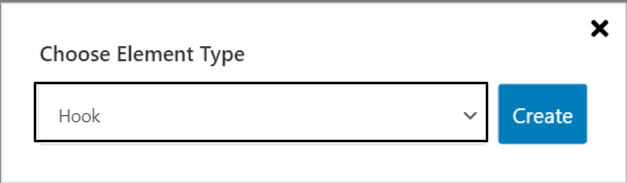
3. Create a new Hook Element
Now click on the Appearance section and you will see an option called “Element”, click on it. Now click on “Add new Element” and select Hook.

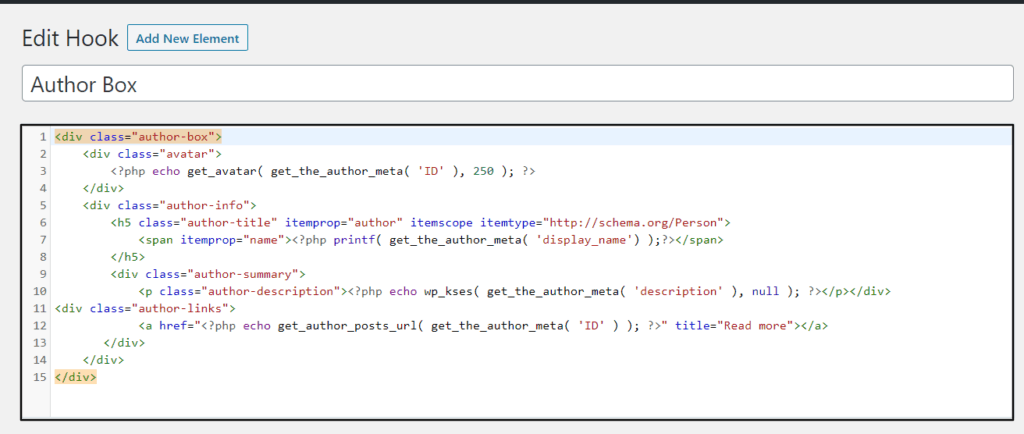
4. Set the title as “Author Box” and paste the HTML code
You have to set the title as Author Box and paste the below HTML code in the code editor.

👩💻 Copy the Below code
<div class="author-box">
<div class="avatar">
<?php echo get_avatar( get_the_author_meta( 'ID' ), 250 ); ?>
</div>
<div class="author-info">
<h5 class="author-title" itemprop="author" itemscope itemtype="http://schema.org/Person">
<span itemprop="name"><?php printf( get_the_author_meta( 'display_name') );?></span>
</h5>
<div class="author-summary">
<p class="author-description"><?php echo wp_kses( get_the_author_meta( 'description' ), null ); ?></p></div>
<div class="author-links">
<a href="<?php echo get_author_posts_url( get_the_author_meta( 'ID' ) ); ?>" title="Read more"></a>
</div>
</div>
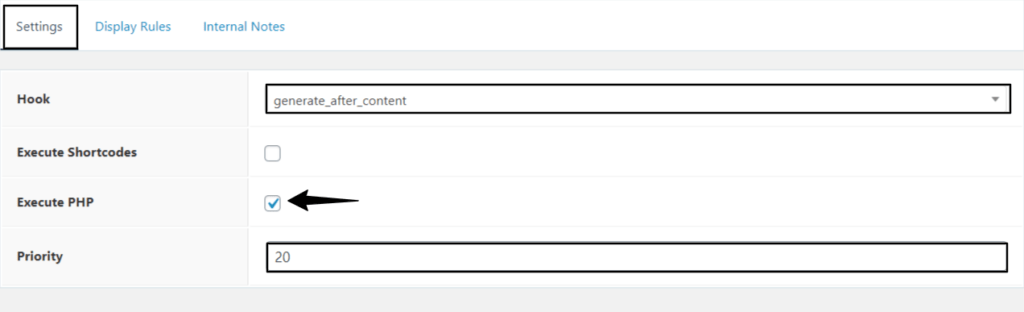
</div>5. Setup Hook setting
After pasting the code you have to set up the Hook setting. In the Hook option select “generate after content” and then click on “Execute PHP” and set the priority to “20”.

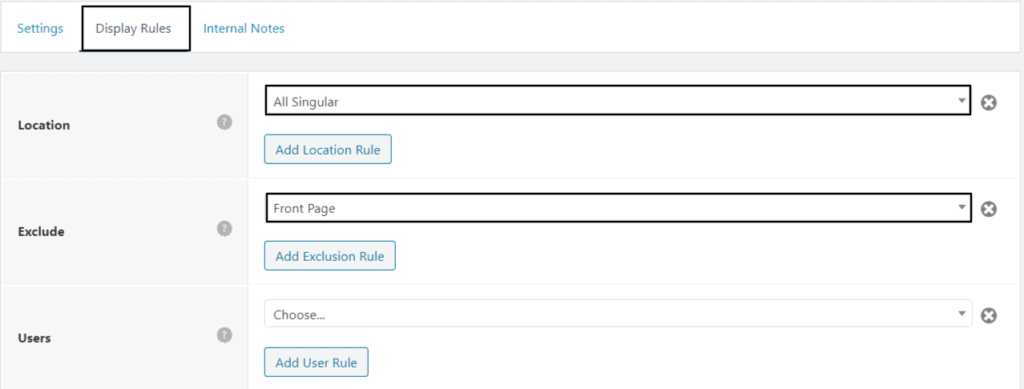
6. Setup Display Rule
Now click on the Display rule just right of settings. Now in the Location select “All singular” and in the Exclude tab select “Frontpage”.

Now you have completed the Hook settings. So, hit the publish button.
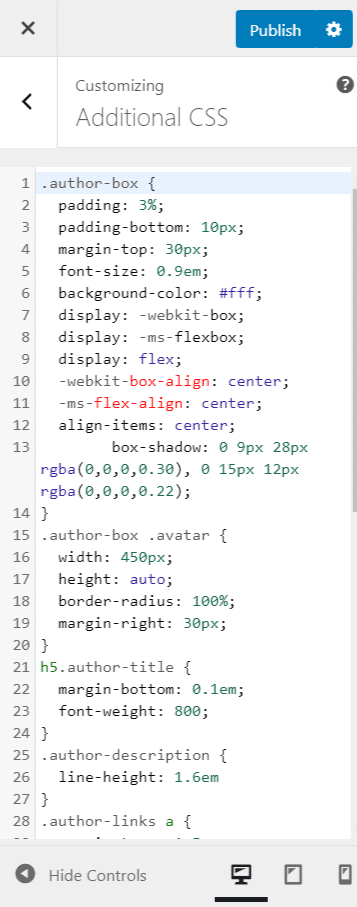
7. Add CSS code
Now you have to design your author box using CSS code. So, to do that go to appearance>> Customize>>Additional CSS and paste the below code, and hit the publish button.

👩💻 Copy the CSS code :
.author-box {
padding: 3%;
padding-bottom: 10px;
margin-top: 30px;
font-size: 0.9em;
background-color: #fff;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
box-shadow: 0 9px 28px rgba(0,0,0,0.30), 0 15px 12px rgba(0,0,0,0.22);
}
.author-box .avatar {
width: 450px;
height: auto;
border-radius: 100%;
margin-right: 30px;
}
h5.author-title {
margin-bottom: 0.1em;
font-weight: 800;
}
.author-description {
line-height: 1.6em
}
.author-links a {
margin-top: -1.5em;
font-size: 2em;
line-height: 2em;
float: left;
}
@media (max-width: 768px) {
.author-box {
padding: 20px;
padding-bottom: 25px;
margin-top: 60px;
flex-direction: column;
text-align: center;
}
.author-box .avatar {
margin-right: 0;
width: 100%;
margin-top: -25px;
}
.author-box .avatar img {
max-width: 100px;
}
.author-links a {
float: none;
align-self: center;
}
.author-description {
margin-bottom: -0.1em;
}
}Congratulations, You have successfully added the Author box in your Generatepress theme without any plugin.
🎥Video Guide:
Note: If you are using the free version of the Generatepress theme then you have to add the author box using a plugin.
Here are a few popular WordPress plugins that you can use to add an author box to your website:
Read Also: 6 Best Author Box Plugins in Wordpress.
Conclusion
Now we have covered the step-by-step process to add the Author box in the Generatepress theme in WordPress. If you have any doubts ask me in the comment section, or connect with me on Twitter.
If you like this guide do share it with your Blogging community and appreciate the efforts. Thank you.
🔼Read Also: Top 10 useful Chrome extensions for Bloggers







How to add the links of the fields that Author might have setup in their profile like Instagram, Facebook etc. and the portion in this code that works for showing links wasn’t working at my end.
Thanks for this article. Please, How can I add my social media handles to the author box?
Hi Sir, But what if i want to add social profile icons on the author box, what i need to do?
Thanks for this Abhishek.
Also, how do you add social media links from the author profile to the author box?
Hi I am trying to list the authors that will help in the page we are creating
How can I do that ?
I want to show this in the about us page
Can you help me with that?
Thank you for sharing this was helpful already
You can easily show this author box in about us page by selecting the hook setting.
You can also create multiple author profile in your WordPress and it will automatically add for all authors.
Any other help contact me on Twitter
How to show the same author box in the sidebar like woorkup .com brian Jackson added also explain, please.
You can add an author box like him using a text widget in the sidebar. You can also apply the same styling using CSS. It will be more easy if you use GenerateBlocks plugin from Generatepress.
You can also hook the author box in the “sidebar” instead of the “generate After Content” option.
Thank you Abhishek bro… Your article helped me in solving problems related to adding link in author box.
Thanks a lot.
Good to know that. 👍
Thanks for sharing it.
I was looking for such kind of styled css code for author box.